Come sappiamo, la proprietà float nei css ha il compito di traslare gli elementi a destra o a sinistra rimuovendoli dal normale flusso della pagina, da qui il termine “flottare”.
Nessun problema, fino a quando non sorge la necessità di inserire un elemento flottante di altezza variabile all’interno di un contenitore e ci accorgiamo che l’altezza di questo sarà sempre inferiore di quella desiderata.
Il perché risiede già nella definizione, in quel flottare: quando l’elemento è “distaccato” dal flusso della pagina le sue dimensioni non avranno alcun effetto sul contenitore principale.
Soluzione
Essendo il problema strettamente legato alla natura della proprietà float siamo costretti ad aggirare il problema facendo uso di un’altra proprietà: clear. Questa serve per impedire che accanto ad un elemento se ne dispongano altri con il float.
La soluzione è quella di creare un elemento, chiamiamolo “clear” molto fantasiosamente, a cui assegniamo come unica proprietà clear:both e che posizioniamo esattamente dopo l’elemento flottante in questione.
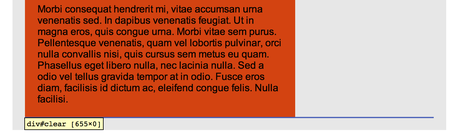
DEMOIl problema è risolto, l’altezza del contenitore si adatterà perfettamente a quella dell’elemento flottante, vediamo però cosa succede esattamente attraverso questo screen di un inspector qualsiasi:

Clear è un elemento di altezza 0 e larghezza 100%, posizionato esattamente sotto l’elemento flottante. Quindi sarebbe più corretto dire che l’altezza del contenitore si adatta all’elemento clear piuttosto che all’elemento flottante.






