Sei uno sviluppatore Angularjs? Sei in procinto di iniziare a sviluppare una nuova angularjs App? Bene, qui puoi trovare una serie di strumenti, Angularjs Testing Tools, che ti semplificano la vita da Angular Developer. Le fasi di test e debug in Angularjs sono molto importanti per ogni sviluppatore e rappresentano il punto focale per il successo di tutto il progetto. Ecco alcuni strumenti che ti possono aiutare a testare ed eseguire il debug delle tue nuove angularjs Apps.
Testing e Debugging Angular Tools
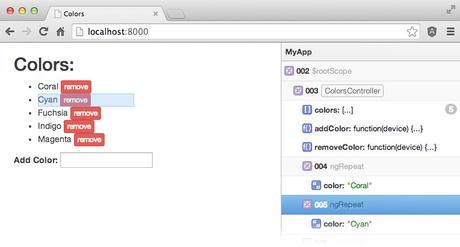
Ng-inspector
ng-inspector é un’estensione di Chrome e Safari. Con questo strumento é possibile controllare ed evidenziare gli elementi del DOM semplicemente passando su un qualsiasi campo della tua applicazione. Puoi effettuare tutte le modifiche sul campo scelto e vederle in tempo reale. Ng-inspector é molto utile, semplice e paragonabile a strumenti conosciuti da ogni web developer tipo Fire Bugs.

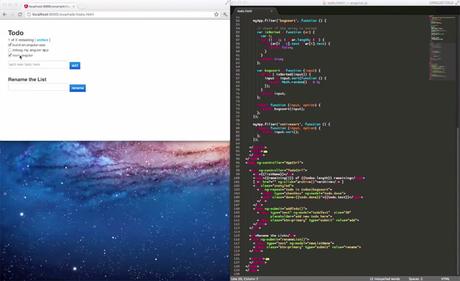
Angular Batarang
Un altro interessante e utile Angularjs Tool sviluppato da Angular Team é Angular Batarang. Estensione di Chrome per il debug di qualsiasi angular app. Mentre stai ispezionando il tuo codice, Batarang ti farà vedere in una finestra laterale i modelli, le dipendenze e le performance in tre semplici e ben visibili tabs.

Protractor
Protractor é il più potente Angularjs Testing Tool End To End (E2E) presente al momento. Sviluppato da Angular Team é costruito combinando le grandi tecnologie del momento come NodeJS, Selenium, webDriver, Mocha, Cucumber e Jasmine.

Karma
Karma è un test runner fatto per Angularjs, ma può essere utilizzato anche con altri framework come JavaScript. Supporta qualsiasi tipo di test: unit test, test a metà strada e test E2E. Karma funziona aprendo un browser. Si comunica quindi con il browser usando socket.io attivo e richiede se eseguire il test o meno.

Jasmine
Jasmine è utilizzato per behavior-driven development (BDD), ma è possibile utilizzarlo per test-driven development (TDD), fatta una certa personalizzazione. Di solito viene accoppiato con Karma: Karma é il test runner, Jasmine é il quadro di prova. Jasmine controllerà automaticamente tutte le classi e funzioni Javascript e la notifica di codice non gestita.

