
Vi avevo promesso nuove puntate di Blog Anatomy ma per un motivo o per l’altro non ci sono state, nonostante le blogger volontarie non mancavano di certo. Il Blog Anatomy serve ad ispirarci a blog ben fatti e mi da l’occasione per consigliare piccole modifiche da apportare ai vostri blog. In questa puntata vedremo:
- come cambiare colore ai link nei post - come cambiare colore al menù delle pagine e - come ridurre lo spazio sopra l’header
I Pasticci di Dani
Ammetto che mi è stato difficile scegliere con chi iniziare ma il blog di Daniela I Pasticci di Dani fa proprio al caso nostro. Per chi non fosse familiare, Dani si occupa di un sacco di cose tutte correlate con l’arte, dal mixed media all’uncinetto passando per il riuso creativo e gli stampini fai da te . Lei li definisce pasticci, io lo chiamo talento!
Andiamo a vedere come è stata gestita la grafica del blog
1. Background:total white {brava Dani!} 2. Sidebar:sono due, strette, ben organizzate e della stessa dimensione 3. Colori principali:rosso per la tagline e l’intestazione, verde per l’intestazione e il post-footer e grigio scuro per tutto il resto{ titoli post, titoli dei gadget, etichette etc.}. 4. Presenza del logo:si, Dani usa l’immagine dell’intestazione come logo per i suoi articoli come freelancer su Consigli di Donna e ABC. 5. Calligrafia:sembrerebbe essere la stessa font usata in maniera omogenea in tutto il blog.
Cosa Mi Piace
- mi piace l’ header con sfondo bianco/trasparente che risalta sul resto; mi piace il fatto che prenda tutto il blog {è largo 1200 px} dove il titolo del blog è centrato.

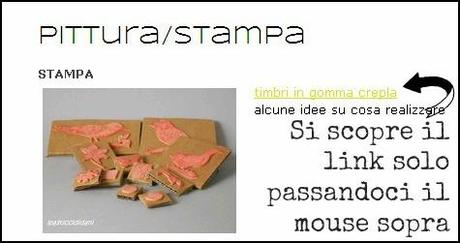
- mi piacciono le gallerie di progetti come alla pagina pittura/stampa e bambini anche se io cambierei il colore dei link {al momento si capisce la presenza di link solo al passaggio del mouse} e userei lo stampatello/grassetto per evidenziare i link.

- mi piacciono le foto grandi quanto l’intera larghezza del post. Daniela scatta delle foto bellissime ed è perfetto dargli il giusto spazio.

- mi piace che il menù delle pagine non contenga barre di separazione tra un titolo e l’altro ne' tanto meno dei box che le “inscatolano” invece di valorizzarle.

Dal mio blog di prova topotest2.blogspot.it, prima e dopo aver rimosso gli accenti di separazione.

Suggerimenti per tutti
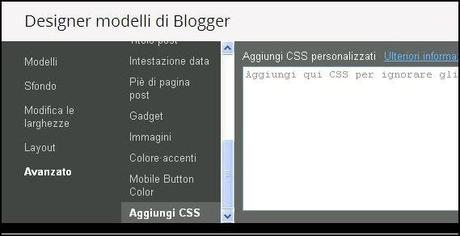
Come cambiare colore ai link dal Designer Modelli di Blogger {Modello/Personalizza/Avanzato}

Come cambiare colore al menù delle pagine dal Designer Modelli Basta cliccare sulla freccia grigia e selezionare transparent.

Per rimuovere lo spazio che intercorre tra l’inizio della pagina e il nostro header, basta inserire questo codice nella sezione CSS {Modello/Personalizza/Avanzato/Aggiungi CSS}:
.content {
margin-top:-30px !important;
}

Naturalmente, potete ridurre o aumentare lo spazio a seconda delle vostre necessità.
Nel mio blog per esempio, ho “tirato su” l’header dopo aver rimosso la barra di navigazione di Blogger {alquanto antiestetica} e per entrare nel blog, digito www.blogger.com/home invece di cliccare su 'Bacheca'.
E per oggi è tutto. Grazie per essere passate e un abbraccio enorme a Dani per aver fatto da cavia {e buon rientro dalle vacanze!}. Alex
Fonte codice css: Come eliminare lo spazio superiore nei nuovi modelli di Blogger – Idee per Computer ed Internet {grazie Ernesto!}







