
Questa è la seconda parte del tanto richiesto post di Silvia di MammaBook dedicato a conoscere meglio Pinterest e i vantaggi che usare questo nuovo e meraviglioso social networkporti al nostro blog.
In questo articolo impareremo tre cose:
1. Come Inserire il Pulsante “Pin It” alla Fine di ogni Post
Si tratta di un bottone che permette di pinnare tutte le immagini di un articolo e non una sola foto come fanno alcuni. A seconda di dove copiamo il codice, Pin It apparirà
a destra, sopra o alla stessa altezza dei commenti.
A seconda di dove copiamo il codice, Pin It apparirà
a destra, sopra o alla stessa altezza dei commenti.
2. Come Inserire il Nuovissimo Pulsante "Follow" nella Sidebar
3. Come Aggiungere il Widget del Profilo e delle Board sul Blog
***Esistono tante varietà di bottoni ma se desiderate usare un bottone diverso da quello bianco con la scritta rossa, caricatelo su un programma di hosting e copiatene il codice nello script fornito da Silvia dove dice "INSERISCI QUI L’URL DELLA TUA ICONA".***
Sentiamo cosa ci racconta Silvia:
Come faccio a collegare il blog con la mia pagina Pinterest?
Eccoci finalmente ritrovati con la seconda parte del mio tutorial. Vi chiedo scusa, ma Pinterest è stato così tempestivo da cambiare i collegamenti dai siti quando l’articolo era già scritto, e la mia correzione si è protratta nel tempo per tanti motivi che le mamme immagineranno facilmente senza bisogno di spiegazioni aggiuntive…
Prima di cominciare, voglio chiedervi due favori: primo, se avete domande su Pinterest per favore lasciatele in commento a questo post – non escludo di scrivere un terza parte nel caso ne raccolga abbastanza, visto che le risposte nei commenti di solito vengono lette solo dai diretti interessati. Secondo: se mi seguite su Pinterest e volete essere seguiti, potreste essere così carini da avvertirmi? Non ho molto tempo per controllare chi si è aggiunto e chi no, per cui rischio di farmi sfuggire molte cose interessanti…
E ora vediamo, finalmente, come ‘mettere in comunicazione’ il nostro blog e la nostra pagina Pinterest!
Attenzione!!! Prima di procedere, fate un backup del vostro modello seguendo questo tutorial Come Fare il Backup del Modello di un Blog
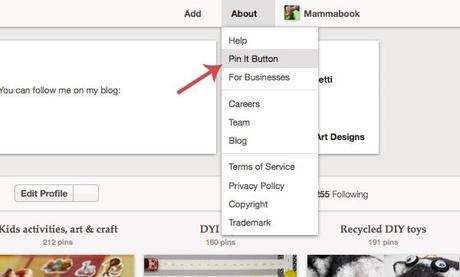
Già, come si fa, da un paio di settimane a questa parte? Effettuate il login e entrate nella vostra pagina. In alto a destra selezionate dal menù a tendina denominato ‘About’ il titolo ‘Pin it button’.

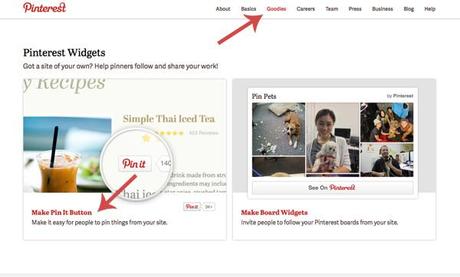
Si aprirà una nuova pagina. Selezionate ora ‘Goodies’ e andate in basso alla pagina. Potete selezionare ‘Make Pin It Button’ o ‘Make Board Widget’, finirete comunque nella stessa pagina.

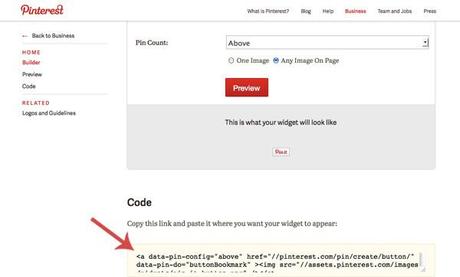
La pagina che vi si aprirà offre diverse opzioni di collegamento con il blog, vediamole insieme.
1. Pin It Button
Esistono due modi di inserire il pulsante Pin It. Quello tramite la pagina che abbiamo appena aperto ha il vantaggio di avere un counter, ovvero di tenere il conto di quante volte un’immagine è stata pinnata. Ne avevo già trovati diversi in rete, ma erano ideati per i blog Wordpress, per cui non funzionavano mai.
In questo caso invece il pulsante funziona (anche se non sono sicura che conti effettivamente, perché non ho provato), anche se solo quando selezionato per tutte le immagini del blog (‘Any Image on Page’).

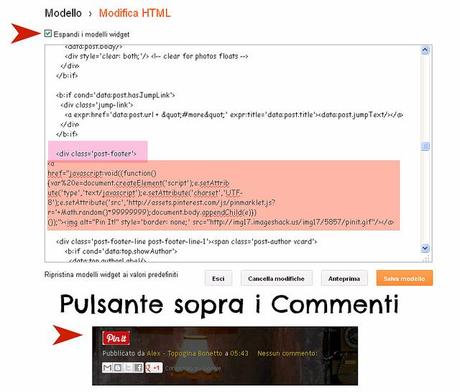
Per inserire il pulsante ‘Pin it’ alla fine di ogni post dovete selezionare ‘Modello’ > ‘Live su blog’ > ‘Modifica HTML’. Spuntate la casella ‘Espandi i modelli widget’.
Inserite il codice fornito da Pinterest sotto <div class='post-footer'> se volete l’icona a sinistra sopra i commenti,

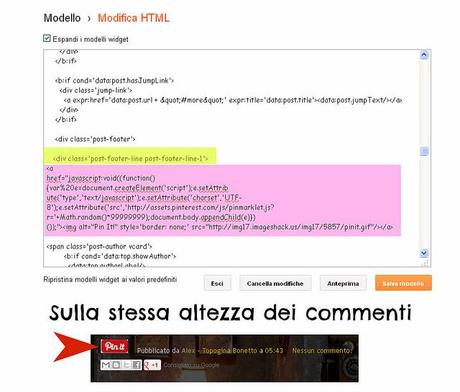
oppure sotto <div class='post- footer-line post-footer-line-1'> se volete l’icona nella stessa linea dei commenti:

****Questo invece è il codice da incollare se volete aggiungere un pulsante diverso da quello che fornisce Pinterest***
Io ho trovato il mio qui: Add a “Pin It” Button to Your Posts
<a href="javascript:void((function() {var%20e=document.createElement('script');e.setAttrib ute('type','text/javascript');e.setAttribute('charset','UTF- 8');e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js? r='+Math.random()*99999999);document.body.appendChild(e)}) ());"><img alt="Pin It!" style='border: none;' src="INSERISCI QUI L’URL DELLA TUA ICONA"/></a>
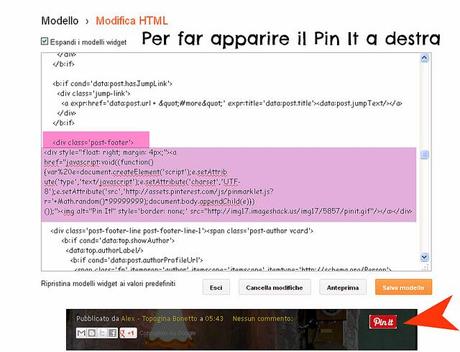
Per avere l’icona a destra (come nel mio blog) il codice va leggermente modificato:
<div style="float: right; margin: 4px;"><a href="javascript:void((function() {var%20e=document.createElement('script');e.setAttrib ute('type','text/javascript');e.setAttribute('charset','UTF- 8');e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js? r='+Math.random()*99999999);document.body.appendChild(e)}) ());"><img alt="Pin It!" style='border: none;' src="INSERISCI QUI L’URL DELLA TUA ICONA"/></a></div>

Verificate selezionando ‘Anteprima’ che l’operazione sia andata a buon fine, poi salvate {cliccando Salva Modello}.
**Un Trucchetto per Cercare nel Modello il Codice che Ci Serve**
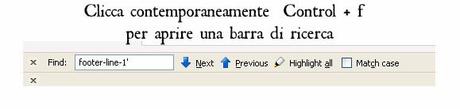
Per non diventare matte a cercare i codici potete usare un semplice trucco: usate la combinazione di pulsanti Ctrl + F (oppure cmd + F se avete un mac) e usate la funzione ‘Find’ per trovare il codice.

Se non ci riuscite, potete sempre copiare e incollare l’intero codice HTML su una pagina Word. Inserite quello che cercate in ‘Trova’ (se non lo trovate selezionate ‘Aiuto’ e inserite la parola ‘Trova’ o ‘Find’). Una volta trovato il punto esatto inserite in nuovo codice, poi copiate e re-incollate tutto sulla pagina per le modifiche HTML di Blogger.
2. Follow Button
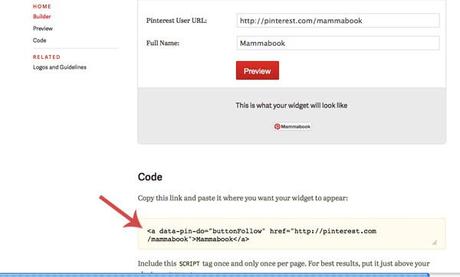
Selezionate ‘Follow Button’ e inserite negli appositi spazi il link della vostra pagina e il nome del vostro blog, come nell’immagine qui sotto.
Pinterest genererà il codice del banner con il vostro nome.

Per inserire l’icona sul blog entrate nella sezione Layout e selezionate ‘Aggiungi un gadget’. Scegliete HTML/Javascript e inserite il codice nella finestra (non avete bisogno di dare un titolo alla finestra).
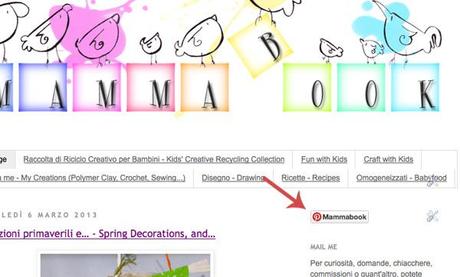
Ecco come appare il nuovo pulsante “Follow” con nome della blogger:

3. Profile Widget e Board Widget
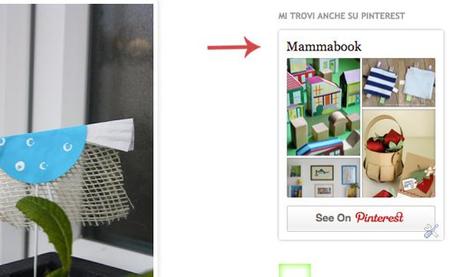
E ora passiamo alle cose veramente divertenti: potete inserire nel blog una finestra che mostra in anteprima i vostri ultimi pin!
Il procedimento è lo stesso del Follow Button: inserite l’URL della vostra pagina, lasciate che Pinterest generi il codice e inseritelo in un Gadget HTML… non è bellissimo?

La Board Widget funziona esattamente allo stesso modo, ma invece di dare un’anteprima di tutto quello che pinnate, lo farà solo di quello che pinnate nella board scelta da voi. Ovviamente potete inserire più di un widget e mostrare ai vostri lettori due o tre board, se credete che sia la soluzione giusta per il vostro blog.
Questo per ora è tutto. Qui trovate la prima parte del mio tutorial su come sfruttare al meglio Pinterest per il vostro blog, e il tutorial di Alex su come inserire il Pin It Button nella vostra pagina di navigazione. Buon Pin a tutti!
Silvia








Inviato il 05 aprile a 23:26
Ti ringrazio per i tuoi suggerimenti in merito a Pinterest. Ma non riesco ad ottenere il codice html da inserire nel mio sito. COSA DEVO METTERE DI PRECISO IN QUESTI CAMPI? E 'Pin pulsante: Invitare la gente al pin cose dal tuo sito. Tipo di pulsante: Una immagine Qualsiasi immagine Immagine Hover Pin Count: URL: Immagine: Descrizione:
Ancora grazie, puoi rispondermi su www.stefanomantovani.net