Care amiche del corso di blogging, spero di trovarvi tutte bene. Oggi vorrei cogliere l’occasione per segnalarvi un ottimo tutorial per migliorare i nostri blog pubblicato da Marica nella sua sezione Blogging.
Nel suo articolo, Marica ci racconta di come abbia aggiunto una barra di navigazione nella stessa immagine del suo header, proprio come ho fatto io sul mio blog tanto tempo fa. Vi assicuro che le mappe–immagini sono una figata e una volta fatto un test, vorrete usarle ovunque!
Per mappa-immagine si intende una foto o immagine che contiene più di un link esterno e che se cliccata in vari punti porta a pagine diverse tra loro.
Vi porto come esempio la mia immagine di intestazione.
Se appoggiate il cursore sul testo Creatività+Décor, vi accorgerete che accanto al cursore apparirà una scritta alternativa “creatività e accessori per la casa” e che cliccando il testo verrete portati alla pagina corrispondente http://cecrisicecrisi.blogspot.it/p/creativita.html.
Stessa cosa vale per l’immagine di benvenuto, il piccolo menù che lo precede {about, contatti…} e le mie icone sociali {che fanno parte di un’unica immagine}.
Quello che Marica ha omesso di dire è che possiamo usare Image-Maps per qualsiasi elemento grafico e immagine caricati sul nostro blog, non solo per l’header.
Quindi se vi va di provare, inizate in piccolo usando una foto qualsiasi e il vostro blog di prova. Una volta che c’avrete preso la mano, potete procedere con cose più importanti come il vostro header, le icone sociali o un menù.
Mettiamo che volete creare un menù per mettere in evidenza le etichette/categorie principali del vostro blog….. potete disegnarlo usando un photo-editor come PicMonkey o I-Piccy come suggerisce Marica e usare Image-Maps per creare la mappatura.
Un paio di consigli per iniziare bene:
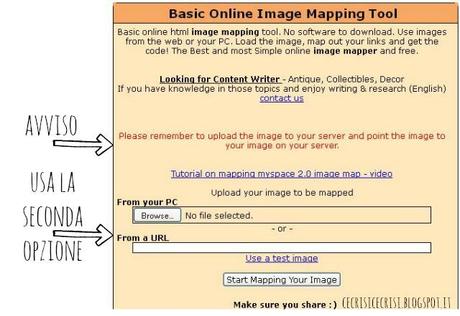
1. Create la vostra immagine e caricatela online per prelevarne il suo indirizzo.
Image-Maps conserva le immagini solo per 2 giorni prima di cancellarle dal suo server. Quindi per evitare di perdere il vostro lavoro, è consigliabile scegliere di caricare la foto usando l’opzione FROM A URL

2. Preparatevi la lista di link da aggiungere alla vostra immagine incollandoli in un documento Word o Notepad prima di iniziare.
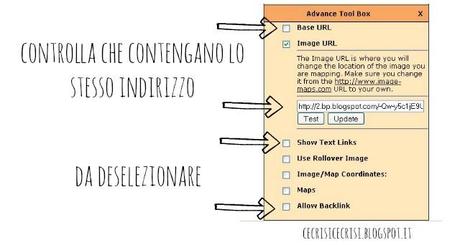
3. Dalla sezione Advance Tool Box di Image-Maps ricordatevi di controllare che sia Base URL che Image URL contengano il link corretto della vostra immagine e di deselezionare sia Show Text Links che Allow Backlink.

Un regalino per voi:
Ho pensato di regalarvi alcune immagini già pronte per essere modificate, accorciate, allungate, rimpiccolite a seconda delle vostre esigenze. Vi basta caricarle in PicMonkey e usare i comandi Resize o Crop per cambiarne le dimensioni per adattarli alle vostre sidebar.
Spero siano di vostro gradimento….







Mi raccomando, se combinate qualcosa con questi menù verticali o ne create uno da sole e poi usate il tutorial di Marica per la mappatura, lasciate un commento qui sotto così vengo a dare un’occhiata!
Buon week end! Alex
Credits: homemade-ideas e image-maps.com







