
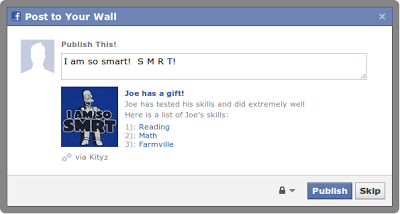
Molti Blogger recentemente hanno avuto problemi nel visualizzare le immagini di anteprima dei propi post su facebook.
Questo è legato al fatto che facebook tende ad aggiornarsi ed evolvere modificando anche i parametri che le pagine web devono seguire.I grandi siti e i blogger più famosi sono molto attenti a tutto questoe professionisti del settore trovano sempre una soluzione.I poccoli blogger invece devono affannosamente star dietro aggiornamenti alle volte non semplici da gestire.
Il primo metodo :
Inserite questi metatag all'inizio del codice dell'articolo ,dopo aver completato la scrittura del post ,come nell'esempio:
<html>
<head>
<title>White l'anime italiano creato interamente da un'unica persona</title>
<link href="link.com/allimmagine.png"></link>
</head>
Questo metodo potrebbe non funzionare per i post Blogger nel momento in cui scirvo
Il secondo metodo
Ora parliamo degli opengraph tags .Introdotti da facebook.Infatti mentre in passato i classici metatag andavano benone ora possono esserci dei problemi. Il metatag title (che traduce a facebook il titolo del vostro post non sembra avere problemi al momento, il problema risiede però nel mmento in cui volete postare un'immagine associata al post.
Vediamo tutti i facebook Opengraph
og:title per indicare il titolo del post , al momento il metatag title funziona ugualmente
<meta property=”og:title” content=”titolo del post”/>
og:type per specificare il tipo di contenuto esempio "article"
<meta property=”og:type” content=”article”/>
og:image la tanto discussa immagine di anteprima mi raccomando di inserire l'url in cui si trova l'immagine nel parametro content
<meta property=”og:image” content=”http://www.sito.com/some-thumbnail.jpg”/>
og:url specificare l'url del sito
<meta property=”og:url” content=”http://ilmioblog.com”/>
og:description descrizione che verrà visualizzata sotto il titolo
<meta property=”og:description” content=”quello che i lettori leggeranno sotto il titolo”/>
fb:admins indicazioni sull'autore del post con lo user id di facebook
<meta property=”fb:admins” content=”USER_ID”/>
Inserite questi tag inseme con gli altri del vostro sito e provate,ecco un esempio pratico da inserire sopra il post di blogger ( attenzione utenti blogger mettendo <html> all'inizio del post potrebbe non visualizzare più l'articlo alla voce scrivi , niente paura,tuttavia per questo motivo questo metodo è consigliato solo dopo aver finito di scrivere l'articolo):
<html>
<head>
<title>come visualizzare immagine anteprima di un post su facebook</title>
<link href="http://1.bp.blogspot.com/-1LIsZ3DRj7k/Un-bPES-2ZI/AAAAAAAABBA/CX6zvZjgVwY/s1600/post-immagine.png"></link>
<meta property=”og:title” content=”come visualizzare immagine anteprima di un post su facebook”/>
<meta property=”og:type” content=”article”/>
<meta property=”og:image” content=”http://1.bp.blogspot.com/-1LIsZ3DRj7k/Un-bPES-2ZI/AAAAAAAABBA/CX6zvZjgVwY/s1600/post-immagine.png”/>
<meta property=”og:url” content=”http://www.italia-facebook.com/2013/11/come-visualizzare-immagine-anteprima-di.html”/>
<meta name="description" content="Molti Blogger recentemente hanno avuto problemi nel visualizzare le immagini di anteprima dei propi post su facebook" />
</head>
Vedi anche:
Guide
sito riferimento dell'articolo






