
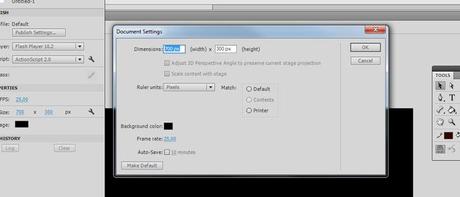
Il preloader è un elemento essenziale nella costruzione del nostro sito Flash, e crearne di nuovi è un buon esercizio per scoprire gli infiniti tricks del software. Oggi vedremo come crearne uno circolare con dei semplici ma efficaci effetti Glow (Bagliore). Creiamo un nuovo file .fla e modifichiamo le proprietà del layout (Ctrl+J) settando le dimensioni a 700×300 pixel, frame rate a 25 fps, colore di background nero (#000000).

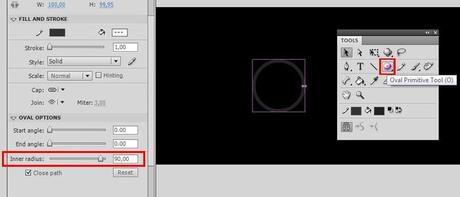
Con lo strumento Ovale Primitivo (O) disegnamo un cerchio, trascinando col click destro e tenendo premuto Shift. Selezioniamo l’intero cerchio e nelle Proprietà (Ctrl+F3) impostiamo l’Inner Radius su 90,00, e i colori con #222222 per il riempimento, #333333 per il contorno; le dimensioni saranno 100 px di altezza per 100 px di larghezza. Allineiamo la forma sia verticalmente che centralmente (Ctrl+K).

Selezioniamo ora il nostro cerchio, e col click destro convertiamolo in simbolo. Ripetiamo l’operazione un’altra volta ed entriamo nel simbolo con doppio click. Creiamo un nuovo livello chiamato “circular_animation“, e chiamiamo il livello sottostante (quello con il cerchio) “circle“. Blocchiamo quest’ultimo col lucchetto.

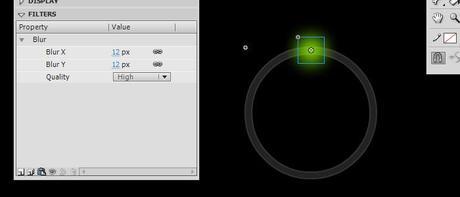
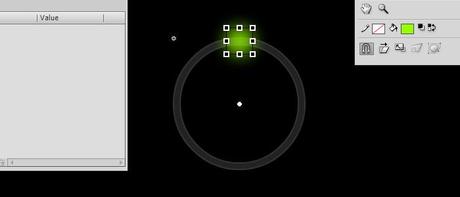
Ora aggiungiamo l’effetto di animazione circolare. Con lo strumento Ovale Primitivo (O) disegnamo un cerchio delle dimensioni 20×20 px, senza contorno, colore #99ff00 e convertiamolo in Movie Clip. Selezionato, dal pannello delle proprietà (Ctrl+F3) scegliamo il filtro Blur (Sfocatura) settando X e Y su 12, in High Quality.

Con lo strumento Trasformazione Libera (Q) selezioniamo il piccolo cerchietto posto al centro del cerchio verde, e trasciniamolo al centro del grande cerchio grigio nel livello sottostante. Infine, convertiamo ulteriormente il cerchio verde in Movie Clip.

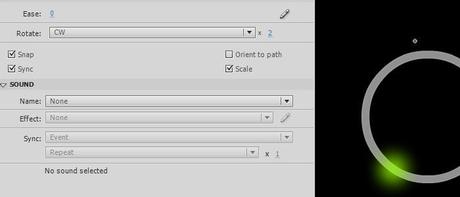
Entriamo col doppio click all’interno del simbolo appena creato, e aggiungiamo 60 frame sulla timeline premendo F5 sul 60esimo frame nella timeline. Aggiungiamo un Frame Chiave su quest’ultimo con la pressione del tasto F6. Clickiamo col tasto destro del mouse sul primo frame e inseriamo un’Interpolazione di movimento (Classic Tween): impostiamo le Proprietà (Ctrl+F3) come da immagine sottostante.

Torniamo alla Scena 1, entriamo nel cerchio grigio col doppio click: aggiungiamo un livello sopra il cerchio, chiamiamolo “text“. Con lo Strumento Testo (T) aggiungiamo il testo “Loading” e centriamolo (Alt+K) col cerchio sottostante. Trasformiamo il testo in Movie Clip ed entriamoci col doppio click. Sulla timeline portiamo i frame fino a 45, posizionando un Frame Chiave (F6) su quest’ultimo, sul frame 25 e sul frame 20. Inseriamo Interpolazioni di movimento tra il 1° e il 20° frame, tra il 25° e il 45°.

Ora, settiamo l’Alpha dei simboli posizionati sul 1° e sul 45° frame sullo 0 (zero), selezionando i simboli relativi e premendo Ctrl+F3, poi scegliendo l’opzione Color Effect e infine modificando l’Alpha dal menù a tendina degli Stili.
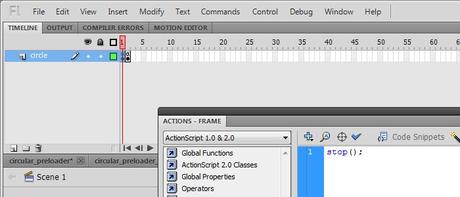
Torniamo ora sulla Scena principale e inseriamo, con F6, un Frame Chiave sul secondo frame. Su entrambi i frame apriamo con F9 la finestra delle Azioni e digitiamo lo stop(); in actionscript.

Cancelliamo inoltre qualsiasi oggetto rimasto sul secondo frame, aggiungendo al contempo il testo “Content Loaded” e un’immagine a nostra scelta della grandezza dello stage.
Non rimane che selezionare il Movie Clip posizionato sul primo frame e aprire con F9 il pannello delle Azioni. Incollate il seguente codice:
onClipEvent(load) {
total = _root.getBytesTotal();
}
onClipEvent (enterFrame) {
loaded = _root.getBytesLoaded();
percent = int(loaded/total*100);
gotoAndStop(percent);
if (loaded == total) {
_root.gotoAndPlay(2);
}
}Per aggiungere ulteriori bagliori circolari, basta entrare nel Movie Clip principale, e aggiungere tanti livelli quanti sono i globi luminosi di cui vogliamo disporre. Copiamo il primo globo creato e incolliamolo in posizione (Ctrl+Shift+V) sul nuovo livello, ricordandoci di duplicarlo col click destro (essenziale!), così da poterlo trasformare a nostro piacimento dall’interno, variandone la direzione di movimento o il numero di rotazioni, la tinta o la qualità del bagliore, la posizione rispetto al cerchio grande etc.
Nel download trovate l’esempio con immagine da caricare e l’animazione privata dello script.

Alla prossima!






