Utilizzare font non standard all’interno delle nostre pagine è abitudine che sta prendendo sempre più spesso piede. Grazie alla regola @fontface del CSS, è possibile infatti inserire dei caratteri non standard nelle nostre pagine. Il problema però è dato da Internet Explorer che, sebbene fu il primo browser a supportare tale regola, non riconosce i set di caratteri ttf (TrueType Font) ma solo quelli con estensione eot (Embedded OpenType).
Quando prendiamo un carattere dal web, però, non ci viene fornito il file eot ma solo quello ttf impedendoci quindi di rendere cross-browser la nostra pagina. In questo articolo vedremo come creare il file eot partendo da un carattere con estensione TrueType.
@font-face compatibile
La regola che al momento garantisce la completa compatibilità del fontface con tutti i browser è la seguente:
view sourceprint?
1
@font-face {
2
font-family: 'font_name';
3
src: url(font_name.eot);
4
src: local('font_name'), url('font_name.ttf') format('truetype');
5
}
La prima riga definisce il nome del font, la seconda è apposita per IE mentre l’ultima è riferita a tutti gli altri browser. Nell’ordine cerca il font nel pc dell’utente, se non lo trova carica il formato ttf e, se presenti, ulteriori formati del font.
ttf2eot
Per realizzare ciò abbiamo bisogno di un semplicissimo programmino disponibile in versione free che ci consentirà con pochissima fatica di creare il file eot. Il programma in questione si chiama ttf2eot ed è scaricabile al seguente indirizzo. Il programma è al momento disponibile per piattaforme Windows e Linux e pesa soltanto 84kb.
Una volta scaricato e decompresso il file eseguibile, avviamo il prompt dei comandi (Terminale per Linux) e ci dirigiamo all’interna della cartella dove abbiamo decompresso l’eseguibile. A questo punto dobbiamo lanciare il programma che prende da riga di comando due paramentri:
- Path di origine file ttf
- Path di destinazione file eot
Il comando completo da digitare all’interno della console, quindi, è il seguente:
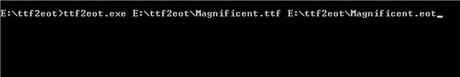
ttf2eot.exe nomefile.ttf nomefile.eot
A questo punto premiamo Invio e, in meno di un secondo, avremo pronto il nostro file .eot.
Possiamo vedere un esempio pratico dell’esecuzione del programma nella seguente immagine:


![Google Drive: creare mettere online vostro primo sito [Guida]](https://m21.paperblog.com/i/288/2882379/google-drive-creare-e-mettere-online-il-vostr-L-zb8ZMk-175x130.jpeg)




