In un articolo di qualche settimana fa ho realizzato uno script per identificare i browser testuali. Nell’articolo di oggi vedremo come progettare le pagine web per browser testuali e quali sono i tag supportati e quali quelli ignorati da tali browser.
Come per la volta precedente, utilizzeremo Lynx come browser per effettuare le prove ma una qualunque alternativa è altrettanto valida. Prima di procedere ripassiamo un pò di teoria riguardante l’accessibilità e il funzionamento di questi browser.
Il layout
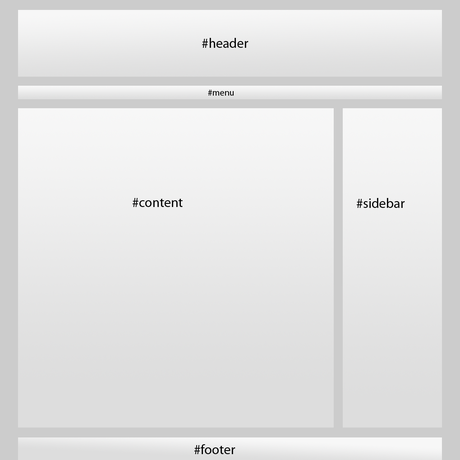
Per progettare siti web visualizzabili correttamente da un browser testuale bisogna innanzitutto fare attenzione al layout della pagina che ovviamente verrà stravolto quindi non sarà più possibile posizionare i vari div che, invece, verranno visti in maniera sequenziale. Bisogna fare quindi molta attenzione alla posizione nell’html dei div cercando di dare priorità ai contenuti importanti della pagina. La seguente immagine rappresenta un layout piuttosto comune nelle pagine web:

Header, Navigazione, Contenuto principale, Barra laterale e Piè di Pagina sono, ovviamente, sezioni comuni alla maggior parte dei layout. Il concetto fondamentale da tenere a mente è che il browser testuale visualizza dall’alto in basso e, da sinistra verso destra, il contenuto della pagina HTML. E’ buona norma, quindi, evitare di inserire nel codice HTML sezioni meno importanti (come la barra laterale) prima delle sezioni principali.
Inserendo nell’ordine:
- Header
- Menu
- Content
- Sidebar
- Footer
L’utente che utilizza un browser testuale potrà muoversi senza particolari problemi all’interno della pagina trovando inizialmente l’intestazione della pagina web, il menù per orientarsi e, immediatamente, il contenuto della pagina. Barra laterale e Footer nel 99% dei casi contengono contenuti meno importanti rispetto alle sezioni finora viste.
Immagini e contenuti multimediali
Le immagini sono, ovviamente, un altro elemento non visualizzabile da questo tipo di browser. La prima cosa fondamentale da ricordare è utilizzare l’attributo alt della immagini per garantire un alternativa testuale. Un’altra cosa importante che spesso è sottovalutata, invece, è l’utilizzo delle immagini per il layout. Spesso, infatti, il layout viene realizzato utilizzando immagini di sfondo come per esempio per il logo o per il menù. Anche in questo caso bisogna fornire, però, un’alternativa testuale onde evitare di disorientare gli utenti disabili.
Facciamo un esempio per capire. Dato il seguente codice HTML rappresentante un menu:
view sourceprint?
1
<ul>
2
<li><a class="home" href="#">#</a></li>
3
<li><a class="about" href="#">#</a></li>
4
<li><a class="contact" href="#">#</a></li>
5
</ul>
Con un pò di stile nel CSS si può inserire un’immagine di sfondo con all’interno contenuto il testo relativo alla pagina linkata. L’utente che visualizza il sito con il browser testuale non vedrà le immagini ma visualizzerà soltanto: # # # , ovvero il testo contenuto nei link. In questi casi, come per il logo e tutte le altre situazioni, è buona norma inserire del testo nei link come nel seguente esempio:
view sourceprint?
1
<ul>
2
<li><a class="home" href="#">Home</a></li>
3
<li><a class="about" href="#">About</a></li>
4
<li><a class="contact" href="#">Contact</a></li>
5
</ul>
Il menu, in questo caso, sarà navigabile anche con tali browser.
Quello detto per le immagini è, ovviamente, valido anche per altri contenuti multimediali come audio e video. Fornire un’alternativa testuale è sempre consigliato.
Utilizzare i giusti tag
Come vengono interpretati i tag dai browser testuali sarà argomento del prossimo articolo, per ora bisogna ricordare di utilizzare i tag per la destinazione cui sono stati creati. Ad esempio, utilizzare i giusti heading (h1, h2, …) nelle giuste circostanze consente all’utente di dare priorità ai contenuti dato che un browser testuale visualizza tutti i testi nella stessa dimensione, modificandone solo il colore. Ho visto in alcuni siti web che l’h1 veniva utilizzato come “riga” al posto di un semplice <hr /> e obbrobri vari quindi cerchiamo di tenere il codice più semanticamente corretto possibile.
Skip Navigation
Consentire all’utente di saltare direttamente al contenuto o tornare al menù principale è buona norma per evitare di dover scorrere con le frecce direzionali pagine e pagine inutilmente. Realizzarlo è semplicissimo. E’ sufficiente inserire dei link tipo “Salta al contenuto” oppure “Torna al menu” e nasconderli con il CSS. In questa maniera i browser normali non li visualizzeranno mentre i browser testuali avranno questa alternativa.
Javascript
Il Javascript non viene interpretato dai browser testuali quindi qualunque elemento della pagina ne faccia utilizzo, bisogna controllarne l’effettivo funzionamento anche con esso disabilitato. Importante soprattutto per il controllo delle form, per i menù e, ovunque, i contenuti vengano caricati asincronamente attraverso richieste AJAX. Tali richieste non vengono effettuate da tali browser quindi l’interfacciamento dell’utente è del tutto impossibile.
Form
Le form sono un’altro elemento fondamentale a cui prestare molta attenzione. Evitare di destinare al solo Javascript i controlli di integrità ma soprattutto è obbligatorio utilizzare label appropriate per consentire a tali browser di utilizzarle senza problemi. Anche in questo caso utilizzare solo immagini per definire a cosa si riferisce un qualunque campo input non consentirebbe all’utente di interagire con il sito.
Nel prossimo articolo
Quelli appena visti sono semplici accorgimenti che, durante lo sviluppo e la progettazione sono immediati da realizzare ma che, una volta pubblicato il sito, richiedono tempo esponenziale per essere risolti. Incominciare fin da subito a tenerne conto migliorerà l’esperienza anche degli utenti disabili. Nel prossimo articolo vedremo quali tag sono interpretati dai browser testuali e come vengono visualizzati.
Nel frattempo commenti e, soprattutto consigli su cose tralasciate, sono ben accetti.






![Come acquistare prodotto Amazon minor prezzo! [Guida]](https://m2.paperblog.com/i/288/2882378/come-acquistare-un-prodotto-su-amazon-al-mino-L-l7i3wY-175x130.png)
