
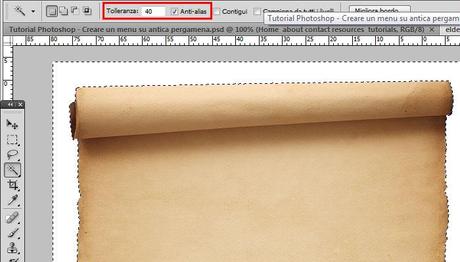
Oggi vedremo come creare un effetto piuttosto classico come quello dell’antica pergamena, con web menu dallo stile analogo, perfetto per un contesto fantasy o storico. Scarichiamo da questo link l’immagine della pergamena che andremo a modificare, e apriamola con Adobe Photoshop. Un’immagine piuttosto grande, vero? Selezioniamo lo spazio bianco attorno alla pergamena con lo Strumento bacchetta magica (Shift + W), con tolleranza 40 e spuntando il box Anti-alias.

Invertiamo la selezione (Shift+Ctrl+I) e copiamo (Ctrl+C) la pergamena su un nuovo livello appositamente creato. Torniamo ora sul livello di sfondo e riempiamolo con il nero.

Eliminiamo i bordini bianchi che sono rimasti sul livello della pergamena, operando su Livello/Alone/Elimina alone bianco, più volte se necessario.

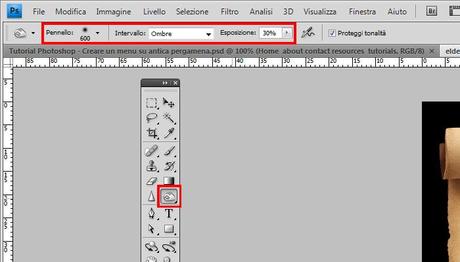
Ora dal pannello Strumenti (Finestra/Strumenti) scegliamo lo Strumento Brucia, settando lo spessore del pennello sui 600, Intervallo Ombre ed Esposizione al 30 % come da immagine.

Ora, passiamo il pennello sulla pergamena per bruciacchiarne gli angoli e alcune parti all’interno, fino ad ottenere il risultato preferito. Non insistete troppo sulle stesse zone, per evitare di bruciarle eccessivamente.

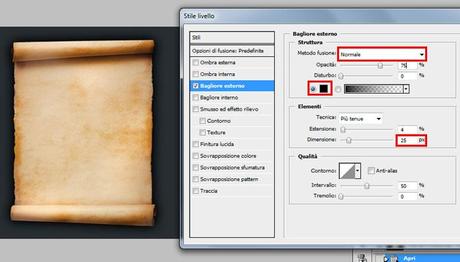
Terminiamo questa prima fase dando un po di contrasto alla pergamena: da Filtro scegliete Contrasta/Contrasta. Ora creiamo un nuovo file (File/Nuovo) dalle dimensioni di 700×400 pixel con colore di sfondo #272d31. Dal file precedente selezioniamo (Ctrl+A) e copiamo (Ctrl+C) lapergamena. Incolliamola (Ctrl+V) nel nuovo file e riduciamone le dimensioni adattandole alla pagina, con lo strumento Trasformazione libera (Ctrl+T). Trasciniamo gli angoli della selezione fine a raggiungere il risultato. Infine applichiamo un Bagliore esterno (da Opzioni di fusione) alla pergamena, con i settaggi come da immagine sottostante.

Avremo dunque questo risultato:

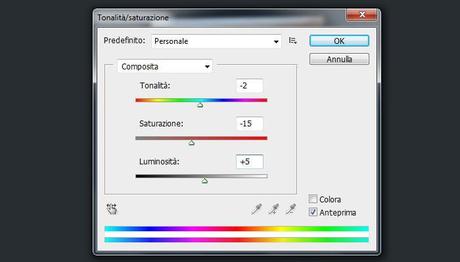
Ancora con lo strumento Brucia ripassiamo gli angoli della pergamena, magari abbassandone l’esposizione al 10% per non rovinare le texture. Ora andiamo su Immagine/Regolazione/Tonalità e saturazione (Ctrl+U) e impostate i settaggi come da immagine sottostante.

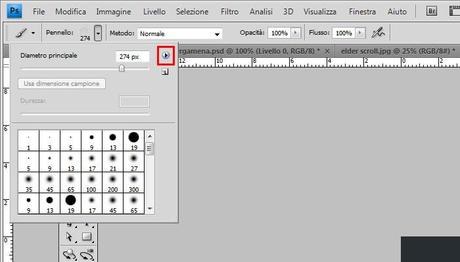
Ora scarichiamo i Pennelli utili per “sporcare” la pergamena, aggiungendo bruciature, spiegazzamenti etc. Da questo link effettuate il download dei pennelli (in alto a destra nella pagina), e scompattate il file .zip nella vostra directory. Selezionate su Photoshop lo strumento Pennello dal pannello Strumenti, aprite in alto a sinistra il menù a tendina, clickate la freccetta e selezionate Carica Pennelli: scegliete il file .abr precedentemente scompattato.

Ora selezionate i vari pennelli e usateli su un nuovo livello, superiore a quello della pergamena. Non sovraccaricate troppo l’immagine, per non creare un effetto pacchiano, ma limitatevi a piccoli tocchi non troppo invasivi.

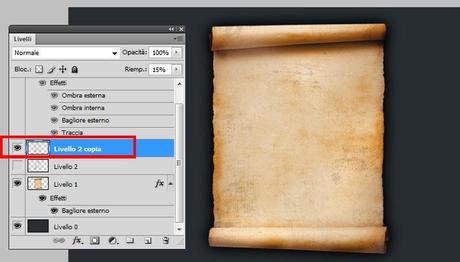
Ora abbassate il riempimento al 20% e duplicate il livello, settandone il riempimento al 15%. Con lo strumento Gomma (Shift+E), dallo spessore di 20 pixel e l’opacità al 20%, intervenite cancellando alcuni brani dalle pennellate, smacchiandole e variegandole. Rendete invisibile il livello sottostante, lasciando visibile solo il livello superiore.

Ora è il turno del menù: scaricate e installate questo font dal sito DaFont. Con lo strumento Testo (Shift+T) create il menù come da immagine sottostante:

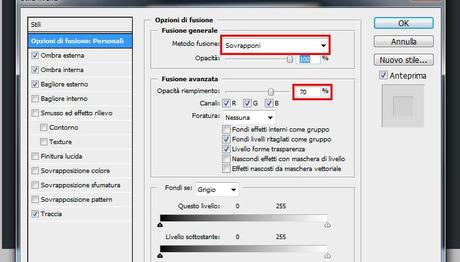
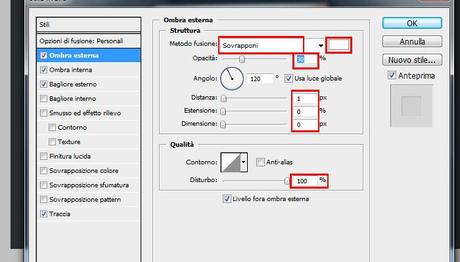
La dimensione del font è 24px, font First Order colore nero, Regular e Arrotondato. Procedete settando le opzioni di fusione esattamente come da immagini seguenti.
OPZIONI DI FUSIONE PERSONALI

OMBRA ESTERNA

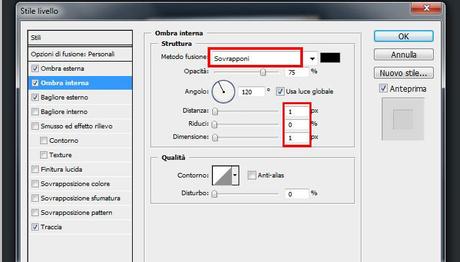
OMBRA INTERNA

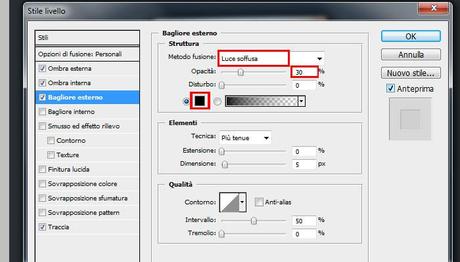
BAGLIORE ESTERNO

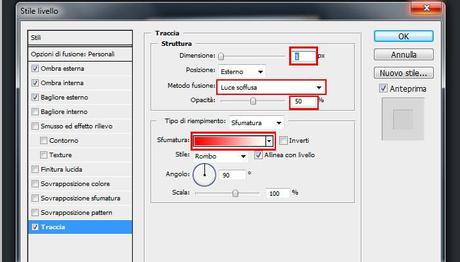
TRACCIA

Ed ecco il risultato:

Fonte
In download trovate i pennelli, il font e il file .psd. La pergamena potete invece trovarla qui.
Alla prossima!


