
Un modo efficace per rendere i disegni più interessanti e memorabili è quella di utilizzare le sagome con maggior dettagli possibile, in questo tutorial di photoshop scopriamo come realizzare un Flyer in stile vettoriale.
- Programma: Photoshop CS5
-
Difficoltà: facile
Combinazione tasti: CMD per mac mentre per Windows CTRL
Step 1
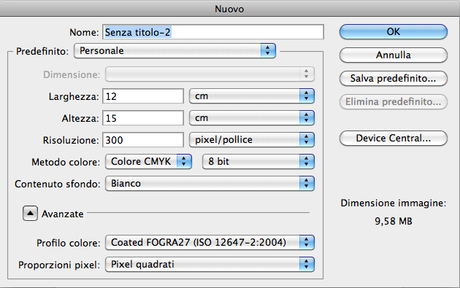
Per cominciare con questo tutorial di photoshop prepariamo un nuovo documento COMMAND+N e impostiamo l'altezza e la larghezza in base a quanto grande vogliamo creare il nostro volantino e settiamo come risoluzione 300dpi, metodo colore CMYK o se vogliamo RGB.

Step 2
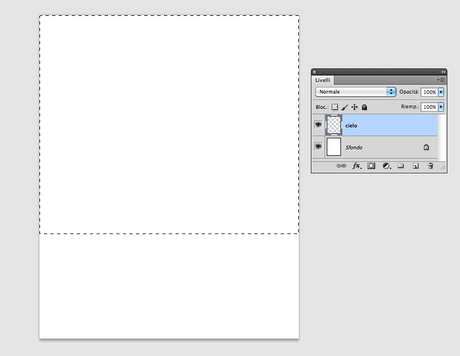
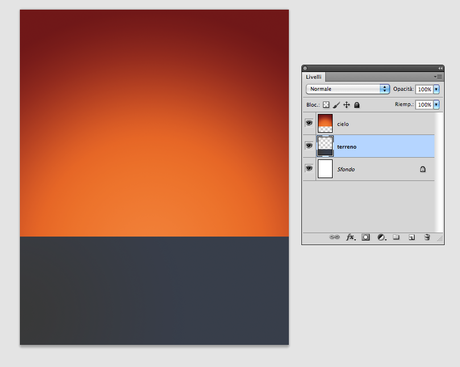
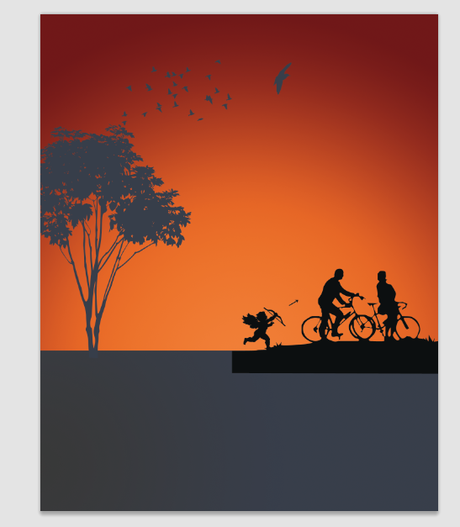
A questo punto con il nostro documento nuovo impostiamo il nostro sfondo, in questo caso creiamo una zona più chiara "il cielo" e una più scura "la terra".
Quindi creiamo un nuovo livello COMMAND+SHIFT+N e lo rinominiamo cielo.
Creiamo una selezione con lo strumento selezione rettangolare e selezioniamo una parte di documento.

Step 3
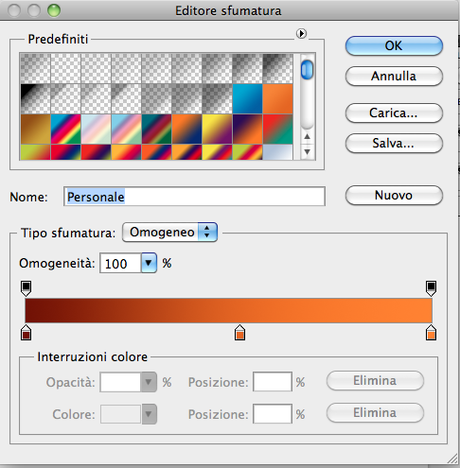
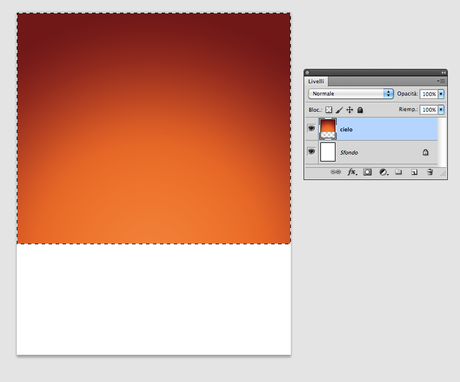
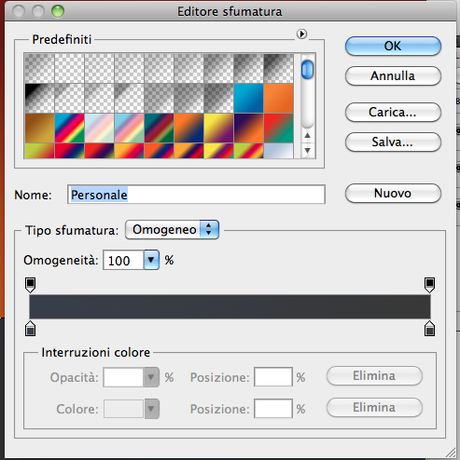
Con lo strumento sfumatura impostiamo un gradiente con colori a piacimento io ho utilizzato quelli da immagine impostato su radiale.
Una volta creata la sfumatura invertiamo la selezione per creare il terreno quindi SHIFT+COMMAND+I.
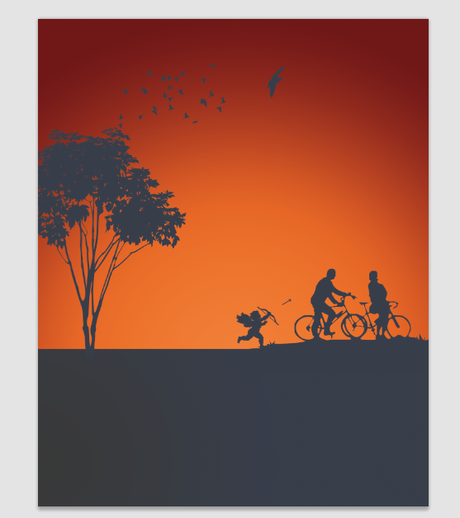
Creiamo un nuovo livello in modo da tenerli separati e lo rinominiamo terreno, cambiamo il gradiente con colori più scuri e creiamo la sfumatura.




Step 4
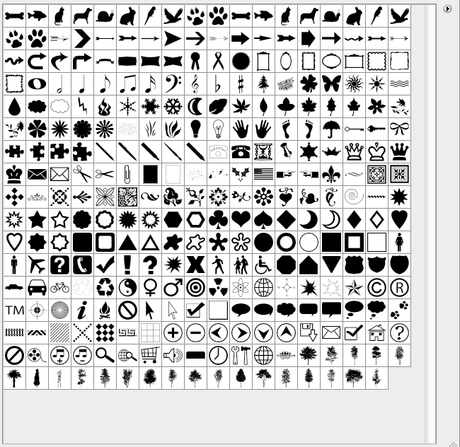
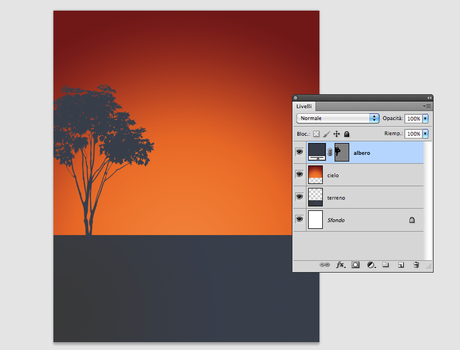
Bene abbiamo creato la base del documento ora siamo pronti per inserire i nostri elementi grafici, naturalmente come sempre cerco di utilizzare immagini gratuite, quindi andiamo su qusto sito che molto generosamente ci offre un sacco di elementi gratuiti e scarichiamo gli alberi, una volta scaricate le immagini noteremo come abbiamo due possibilità un file .AI per chi ha illustrator oppure un file CSH se si vuole caricare direttamente nelle forme di Photoshop, io ho utilizzato quelle di photoshop e assegnato un colore grigio come quello usato per il terreno, in un secondo momento possiamo sempre cambiare i colori comunque.


Step 5
A questo punto possiamo inserire tutti gli elementi grafici che vogliamo, sacricandoli dallo stesso sito.
In questo caso ho aggiunto un pò di volatili che puoi scaricare da qui.
Aggiungo una coppia in bicicletta scaricate da questo sito, in questo caso sono in vettoriale quindi l'ho aperto con illustrator copiato e incollato dentro a photoshop le parti che mi interessavano ed infine ho aggiunto uno stile livello con lo stesso colore del terreno.


Step 6
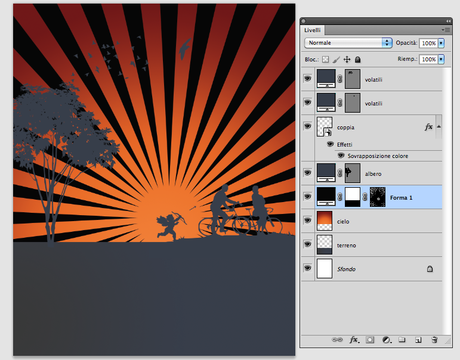
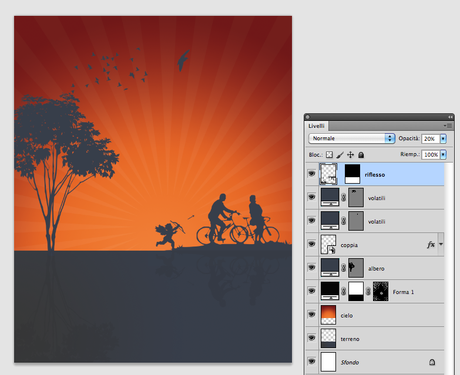
Aggiungo un ultimo elemento grafico che si trova sempre dentro alle forme che si chiama Crocino di registro 2, creo la forma con il colore nero e la ingrandisco fino a farla uscire dal documento, aggiungo una maschera in modo da mascherare solo parte inferiore e infine cambio l'opzione di fusione in Scolora e abbasso l'opacità a 20%


Step 7
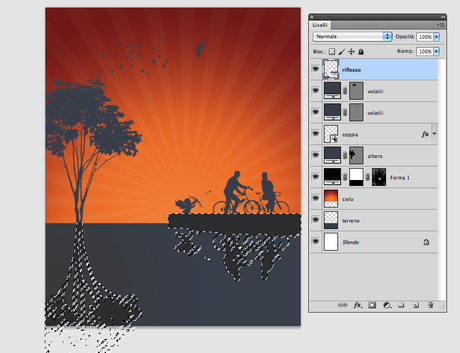
Ora creiamo un riflesso del albero dei volatili e della giovane coppia felice.
SHIFT+COMMAND+Click sul livello dei volatili,abero,coppia in questo modo abbiamo creato una selezione delle parti che ci interessano, creiamo un nuovo livello vuoto e coloriamo la nostra selezione di colore nero, possiamo usare il secchiello o il pennello o lo strumento che si preferisce.
A questo punto la riflessione cade sopra a parti di immagini che non ci interessa come la giovane coppia, per risolvere il problema semplicemente agigungiamo una maschera, quindi creiamo una selezione della parte da mascherare e infine abbassiamo l'opacità al 20%.



Step 8
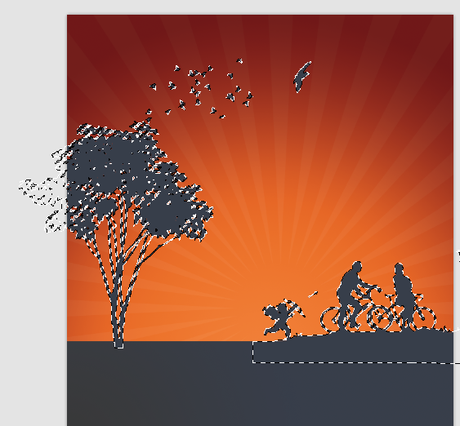
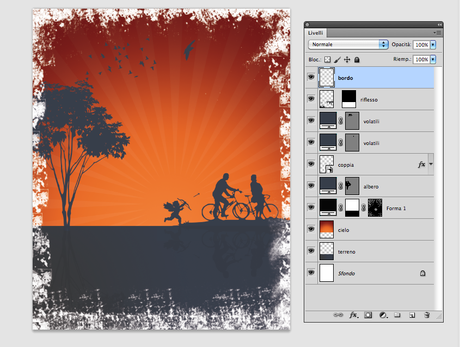
Aggiungiamo un bordo un pò grounge al nostro volantino, scarichiamo questo pennello e usiamolo per creare un bordo bianco.
Usiamo vari pennelli dello stesso set per non renderlo troppo uguale e noioso.
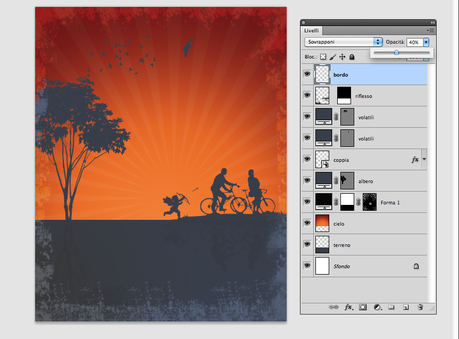
Una volta pitturato intorno al boro cambiamo l'opzione di fusione su Sovrapponi e abbassiamo l'opacità a 40%.


Step 9
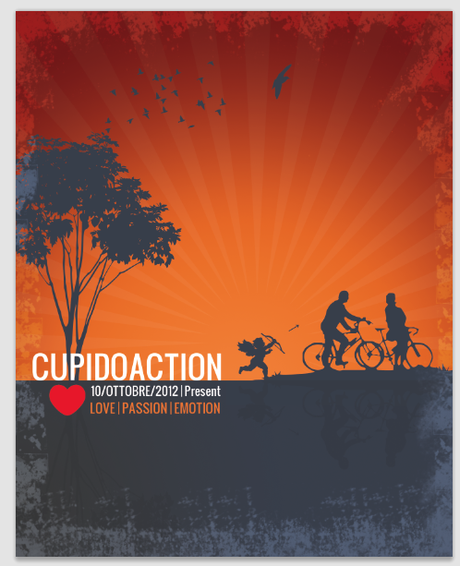
Per terminare questo semplice tutorial di photoshop, aggiungiamo un testo e un cuoricino scaricato da qui e possiamo continuare ad aggiungere elementi grafici.

Conclusione
Come si vede è molto semplice creare un volantino in stile vettoriale utilizzando i simboli gratuiti che si trovano sul web.
Basta un pò di creatività un pò di ricerca e si possono ottenere risultati stupefacenti.
Anche con questo tutorial di photoshop ho finito se ti è piaciuto lasciami un commento mi farebbe molto piacere.
Ciao Alessandro

