Oramai quasi tutti gli utenti di Twitter avranno testato la nuova versione; tra gli entuasiasti, i nostalgici e gli indecisi una sola componente prevale: cambiando il layout grafico cambia anche la visualizzazione del background.
Cosa vuol dire in parole povere? Che tutti gli sforzi per disegnare un background perfetto al millimetro per la vecchia versione vengono vanificati.
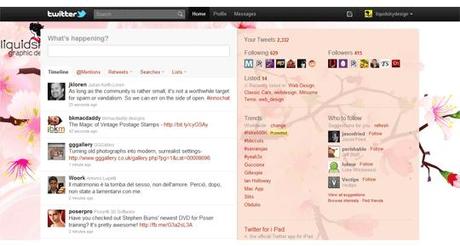
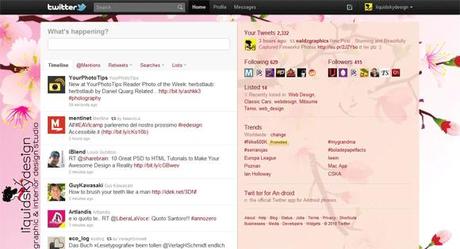
Ecco come appariva la pagina del mio account prima del restyle:

Come potete vedere e’ un pastrocchio..
Non rimane altro che aggiornarci e disegnare un nuovo layout.
Il layout – considerazioni basilari
Prima di passare a disegnare il layout vero e proprio dobbiamo capire il comportamento della pagina stessa; conoscete la sezione aurea (la famosa Golden Ratio) o la proprorzione divina?
Ecco cosa riporta wikipedia:
La sezione aurea, nell’ambito delle arti figurative e della matematica, indica il rapporto fra due lunghezze disuguali, delle quali la maggiore è medio proporzionale tra la minore e la somma delle due. Lo stesso rapporto esiste anche tra la lunghezza minore e la loro differenza.
In formule, indicando con a la lunghezza maggiore e con b la lunghezza minore, vale la relazione:
- (a+b) : a = a : b = b : (a-b)
Tale rapporto vale approssimativamente 1,6180 ed è esprimibile per mezzo della formula:
Il valore così definito, che esprime la sezione aurea, è un numero irrazionale (cioè non rappresentabile sotto forma di frazione) ealgebrico (ovvero soluzione di un’equazione polinomiale a coefficienti interi). Esso può essere approssimato, con crescente precisione, dai rapporti fra due termini successivi della successione di Fibonacci, a cui è strettamente collegato.
Sia le sue proprietà geometriche e matematiche, che la frequente riproposizione in svariati contesti naturali e culturali, apparentemente non collegati tra loro, hanno impressionato nei secoli la mente dell’uomo, che è arrivato a cogliervi col tempo un ideale di bellezza e armonia, spingendosi a ricercarlo e, in alcuni casi, a ricrearlo nell’ambiente antropico quale “canone di bellezza”; testimonianza ne è forse la storia del nome che in epoche più recenti ha assunto gli appellativi di “aureo” o “divino”, proprio a dimostrazione del fascino esercitato.
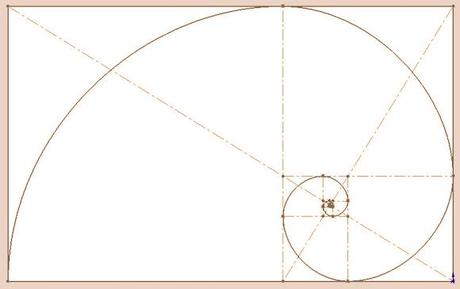
Graficamente viene espressa come una spirale:

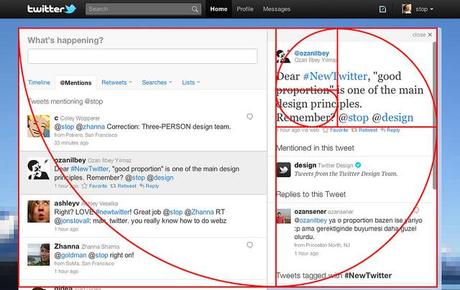
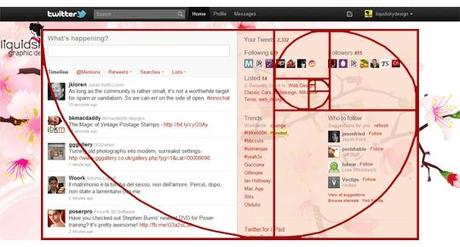
La spirale aurea e’ fin troppo spesso alla base del design (dal 3D all’arredamento), della fisiognomica, della geometria creativa etc etc; e proprio su questa spirale Twitter ha individuato il modo migliore di rinnovare la propria veste grafica, almeno in principio. Se infatti applichiamo la spirale aurea alla pagina di Twitter il risultato non potra’ non strapparvi un sorriso:

L’immagine e’ stata realizzata da Doug Bowman, il direttore creativo di Twitter che ha esemplificato come una semplice pagina possa in realta’ contenere delle proporzioni divine; ma la pagina che probabilmente vedete adesso sul vostro account e’ un po’ diversa, come la mia:

Le differenze vengono spiegate da Bowman stesso, nella didascalia dello screenshot sull’account Flickr:
To anyone curious about #NewTwitter proportions, know that we didn’t leave those ratios to chance.
This, of course, only applies to the narrowest version of the UI. If your browser window is wider, your details pane will expand to provide greater utility, throwing off these proportions. But the narrowest width shows where we started, ratio-wise.
Le dimensioni – pianificare il layout
Allora, quali sono le nuove dimensioni da dover rispettare per far si’ che la nostra pagina non sembri una cacofonia di immagini troncate?
Il nuovo layout di Twitter e’ costruito per consentire ad alcune colonne di subire cambiamenti in base al browser utilizzato e alla risoluzione dello schermo.
Prima di decidere quale stile grafico dare al vostro account e’ bene tenere in considerazione la risoluzione attuale e magari fare qualche prova per vedere, con altre risoluzioni, come la vostra pagina viene visualizzata.
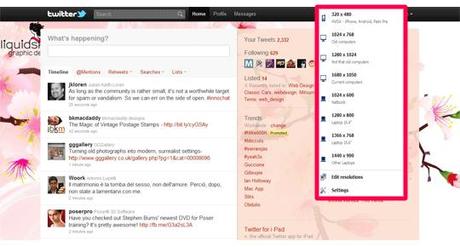
Io ho fatto una migrazione da Firefox a Chrome ed ho trovato una utilissima estensione chiamata Windows Resizer (scaricabile da qui); nell’articolo originale di Mashable sono menzionate altre due estensioni: una per Firefox (Firesizer) e una per Safari (ResizeMe). Questa estensione permette di visualizzare la finestra nelle dimensioni specificate in modo da avere sempre sott’occhio il layout.

Il template
Ancora da Mashable, ecco un comodo template in formato Photoshop, gratuito, che copre le risoluzioni in 1024×768, 1280×800, 1440×900, 1600×1200, 1920×1080 e 1920×1200; se per caso aveste bisogno di altre sisoluzioni potete lasciare un commento sulla pagina del post originale, come suggerito dallo staff.
La mia risoluzione, su Auriga, e’ 1280×800 quindi lavorero’ sul file preposto, ma vi ricordo che ogni file .psd compreso nell’archivio ha gia’ le linee guida tracciate e le zone evidenziate.

Dobbiamo pero’ tenere sempre a mente che:
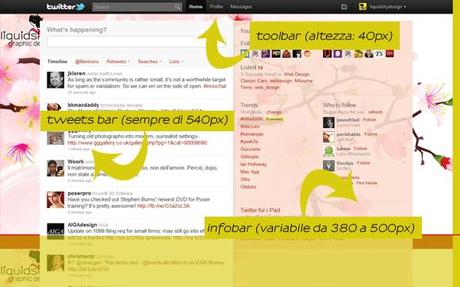
- la toolbar ha un’altezza di 40 pixel e si estende per tutta la larghezza del layout; al di sotto vi e’ uno spazio di collocazione della misura di 20 pixel (trasparente);
- la tweets bar (nel pannello di sinistra) ha una larghezza fissa di 540 pixel: qualsiasi risoluzione abbiate questo pannello non cambiera’ dimensione;
- la infobar (nel pannello di destra) ha una larghezza variabile dai 380 ai 500 pixel ed ha una trasparenza di circa 75%; il variare della sua larghezza dipende dalla risoluzione dello schermo: dopo i 1130px si stabilizza sui 500px, mente con risoluzioni inferiori anche la sua larghezza sara’ minore, fino ad un minimo di 380px.
Ecco l’esempio delle dimensioni sulla mia pagina:

Le aree gialle a destra e sul fondo evidenziano le differenze dal precedente layout: l’immagine che avevo utilizzato precedentemente – a lunghezza fissa – non si adatta piu’ dal momento che la lunghezza dei pannelli non e’ piu’ fissa ma variabile. Ovviamente tutte le immagini fisse usate in precedenza, con i vecchi tutorial, vengono trattate come tiled images e quindi ripetute.. una bruttura!
La scelta dei colori e delle immagini
Come detto sopra le immagini tiled vengono ripetute e, a meno di non usare un pattern, l’effetto non sara’ sicuramente dei migliori.
Scegliere un’immagine a dimensione fissa potrebbe essere quindi un’arma a doppio taglio: bella da vedere ma estremamente imprecisa; in realta’ lo sfondo ripetuto e’ visibile solo quando viene fatto uno screenshot con appositi tool, come ho fatto io con una estensione per Chrome che si chiama Screen Capture. Guardando la pagina infatti non si vede la differenza in quanto il background resta fisso e sono i pannelli a scorrere in un infinite scrolling.
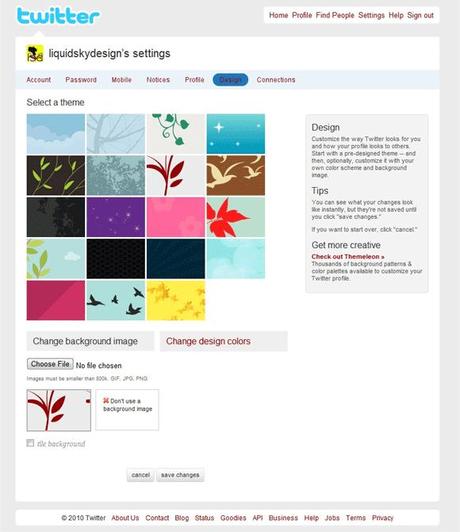
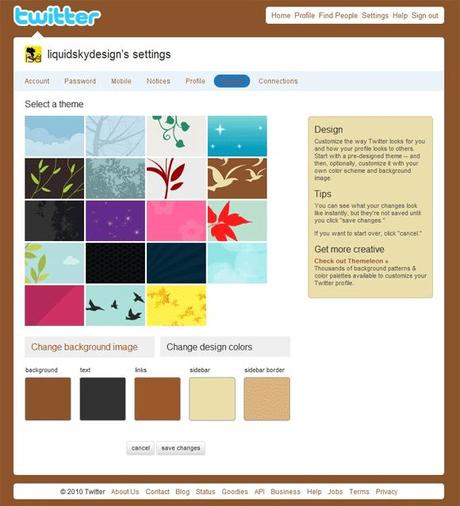
Andando sul tab design del menu’ Settings potrete configurare il vostro sfondo con i temi base proposti da Twitter (Default, Theme1, Theme2..) oppure caricare una vostra immagine in formato .gif/.jpg/.png e di dimensione non superiore agli 800kb; caricando immagini piccole potete anche creare un effetto tiled selezionando la casellina apposita:

Allo stesso modo potete cambiare i colori del tema che avete scelto con la comoda, quanto ridotta, palette fornita:

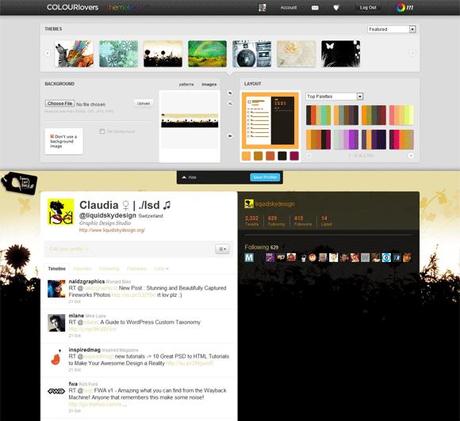
In alternativa potete usare uno degli strumenti piu’ divertenti che abbia mai provato: Themeleon, sviluppato da ColourLovers; questo strumento, una volta effettuato il login sul vostro account Twitter via OAUTH, sara’ di grande aiuto.
Avete a disposizione una serie di temi creati apposta per Twitter, dai colori e dai soggetti diversi ma decisamente fantastici! La preview (attivata grazie all’autorizzazione) e’ immediata e avete anche la possibilita’ di personalizzare ulteriormente i colori dei link e del testo con delle palettes similiari che vi vengono proposte.
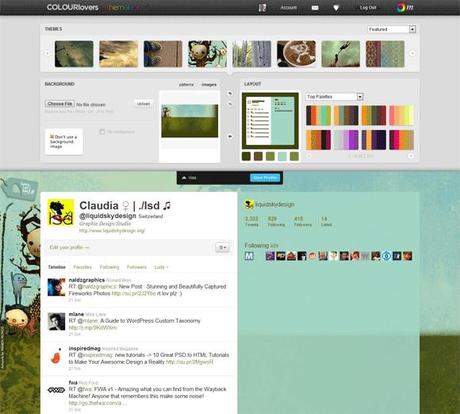
Ovviamente potete scegliere una palette diversa o crearla sul momento per avere il massimo dalle vostre nuances.
O ancora: scegliete solo una palette senza immagine di sfondo e caricatene una delle vostre!



Soddisfatti del risultato?
Allora non vi resta che salvare le modifiche e guardare il vostro nuovo profilo Twitter.
Non siete ancora pienamente soddisfatti?
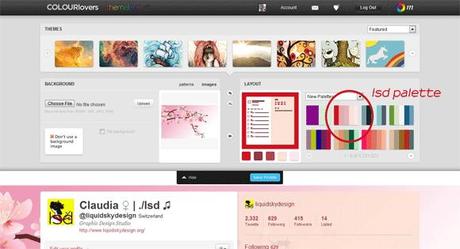
Passiamo allo step successivo, ovvero la definizione di una palette che si addica all’immagine che avete creato appositamente; come esempio prenderemo ancora una volta l’immagine di sfondo di ./lsd.

La barra nera rappresenta i 40 pixel della toolbar, e’ presente nell’immagine solo come mio riferimento interno; al momento di caricare l’immagine ovviamente il buio verra’ messo da parte.
Adesso e’ il turno della palette, quindi mi affidero’ a Themeleon, salvando la mia immagine in formato .jpg ed ho scelto una delle ultime palettes che ho creato, in particolare la ia scelta e’ caduta sulla palette lsd che contiene i due nuovi colori Scarlet Diva e Unnamed Perfume.

A questo punto avremmo quasi finito.. quasi, perche’ nel mio profilo voglio aggiungere il logo dello studio. Dobbiamo ricordare che lo spazio ai lati dei pannelli e’ minore rispetto a quello che avevamo nel vecchio layout, siamo passati dai 251px per lato a 112px a sinistra e 113px a destra.
Non ho tutto lo spazio per mettere il logo per intero e non voglio fare un resize e perdere di definizione cosi’ ho girato il logo completo di -90° e l’ho posizionato, sulla mia immagine, al di sotto dei petali per non avere interferenze:

Come vedete i 40 pixel del mio buio sono scomparsi, se li avessi lasciati Themeleon li avrebbe mostrati come parte integrante del mio layout.
Ecco come appare adesso la mia pagina:

Decisamente in linea con il nuovo stile grafico di Twitter.
Non resta che mettersi al lavoro e creare un nuovo capolavoro, utilizzando la fantasia e la creativita’; magari se siete amanti del colore blue potete realizzare un favoloso tema intonato con la blue light che segnala i nuovi tweets in arrivo =)


Tutti gli articoli e le immagini presenti su ./lsd sono fruibili sotto licenza copyleft e protetti da Safe Creative; le immagini di terze parti sono protette da copyright dei rispettivi detentori.