Come potete notare, questo sito è sviluppato su WordPress, una piattaforma con molti pregi e alcuni difetti. Uno di questi, con cui mi sono scontrato negli ultimi mesi è il rapido incremento dello spazio occupato su disco in talune circostanze. Se, come nel mio caso, il vostro piano hosting non è illimitato può succedere di arrivare a esaurire lo spazio disponibile. Questo accade in particolare se il sito è ricco di immagini come www.stefanovisona.it , sia caricate internamente, sia linkate esternamente. Le ragioni sono due, diverse tra loro, ma per entrambe c'è una soluzione. Applicando quanto vi spiego di seguito sono riuscito a ridurre da 199MB a 135MB lo spazio occupato sul server (sui 200MB previsti dal mio piano hosting), senza perdita di performance. IMPORTANTE: fate un backup di tutto prima di iniziare!
Immagini caricate internamente
Quando si carica un'immagine in MEDIA LIBRARY WordPress genera sempre automaticamente delle immagini intermedie. a risoluzione ridotta (impostabili in SETTINGS/MEDIA e tipicamente: thumbnail 150×150, media 300px, large 1024px). Inoltre, alcuni temi generano a loro volta delle versioni ulteriori (ad esempio il tema SUFFUSION, una piattaforma articolata e potente che uso da un anno e mezzo genera di default altre 5 versioni di files). Questo succede per ogni immagine caricata, anche se non tutte queste versioni intermedie poi sono utilizzate. E' il modo di funzionare di WordPress, che per velocizzare il caricamento delle immagini da parte dei vostri visitatori le "prepara" prima (in fase di vostro caricamento sul server). Con l'andar del tempo però la Media Library si riempie di versioni di file in gran parte inutilizzate. Cosa fare?
Esistono dei plugin per "fare pulizia", io ho provato Force Regenerate Thumbnails, ma mi ha causato più problemi che altro e ho dovuto ripristinare il backup. Ho provato poi Jetpack (il modulo Photon permette di tenere in locale l'immagine principale e far ridimensionare in remoto le versioni intermedie all'occorrenza) ma non mi ha convinto. La soluzione migliore è l'uso di 3 plugin: WP Performance Pack - Simple Image Sizes - EM Object Cache combinati tra loro, come ben spiegato qui.
Immagini linkate esternamente

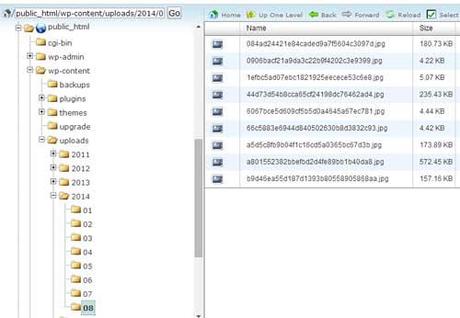
Questi files sono generati automaticamente da WordPress e la ragione è sempre legata al suo meccanismo di funzionamento, ottimizzato per favorire il rapido caricamento del sito da parte dei vostri visitatori. Quando utilizzate immagini linkate esternamente WordPress genera automaticamente delle copie locali (sul server che ospita il vostro sito) a risoluzione ridotta, per i thumbnail o le preview. La generazione avviene al primo accesso esterno al vostro sito, quindi anche se cancellate manualmente queste immagini, esse verranno rigenerate da WordPress quando necessarie. Il problema, nel mio caso, è che numerose copie delle stesse immagini erano generate in cartelle diverse, a seconda della data di accesso.
Qui la soluzione è stata:
1. cancellare manualmente da file manager tutte le immagini generate automaticamente (oltre 30MB!).
2. identificare da file manager quali immagini venivano generate (nel mio caso i thumbnail per la pagina principale)
3. Inserire nei post incriminati come "featured image" il riferimento al thumbnail in 150×150 px. O caricando in media library il thumbnail o incollando il link da flickr, ottenibile con la condivisione in 150×150 dal sorgente HTML. Ad esempio il testo in neretto (incollato da flickr) fornisce il link diretto al thumbnail:
<a href="https://www.flickr.com/photos/stefanovisona/14614337175″ title="Capitolo-27 by Stefano, on Flickr"><img src=" https://farm3.staticflickr.com/2929/14614337175_5a1dc90b88_q.jpg " width="150″ height="150″ alt="Capitolo-27″></a>






