This entry was posted on March 26th, 2011 and is filed under Wordpress.
Benvenuto! Se è la prima volta che arrivi sul blog, magari ti interessa iscriverti al mio feed RSS per restare aggiornato.Powered by WP Greet Box WordPress PluginaNobii è un social network tematico ideato esclusivamente per gli amanti della lettura. Fu inventato nel 2006 da una compagnia privata di Hong Kong. Il servizio permette agli utenti di catalogare la propria collezione di libri, valutarli, scrivere recensioni e discuterne con gli altri utenti. Il punto di forza principale di questo social network è quello di offrire agli utenti semplici meccanismi per creare velocemente una vera e propria collezione digitale di tutti i libri che avete letto. Il sistema sfrutta soprattutto i codici ISBN, formato internazionale per identificare univocamente un libro, e i relativi codici a barre. Anobii ha infatti mirato alla velocità e semplicità di identificazione dei libri creando addirittura apposite applicazioni mobile (sia per iPhone che per Android) che consentono, tramite la fotocamera del dispositivo, di scansionare il codice a barre di un qualsiasi libro che ci troviamo per le mani e, così facendo, il libro apparirà automaticamente nella nostra libreria virtuale aNobii.
In Italia gode di discreta fama sopratutto perché il sito è tradotto interamente in 15 lingue tra le quali figura anche l’italiano.
Il plugin
Il plugin che vi presento oggi è stata realizzata da un mio amico, Luciano Mammino, il quale ha rilasciato questa estensione per WordPress a titolo completamente gratuito e si è occupato di rilasciare la completa descrizione e guida all’installazione del plugin che leggete in questa pagina.
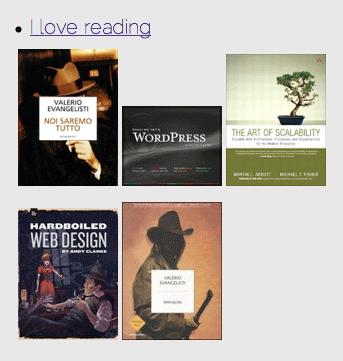
Il plugin consiste in un widget attraverso il quale potremo mostrare i libri che abbiamo letto di recente o che stiamo leggendo. Niente di particolarmente complesso in realtà ma è bene vedere quali sono gli step da seguire per l’installazione e fare una panoramica di tutte le caratteristiche e le opzioni messe a disposizione dal widget.

Un anteprima di come apparirà il widget.
L’installazione
Prima di procedere con l’installazione del plugin assicuratevi che sul vostro spazio web sia disponibile l’estensione php CURL e di avere la versione 3.0 di wordpress (o superiore).
Dovrete inoltre utilizzare jQuery nel caso in cui vogliate sfruttare le funzionalità javascript del widget.
L’installazione è praticamente uguale a quella di tutti gli altri plugin WordPress.
E’ possibile installare automaticamente il plugin direttamente dal pannello amministrativo di WordPress, accedendo alla apposita sezione “aggiungi nuovo”.
Da questa sezione sarà necessario trovare il plugin tra tutti quelli disponibili. Vi basterà inserire AnobiiWidget come parola chiave e vi verrà presentato il plugin in questione come unico risultato della ricerca. Adesso vi basterà cliccare sulla voce installa per avviare il processo di installazione automatico. Completata l’installazione sarà necessario attivare il plugin. Niente di più banale, cliccate su attiva ed il plugin è completamente funzionante.
Se volete invece installare manualmente il plugin sarà necessario scaricarlo dal repository ufficiale o da github e copiare i files scaricati nella cartella wp-contents/plugins/ della vostra installazione WordPress.
Fatto ciò sarà possibile attivare il plugin dal pannello di amministrazione dei plugin di WordPress.
Configurare il widget
Una volta installato e attivato il plugin possiamo spostarci nella sezione widget dell’amministrazione. A questo punto, tra tutti i widget disponibili, ci sarà un nuovo widget intitolato Anobii. Se siete già familiari con i widget saprete già come fare per farlo apparire in un’area del vostro tema. Se siete, invece, un po’ meno pratici di WordPress, sappiate che vi basterà cliccare sul widget dall’elenco sulla sinistra e trascinarlo in una delle aree a destra. Ognuna delle aree a destra, rappresenta un particolare spazio del vostro tema grafico: sidebar, footer, header, etc… Ogni tema grafico ha i propri spazi personalizzati in cui è possibile posizionare i widget. Nella maggior parte dei casi, comunque, avrete a disposizione uno spazio intitolato sidebar che rappresenta la colonna laterale del vostro template.
Trascinato il widget Anobii su uno di questi spazi, si aprirà il rispettivo pannello delle impostazioni.

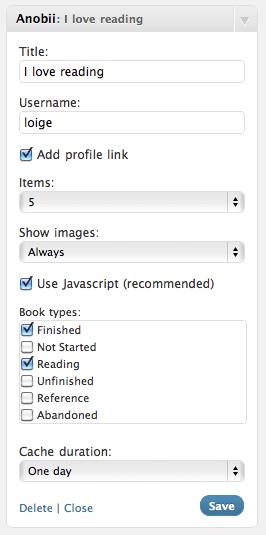
La schermata di configurazione del widget:
- Titolo: il titolo del widget. Verrà inserito immediatamente prima del corpo del widget. Se non vogliamo mostrare alcun titolo basterà semplicemente lasciare questo campo bianco.
- Nome utente: il vostro id (nome utente) su aNobii.
- Aggiungi link al profilo: se selezionato, verrà aggiunto un link al titolo del widget che punterà al vostro profilo anobii.
- Elementi: il numero di libri da mostrare (da 1 a 5).
- Mostra immagini: vi permetterà di selezionare se mostrare o meno l’immagine di copertina dei libri. E’ possibile mostrare l’immagine per ogni libro mostrato, solo per il primo libro o non mostrarla affatto.
- Utilizza javascript: opzione raccomandata, attiva il caricamento del contenuto del widget attraverso AJAX. Ciò impedirà che le richieste ai server di aNobii rallentino il caricamento dell’intero sito web. In questo modo infatti le richieste verranno eseguite solo dopo il caricamento della pagina.
- Tipi di libro: tipologie di libro, in base allo stato di lettura corrente, da mostrare.
- Durata cache: permette di definire la durata della cache (un giorno, 3 giorni, una settimana o un mese). Per velocizzare il caricamento del contenuto del widget, i dati ricevuti in risposta dai server di aNobii verranno archiviati localmente. Questi dati resteranno in memoria proprio per il periodo specificato dall’opzione durata cache. Di conseguenza se modificherete la vostra libreria aNobii, il widget si aggiornerà solo allo scadere del periodo di durata della cache. Si noti che la cache verrà automaticamente svuotata dopo l’installazione di un aggiornamento del plugin e dopo ogni modifica alle impostazioni del widget.
E’ anche possibile creare più istanze del widget, ovvero più widget anobii, posizionarle in diverse sezioni del nostro tema e configurarle diversamente. Proteste ad esempio creare un widget per mostrare i libri che state leggendo e un widget per mostrare gli ultimi 5 libri che avete già letto.
Localizzazione del plugin
E’ possibile leggere l’elenco delle lingue in cui il plugin è già stato tradotto dalla pagina ufficiale del plugin. Se conoscete abbastanza bene una lingua straniera in cui il plugin non è stato ancora tradotto potete contribuire facilmente creando una traduzione. Attualmente vi sono solamente 23 semplici stringhe da tradurre. Se siete esperti di traduzioni gettext troverete tutto l’occorrente all’interno della cartella languages. In alternativa, nella stessa cartella, è presente un file excel che potrete compilare inserendo le rispettive traduzioni ed inviare.
Stato del plugin
Al momento della stesura di questo articolo il plugin è alla versione 0.0.3, ritenuta ancora una versione beta. Non sono stati riscontrati particolari bug a parte qualche sporadico caso in cui si sono registrati comportamenti anomali nelle richieste ai server aNobii. Talvolta è possibile che vengano mostrati dei libri che non sono realmente presenti nella nostra libreria o per alcuni utenti ad esempio potrebbe non essere possibile accedere ad i propri libri impostati come “Da consultare”. Purtroppo sembra che queste siano delle bug delle API di aNobii e quindi c’è solo da aspettare che vengano corrette.
Contribuire allo sviluppo
Il progetto è totalmente open source ed ho anche aperto un apposito repository github. Ogni contributo è ben accetto. Potete utilizzare lo stesso github per segnalare eventuali problemi o suggerimenti per le future versioni.
Conclusioni
Ho provato personalmente il plugin e devo dire di reputarlo davvero molto interessante. Per qualunque informazione o approfondimento riguardo AnobiiWidget potete contattare Luciano Mammino al seguente indirizzo email: lmammino[AT]oryzone.com

![Jailbreak team Taig aggiorna tool eseguire sblocco anche 8.4! Vediamo insieme guida come eseguirlo! [Aggiornato Vers. 2.2.0]](https://m2.paperblog.com/i/289/2898336/jailbreak-ios-84-il-team-taig-aggiorna-il-too-L-6f7Kho-175x130.png)




