Realizzare una form di iscrizione multi-step utilizzando CSS3 e jQuery – parte 2
This entry was posted on February 21st, 2011 and is filed under CSS, Web Designing, XHTML, jQuery.
Benvenuto! Se è la prima volta che arrivi sul blog, magari ti interessa iscriverti al mio feed RSS per restare aggiornato.Powered by WP Greet Box WordPress Plugin
Questo articolo è la traduzione del mio post pubblicato su WebExpedition18: How to Create A Multi-Step Signup Form With CSS3 and jQuery – part2.
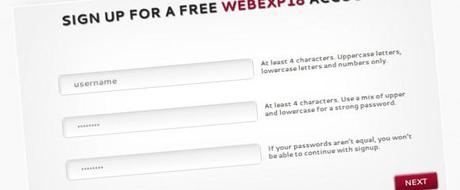
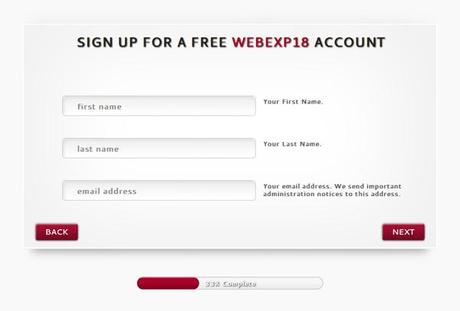
Dopo il mio primo tutorial ho ricevuto diverse richieste su come implementare un pulsante Indietro sulla form.
Inserire il pulsante è una procedura molto semplice. Vediamo i passi da seguire.

HTML Code
La prima cosa da compiere è includere all’interno del div #second_step, #third_step e #fourth_step il pulsante di indietro:
Dobbiamo inserire il pulsante subito prima del pulsante di submit, come nell’esempio:
Prima di salvare il file HTML, abbiamo bisogno di eliminare i div con classe clearfix tra i vari step come nel seguente esempio:
Prima:
Dopo:
Effettuiamo questa modifica perchè cosi riusciamo a muoverci più facilmente nel DOM con jQuery. A livello di layout non cambia nulla perchè i div non incidevano particolarmente.
CSS Code
Nel codice CSS dobbiamo cercare la regola #container input.submit (intorno alla riga 80) e sostituirne il codice con il seguente:
#container input.submit, #container input.back {
background: url('../images/button.png') no-repeat;
border: none;
cursor: pointer;
width: 85px;
height: 38px;
position: relative;
bottom: 2px;
left: 565px;
}
#first_step input.submit { left: 650px; }
#container input.back{
background: url('../images/back.png') no-repeat;
left: 20px;
}
#container input.back:focus { border: none; }
jQuery Code
Per concludere dobbiamo aggiungere il codice seguente all’interno del codice jQuery:
//back button
$('.back').click(function(){
var container = $(this).parent('div'),
previous = container.prev();
switch(previous.attr('id')) {
case 'first_step' : $('#progress_text').html('0% Complete');
$('#progress').css('width','0px');
break;
case 'second_step': $('#progress_text').html('33% Complete');
$('#progress').css('width','113px');
break;
case 'third_step' : $('#progress_text').html('66% Complete');
$('#progress').css('width','226px');
break;
default: break;
}
$(container).slideUp();
$(previous).slideDown();
});
Il codice appena visto va inserito prima dell’ultima chiusura delle parentesi:
)};
Questo è tutto. A questo punto il pulsante di indietro è stato inserito e perfettamente funzionante.
Demo & Download
Possiamo vedere in opera l’esempio cliccando sul pulsante in basso

mentre se volete scaricare il pacchetto contenente tutti i file, potete utilizzare il seguente link:





