
Oggi vediamo come costruire un layout ottimizzato per iPad.
Innanzi tutto dobbiamo tener presente che l’ipad ha due diversi orientamenti: verticale e orizzontale.
Detto questo mettiamoci al lavoro!
Browser iPad
Il browser che si trova su ogni iPad e’ Safari mobile che visualizza le pagine web come su computer; sfruttando la tecnologia multi-touch safari mobile ruota e ridimensiona la pagina per riempire la finestra.
Il browser supporta tutti i formati di linguaggio supportati dal web, compreso CSS 3, e’ in grado di riprodurre filmati mp4 e QuickTime direttamente in linea.
Le dimensioni dello schermo
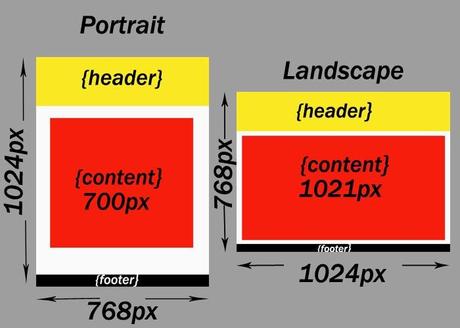
Come abbiamo detto all’inizio dell’articolo, l’ipad ha due orientamenti e quindi anche due dimensioni diverse. Quando poniamo l’ipad orizzontalmente ( landscape) ha misure 1024×768 px; quando in verticale (portrait) le misure diventano 768x1024px. La figura seguente ci aiuta a semplificare il concetto:

Tenuto in considerazione quanto detto, se dobbiamo creare un sito ottimizzato per iPad dobbiamo tenere conto, nella stesura del nostro codice, i due orientamenti portrait e landscape del nostro iPad.
Quindi nel codice HTML della nostra pagina dovremmo inserire tra i tag il seguente codice:
Analizzando quanto scritto, si capisce che esistono n.2 file CSS a seconda dell’orientamento del nostro iPad. Quindi dobbiamo scrivere sia il file portrait.css che il landscape.css.
Ma scrivere due CSS e’ una rottura, quindi esiste il medoto numero 2; ovvero scriviamo un solo foglio di stile dove inseriremo una misura standard (1024px o landascape) e se le dimensioni cambieranno per il cambio di orientamento passera’ automaticamente a 768px (portrait). Ecco un esempio di codice da inserire per questo metodo:
/* Dimensioni Standard */
#wrapper {
width:1024px;
}
@media only screen and (orientation:portrait){
/* Dimensioni per orientamento Portrait */
#wrapper {
width:768px;
}
}Ecco fatto! L’indispensabile per creare un layout per iPad lo abbiamo detto, adesso sta alla nostra fantasia creare un mini-sito capolavoro.
Alla prossima!
![Jailbreak team Taig aggiorna tool eseguire sblocco anche 8.4! Vediamo insieme guida come eseguirlo! [Aggiornato Vers. 2.2.0]](https://m2.paperblog.com/i/289/2898336/jailbreak-ios-84-il-team-taig-aggiorna-il-too-L-6f7Kho-175x130.png)



![Tweak Cydia (iOS LockInfo personalizziamo notifiche sulla Lockscreen aggiorna supportando anche 8.3! [Aggiornato Vers. 8.0.1-6]](https://m22.paperblog.com/i/289/2897010/tweak-cydia-ios-83-lockinfo-8-personalizziamo-L-lnzdLy-175x130.png)
![Tweak Cydia (iOS 8.x.x) Quick Activator aggiorna correzione qualche [Aggiornato Vers. 1.4.1-1]](https://m2.paperblog.com/i/289/2897011/tweak-cydia-ios-8xx-quick-activator-si-aggior-L-vUZL5z-175x130.jpeg)

