
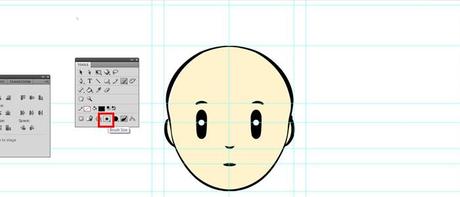
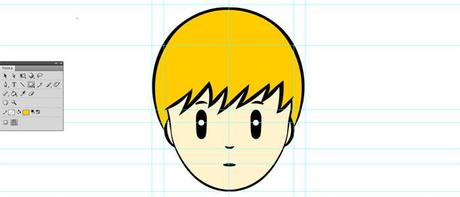
Con l’appuntamento di oggi riprendiamo e concludiamo il disegno del volto, aggiungendo capelli e plasticità al viso per mezzo di alcune semplici ombreggiature. Apriamo il file dove avevamo lasciato il nostro personaggio privo di chioma, e selezioniamo lo strumento Pennello (Shift+B).
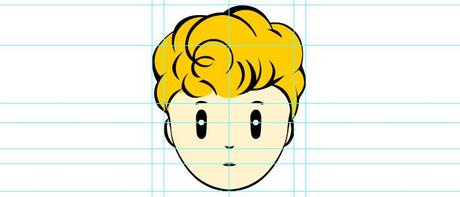
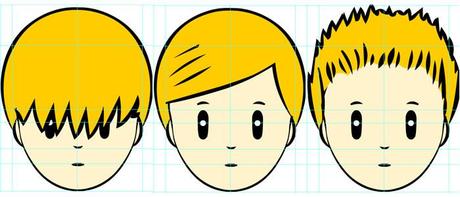
Personalmente ho realizzato una capigliatura vagamente rockabilly, e mi ci son volute alcune ore per creare le linee morbide delle ciocche ricciolute, in un contesto fumettoso. La tavoletta grafica in questo caso mi è stata indispensabile, per tracciare dei segni freschi e precisi che ho poi smussato per eliminare eventuali imperfezioni. Disponendo solo di un mouse avrei puntato su un taglio più semplice, magari un caschetto o una frangetta con ciocche irregolari sulla fronte.
Creiamo due nuovi livelli al di sopra di tutti gli altri, Colore capelli e Contorno capelli. Naturalmente il Contorno andrà sopra al Colore. Come misura del Pennello scegliamo la quarta dall’alto, nell’apposito box.

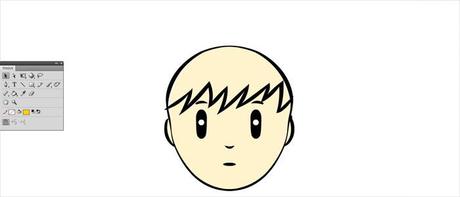
Nell’immagine sopra potete inoltre osservare la disposizione delle linee guida entro cui disegnare la chioma, in altezza e lateralmente è bene non superare questi limiti per non eccedere nelle proporzioni. Tracciamo un semplice segno a zig-zag sulla fronte del nostro personaggio, dal lato sinistro al destro (o viceversa), nel livello Contorno.

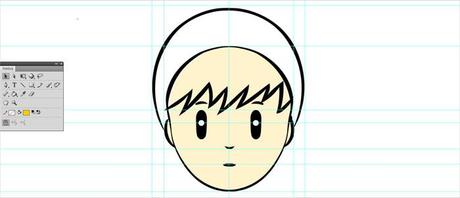
Tracciate ora il perimetro della chioma stando attenti a non fuoriuscire dalle linee guida. È possibile creare questa forma aiutandosi con lo strumento Ovale primitivo (Shift+O), come abbiam visto durante la creazione dello schema del volto (vedi tutorial precedenti).

Non resta che colorare i capelli, intervenendo sul livello Colore capelli e scegliendo il colore che più ci soddisfa. Usiamo lo strumento Secchiello (Shift+K), non prima di aver incollato la traccia del contorno (per poi successivamente cancellarla) nel livello Colore, in modo da circoscrivere l’area da colorare.

Naturalmente il nostro personaggio può fare sfoggio di mille differenti capigliature, sta a noi decidere quale.

Non resta che dare un pò di plasticità alla forma del viso; personalmente evito di usare le ombre, per non complicare le cose in fase di animazione. È bene però fare un rapido excursus sugli strumenti utili per dare volume ai nostri disegni. Creiamo innanzitutto un livello chiamato Ombre, da posizionare subito sopra il livello Bg viso (l’ultimo in basso, come da tutorial precedenti).
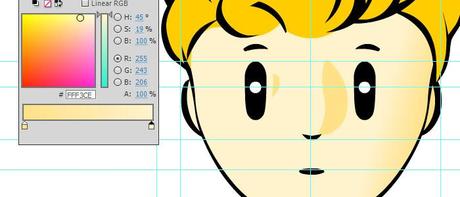
Scegliamo dunque dalla palette un colore leggermente più scuro. Immaginiamo che il fascio di luce arrivi da sinistra (dal nostro punto di vista) e tracciamo con il pennello l’ombra proiettata dal naso, dall’occhio sinistro e il gradiente sulla guancia a destra.
Apriamo il pannello Colore (Alt+Shift+F9) e dal menù a tendina scegliamo la Sfumatura lineare. Nelle linguette dei due colori agli estremi della barra di sfumatura (in fondo in basso nel box), inseriamo a sinistra la tinta dell’ombra, e a destra la tinta che campisce il viso. Basterà, una volta clickate le linguette, campionare col contagocce le aree del viso che contengono il colore. Al limite inserite il codice esadecimale.

Ora che abbiamo la nostra sfumatura, applichiamola alla macchia sulla guancia destra selezionando lo strumento secchiello, tenendo clickato dai bordi a sinistra della macchia e tirando la linea fino al bordo destro.

Per l’ombra proiettata dal naso sostituiamo nella sfumatura il colore del viso con una tinta più vicina a quella dell’ombra. Tracciamo ancora la linea col secchiello.
Possiamo anche decidere di lasciare le ombre nette, senza sfumature, in modo da ottenere un effetto più “cartoonesco” e maggiormente espressivo.
Nella prossima lezione inizieremo con l’animazione vera e propria, prima di passare alla costruzione del corpo.
Alla prossima!







