Arte e Italia, un binomio quasi indissolubile, anche se sperperato e non sfruttato come dovrebbe essere, ma esistente e vivo: chi di noi non ha avuto il piacere, o il dovere, non solo di studiare, ma anche di visitare uno dei nostri innumerevoli musei di arte? Per fortuna quasi tutti hanno avuto la possibilità di osservare e visitare luoghi incantevoli e opere che tutti ci invidiano.
Quadri, vasi, cappelle, capitelli, tutte opere che hanno plasmato e condizionato la nostra percezione del bello, che hanno dato vita ai nostri sensi e arricchito le nostre anime; osservare e non solo guardare e appunto su questo concetto, soprattutto ora, con le nuove tecnologie dobbiamo soffermarci e indagare maggiormente.
Il Web Design è una forma di arte visiva e come tale andrebbe indagata e studiata, anche dando importanza a quelli che sono i nuovi strumenti di indagine come il tracciamento dei movimenti degli occhi, l’eyes tracking così caro a psicologi e designer del web.
Spesso il successo di un sito dipende da come esso appare! Si l’apparenza non è tutto, se non troviamo quello di cui abbiamo bisogno, può essere il sito più bello del mondo, ma sicuramente navigheremo verso altri lidi, ma è altrettanto vero che un buon impatto visivo, può a volte spianare la strada verso il successo.
La rappresentazione degli elementi per un sito web è essenziale per:
Indirizzare
Una buona interfaccia consente di guidare gli utenti verso azioni che vogliamo essi compiano, guidarli verso questi significa riuscire ad ottimizzare sia il nostro sforzo implementativo, che il loro sforzo cognitivo, portandoli a compiere una azione che potrebbe avere dei risvolti positivi per il business: ovvero guidiamoli a cliccare per acquistare in maniera semplice e intuitiva.
Prendiamo come esempio il sito di Uber ha un grande impatto visivo che colpisce l’utente, è semplice e lineare…bello come il sito di una casa di moda e ti spinge a compiere una semplice azione, iscriverti!

Comunicare
Una User Interface studiata per l’utente, consente di mettere in evidenza le informazioni che vogliamo vengano viste e considerate come principali; seguire le regole per un corretto visual design inserendo elementi distintivi come il logo nella parte alta a sinistra e le informazioni principali visualizzate al centro, se corredate da una grafica accattivante, forniscono un valore aggiunto incredibile per la reperibilità dell’informazione e la sua assimilazione da parte del lettore.
Emozionare
Il sito web non è solo uno strumento fatto di bit e codice, anche se per la verità a questo aspetto i committenti non hanno mai pensato: non cadere nel tranello di pensarlo come ad un freddo agglomerato di codice mentre lo sviluppi, il sito ha il potenziale di creare delle connessioni emotive, ha la forza di emozionare e affascinare, due sentimenti che spingono l’acquirente all’acquisto e a ritornare sul tuo sito.
Prendiamo come esempio mailchimp.com è facile da usare, gradevole, ha una interfaccia spensierata ed è divertente da usare.
L’occhio umano è prevedibile
A volte sembra che i nostri occhi abbiano una mente propria! Anni di evoluzione ci hanno fornito degli istinti per valutare e riconoscere oggetti in movimento o tutto ciò che riteniamo interessante ed è in grado di catturare la nostra attenzione, ma non solo! Siamo in grado di scoprire dettagli particolari, di notare movimenti fuggenti, di cogliere particolari sfumature.
Escludendo per un attimo il problema dei deficit visivi, il pattern di comportamento visivo è più o meno simile per tutti e su larga scala la maggior parte delle persone seguono le stesse tendenze per esempio durante la navigazione di una pagina web.
Fra queste tendenze vi sono due modelli importanti: il primo modello è F-Pattern e il secondo modello è lo Z-pattern.
Scopriamoli insieme!
F-Pattern
L’ F-pattern è la tendenza visiva che emerge sulle pagine che sono fortemente cariche di testo, come tipicamente le pagine dei blog, i siti di news e gli articoli di giornali on-line.
Di fronte ad un blocco di parole molto vasto, la maggior parte delle persone, esegue una scansione del testo alla ricerca di parole chiave o di particolari frasi che suscitino il suo interesse, dopo aver trovato qualcosa che gli interessa comincia a leggere normalmente, formando delle linee orizzontali.
Prima linea visiva verticale, alla ricerca di parole chiave, seconda linea orizzontale per leggere il testo, una F praticamente!
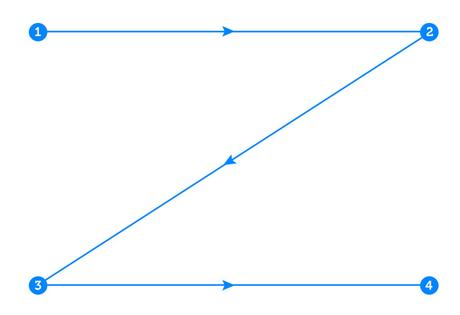
Z-Pattern
Lo Z-pattern è il modello più semplice ed universale di visione comunemente utilizzato per qualsiasi tipologia di pagina web che si basa sul testo. Il lettore analizza prima in orizzontale nella parte superiore, poi si sposta verso il basso e a sinistra, poi di nuovo una scansione orizzontale; è importante capire questa tipologia di pattern.





