Una semplice ricerca su Intenet conferma la possibilita’ di realizzazione dei layout sono praticamente infinite, ma gli obiettivi che si vogliono conseguire con un determinato sito le limitano a poche soluzioni di design significative. In questo articolo vogliamo illustrare le tre soluzioni tipiche di layout in termini di pro e contro.
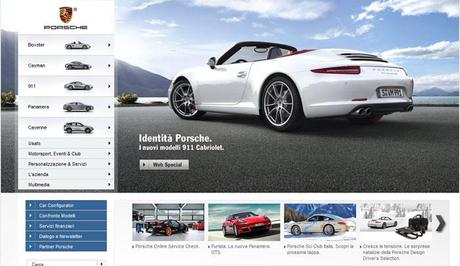
Navigazione a colonna sinistra

A prescindere di avere a che fare con un design caratterizzato da un layout fisso o variabile, il formato di navigazione a colonna sinistra e’ uno standard duraturo nel tempo. Questa tecnica somiglia molto a una maglietta logora che pero’ ci piace indossare di tanto in tanto anche se la moglie la vuole buttare via. Per questo motivo il layout con navigazione a colonna sinistra rimarra’ ancora per lungo tempo una soluzione valida in molti progetti web. L’aspetto negativo dei siti che utilizzano questo tipo di layout e’ che risultano poveri in termini di creativita’. Essendo adottata da tanto tempo, fa si’ che i siti risultino tutti uguali.
Navigazione a colonna destra
Contenuto a sinistra e blocco di navigazione a destra, e’ una soluzione utilizzata dai siti piu’ moderni, dai social network e da tutti quei siti che offrono strumenti di navigazione cosi’ tanto estesi che non e’ possibile chiuderli in una sola rea posizionata in alto nella pagina. In conclusione, la scelta tra colonna di navigazione a sinistra oppure a destra dipende dalla vlutazione del genere e della quantita’ di contenuti che si intendono inserire nella pagina web. Nel caso si debba costruire un sito abbastanza semplice, che non richiede nessun menu’ di navigazione secondario, vale la pena considerare un layout senza colonne: un design di successo dipende molto spesso da quello che non si inserisce nella pagina piuttosto di quello che e’ presente. Se dobbiamo utilizzare una colonna di navigazione secondaria e’ sempre bene considrare che l’utente visita il sito per ottenere delle informazioni e che la ricerca delle stesse inizia dalla parte sinistra della pagina.
Navigazione a tre colonne

Questo layout prevede una colonna centrale piu’ ampia a cui vengono affiancate due colonne di navigazione piu’ piccole. Le tre colonne possono essere necessarie quando si devono visualizzare molti strumenti di navigazione, pubblicita’ e contenuti limitati, ma in ogni caso e’ fondamentale giocare con gli spazi bianchi per non far sembrare il layout disordinato.
Alla prossima!

