Tutti dovrebbero imparare a scrivere meglio i CSS, per fortuna in questo ci viene incontro la rete, offrendoci degli strumenti gratuiti per aiutarci a migliorare il nostro codice CSS. In questo articolo abbiamo raccolto gli strumenti piu’ efficienti reperibili in rete che ci facilitano la stesura del nostro codice. Partiamo da elementi che ci facilitano l’apprendimento del CSS3, passando per quelli che ci fanno scrivere un codice piu’ pulito e semplice, ma tutti spero che risultino utili per tutti i tipi di utilizzo.
Iniziamo!
CSS3 PATTERNS GALLERY
Consente di sfogliare liberamente un catalogo di sfondi in CSS3 e di prendere il relativo codice per incorporarlo nel nostro CSS; semplice, no?

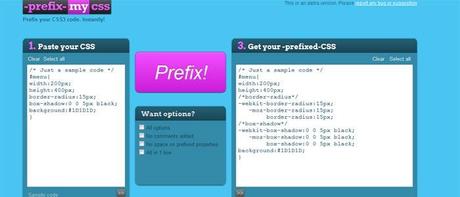
Ci permette di incollare il nostro CSS contenente solo le proprieta’ piu’ importanti e premendo il tasto PREFIX aggiunge tutti i prefissi necessari al codice. Eccezionale!

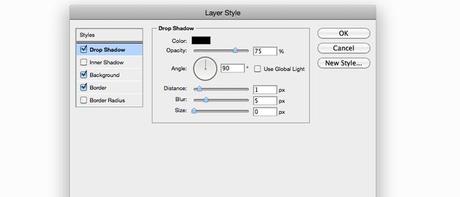
Interfaccia che ci consente di creare CSS3 in modo intuitivo. Rimanda molto a interfaccia di Photoshop.

SENCHA ANIMATOR
E’ un’applicazione desktop per creare animazioni in CSS3 per dispositivi touch-screen e browser WebKit.

Alla prossima con nuovi strumenti sempre online e sempre gratuiti.







