Progettare un’interfaccia grafica per dispositivi mobili, come IOS o Android, richiede la conoscenza di alcune linee guida fondamentali.
In questo articolo andrò ad illustrarti le principali, che ti serviranno per iniziare la progettazione di un Layout grafico.
Devi capire infatti che la progettazione di un’app per cellulari risulta più complessa di quella sviluppata per Desktop. Su Desktop hai molto più spazio e libertà di espressione, su mobile è invece necessario analizzare gli spazi per sfruttarli al meglio.
#1 Le Misure

Il primo suggerimento che voglio darti riguarda naturalmente le misure. Ci sono degli standard che vanno seguiti per progettare senza errori il Layout perfetto per ogni tipo di dispositivo.
Se stai progettando un applicazione per IOS dovrai conoscere le dimensioni delle varie parti, ossia dell’area che vorrai sfruttare come ‘above the fold‘, nonché la grandezza minima delle icone, dei pulsanti e la risoluzione adatta.
Per Above the fold intendo quella parte del layout che l’utente vedrà non appena accederà all’applicazione. Vi dovranno essere le informazioni basilari di cui l’utente ha bisogno e andranno evitate alcune caratteristiche dedicate esclusivamente alla versione desktop, come ad esempio: slide immagine, menu complessi, header troppo grandi e così via.
Vi è inoltre da considerare l’opzione che ormai tutti i dispositivi mobile dispongono: l’accelerometro.
Grazie a questo sensore il telefono capterà alcune variazioni, come ad esempio la rotazione del telefono in orizzontale. Se l’utente decide di cambiare la direzione dello schermo noi dovremmo cercare di offrirgli una versione adattata a quel tipo di situazione. Saranno quindi da analizzare nuove misure e tipi di layout.
In questo caso consiglio di usare un Layout fluido, sfruttando le unità di misura relative e immagini reattive che si adattano alle situazioni e ad eventuali variazioni.
I sistemi operativi più comuni e utilizzati sono naturalmente IOS e Android. Saranno questi che andremo ad analizzare per progettare la nostra applicazione.
Per IOS puoi consultare la guida ufficiale a questo indirizzo: UI Design Basics.
Qui ci sono tutte le informazioni che ti servono per iniziare a costruire la tua interfaccia grafica. La guida è in inglese ma di facile consultazione e ricca d’immagini di esempio.
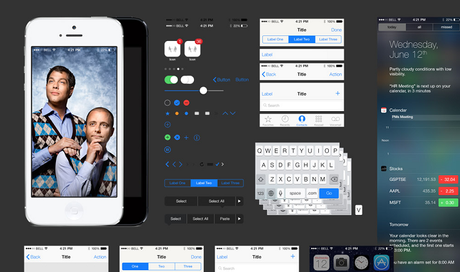
Nella sezione Layout puoi vedere le misure adatte per la progettazione su IOS.
- Le icone/pulsanti su IOS 7 dovranno avere una grandezza minima di 44×44 punti (circa 58px). Se stai progettando un gioco ti consiglio d’ingrandire maggiormente fino a 72px, in quanto gli utenti preferiranno usare i pollici e utilizzare la versione landscape.
- Su Photoshop impostare la tela a 640x960px (iPhone 4/4S) o 640x1136px (iPhone 5).
Un ottimo Tool per iniziare a progettare è quello rilasciato gratuitamente da teehanlax a questo link: Download IOS PSD.
Se invece devi sviluppare un app per sistemi Android puoi dare un’occhiata alla guida ufficiale di Google a questo indirizzo: Android Design.
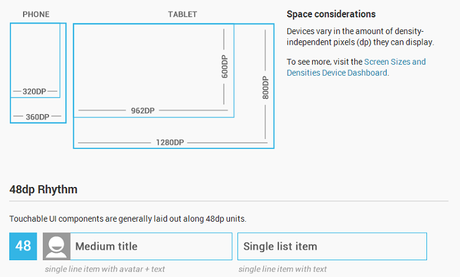
Nella sezione ‘Devices and Displays‘ e ‘Metrics and Grids‘ puoi vedere le misure da adottare per la progettazione grafica. Su Android gli schermi hanno dimensioni e risoluzioni differenti in quanto presentano una varietà maggiore di modelli.
Le grandezze vengono misurate in DP (Density Pixel – che rappresenta 1 pixel su uno schermo di 160 DPI). Qui puoi trovare un’ottima spiegazione: Breve guida a DPI.
- Nella sezione Download puoi trovare gli stencil da usare per la progettazione grafica: Stencil Android.
- Altrimenti, un altro ottimo kit lo puoi trovare su questo sito: androiduiux.
#2 La Grafica

Quando si progetta un layout per dispositivi mobile si devono ridurre al minimo gli elementi grafici, cercando di rendere più fluida l’applicazione.
Il tuo principale compito consiste nel diminuire più che puoi la risoluzione delle immagini, stando comunque attendo a non esagerare e a mantenere una certa qualità. Il formato PNG è la soluzione migliore, in quanto mantiene una buona profondità di colore e la trasparenza del formato gif.
Assolutamente niente slide, foto ad alta risoluzione o ghirigori inutili. Cerca di mantenere un design essenziale.
#3 Sfrutta le Icone

Se non puoi darti alla pazza gioia con immagini elaborate prova a sfruttare le icone. Gli utenti amano le convenzioni e si sentono rassicurati quando vedono un simbolo che conoscono.
Non hanno bisogno di spiegazioni e sanno perfettamente cosa devono fare e dove devono cliccare. Le icone inoltre risulteranno meno pesanti ed eviteranno il sovraccarico dell’applicazione.
Quando progetti un app prova a pensare all’utente straniero che non conosce la lingua e non sa dove mettere le mani. Rendila internazionale e fai in modo che chiunque capisca come usarla senza aver bisogno di traduzioni o altro.
Cerca di semplificare più che puoi il progetto aiutandoti soprattutto con le icone, che fanno parte del nostro linguaggio universale.
#4 Il Testo

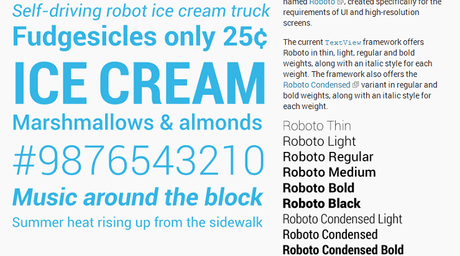
Attenzione alla tipografia. Quando progetti un Layout per dispositivi Mobile fai attenzione che le scritte siano leggibili in quanto verranno visualizzate su schermi relativamente piccoli.
Cerca di usare un solo font, massimo due. Sceglilo tra i font che il dispositivo mette di default e non andare mai sotto i 26px.
Presta attenzione anche ai colori e ai contrasti. Sul cellulare è ancora più difficile leggere che su desktop. Poco testo quindi, con colori tenui e grandezza appropriata.
#5 Gesture

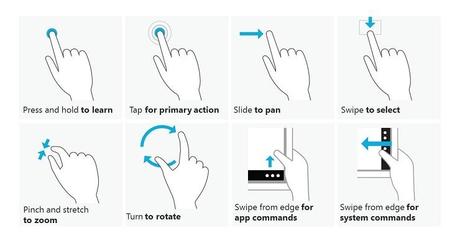
Nei dispositivi mobile (e da poco anche su desktop) c’è la possibilità di sfruttare alcune gesture standard per facilitare le operazioni.
E opportuno conoscere le varie gesture disponibili per poterle inserire nel nostro progetto. Può essere il semplice scroll col dito verso il basso, il doppio tap sullo schermo, lo shake del telefono e così via.
- Sempre nel sito di Apple puoi osservare le gesture più comuni e farti un’idea su quali utilizzare: Gesture IOS.
- Qui invece le gesture per sistemi Android: Gesture Android.
#6 Dì la tua

Ho pensato di lasciarti un piccolo spazio perchè sono sicura che hai qualche consiglio da suggerire.
Cosa pensi sia fondamentale conoscere per progettare la grafica di un’applicazione? Hai link utili da condividere? Lascia un commento

![Jailbreak team Taig aggiorna tool eseguire sblocco anche 8.4! Vediamo insieme guida come eseguirlo! [Aggiornato Vers. 2.2.0]](https://m2.paperblog.com/i/289/2898336/jailbreak-ios-84-il-team-taig-aggiorna-il-too-L-6f7Kho-175x130.png)






