 Il primo di una lunga serie di tutorial che spero riuscirò a soddisfare tante persone ma sopratutto tanti blogger, spesso mi capita di vedere tutorial per blogger per quanto riguarda i commenti ma nessuno offre la possibilità di implementarli a schede, da oggi è possibile aggiungerli grazie a questo tutorial.
Per poter riuscire nell'impresa vi serve l'applicazione su facebook e su twitter vediamo come procedere:
Il primo di una lunga serie di tutorial che spero riuscirò a soddisfare tante persone ma sopratutto tanti blogger, spesso mi capita di vedere tutorial per blogger per quanto riguarda i commenti ma nessuno offre la possibilità di implementarli a schede, da oggi è possibile aggiungerli grazie a questo tutorial.
Per poter riuscire nell'impresa vi serve l'applicazione su facebook e su twitter vediamo come procedere:PROCURARSI L'APPLICAZIONE:
PER FACEBOOK CLICCA QUI
PER TWITTER CLICCA QUI
NB: IL LIVELLO DI ACCESSO PER TWITTER DEVE ESSERE READ AND WRITE O MEGLIO LETTURA E SCRITTURA Una volta che abbiamo creato le applicazioni su facebook e twitter non ci resta che segnarci l'app ID e la consumer Key che al momento opportuno vi dirò dove inserirla. Ora andiamo su Blogger e passiamo alla scheda modello, ovviamente salvatevi il modello cosi se succede qualcosa ripristinate tutto senza perdere nulla, per salvare andate su Backup/ripristino che trovate in alto a destro dopo di che seguite questi passaggi:
- andate su modello/modifica html quindi espandete i widget
- individuate la riga di codice <head> se siete su firefox ctrl+f inserite la parola da cercare e ve la cerca in modo veloce
- dopo <head> copiate questo spezzone di codice ovviamente sostituendo APP id e CONSUMER KEY e il vostro nome utente di facebook
- <meta content='nome utente del profilo personale di facebook' property='fb:admins'/>
<meta content='APP_ID' property='fb:app_id'/>
<script src='http://code.jquery.com/jquery-latest.pack.js'/>
<script src='http://jsblogstop.googlecode.com/svn/commentpages/jsCommentPages.js'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://jsblogstop.googlecode.com/svn/jstweetbox/v1/jsTweetBox.js'/>
<script src='http://platform.twitter.com/anywhere.js?id=CONSUMER_KEY&v=1'/> - trovate il codice <div class = 'comments'
- di seguito dopo div class <= 'comments' inserite il seguente codice
- <b:if cond='data:blog.pageType != "static_page"'>
<div class='js-default-tab comments-tab' id='blogger-comments' title='Comments from Blogger'>
<data:post.numComments/> Commenti
</div>
<div class='comments-tab' id='twitter-comments' title='Comments with Twitter'>
<span class='js-page-tweet-count' expr:href='data:post.url'/> Tweets
</div>
<div class='comments-tab' id='fb-comments' title='Comments made on Facebook'>
<fb:comments-count expr:href='data:post.url'/> Fb Commenti
</div>
</b:if>
<div class='clear'/>
</div>
<div class='comments-page' id='twitter-comments-page'>
<div id='js-tweet-box'></div>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='10' width='500'/>
</b:if>
</div>
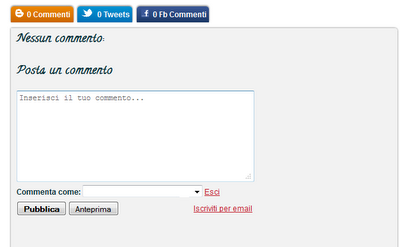
<div class='comments comments-page' id='blogger-comments-page'> - Salvate il vostro modello e andate a vedere i risultati che dovrebbero essere come quelli visualizzati in foto
