Continua l'appuntamento settimanale con il Corso Migliora il tuo Blog dove possiamo imparare un sacco di trucchi per migliorare la qualità delle nostre pagine web, alleggerire il blog e attirare nuovi lettori.
L'argomento del giorno è il background del blog, ovvero quell'immagine di sfondo che appare intorno al corpo centrale {post+colonne laterali} della nostra pagina. Il mio consiglio è "non fatevi rubare la scena da colori troppo accesi e chiassosi che possono distrarre gli occhi del lettore dai vostri contenuti."
Dopo qualche test iniziale qui su C'è Crisi, io ho optato per uno sfondo total white che non si distingue dal resto dei gadget, niente divisori e niente box dai contorni colorati. Come si dice ? Ah, si ' Less is More' ma questa è solo una scelta personale.
Mamè ha già condiviso i suoi consigli su come scegliere uno sfondo adatto al nostro blog e le risorse online per trovare tanti sfondi gratuiti da scaricare. Oggi ci parla di come trasformare una foto scattata da noi in sfondo e come caricare un background nel nostro modello blog. Al termine del post, una piccola nota ci incoraggia a non temere i codici html.
Come nel caso elencato sotto, sembra complicato ma si tratta solo di aggiungere una riga o due al codice esistente!
I codici non mordono, provare per credere!

Come Usare una tua Foto come Sfondo
Avete una vostra foto e pensate che sia perfetta per lo sfondo del vostro blog? Bene vediamo come possiamo utilizzarla.
Il primo passo da fare è quello di definire le dimensioni che la nostra immagine dovrà avere.
Se vogliamo utilizzare un'immagine a tutto sfondo questa dovrà avere le seguenti dimensione: 2000px(pixel) di larghezza e almeno 1000px di altezza, così facendo garantiremo la perfetta visualizzazione anche su pc che hanno una risoluzione molto alta. In realtà l'altezza non fa molta differenza perché come vedremo in seguito possiamo ripeterla in orizzontale anche più volte.
Sia chiaro: nel caso in cui l'immagine presenta una larghezza minore dei canonici 2000px non accade nulla di pericoloso, semplicemente il visitatore che utilizza una risoluzione video molto alta non la vedrà perfettamente.
Sarebbe bene valorizzare la nostra immagine e quindi correggere la luminosità, il contrasto e il colore con un'applicazione specifica, in questo modo la nostra immagine risulterà bella e più accattivante. Per ridimensionare la nostra immagine possiamo usare l'applicazione che più ci piace da Photoshop a PicMonkey, in rete troviamo diversi software gratuiti che ci permettono di farlo.
**{Tutorial per usarePhotoBucket - Tutorial per usare PicMonkey}**Scegliamo un formato abbastanza leggero come il formato .gif o .jpg hanno un peso minore e pertanto si caricano più velocemente.
Se invece si tratta di un pattern, cioè di un'immagine di dimensioni molto ridotte ad esempio di 100px per 100px, sarà necessario fare in modo che questa venga ripetuta in orizzontale e in verticale. In seguito vedremo come mettere in pratica tutte queste operazioni.
Una volta scelta l'immagine da utilizzare come Background, andiamo su un sito di hosting (PhotoBucket, Flickr, Image Shack, Tynipic, ecc) carichiamo la nostra immagine e copiamo il link diretto. Adesso non ci rimane che caricare la nostra immagine sul blog.
Caricare uno Sfondo sul nostro Blog
In uno dei siti segnalati avete trovato lo sfondo che fa per voi e adesso cosa dobbiamo fare? Dobbiamo salvarlo sul nostro pc e caricarlo su Blogger!
Avrete notato che molti siti permettono l'installazione diretta attraverso i widget/gadget, io sinceramente vi sconsiglio di farlo poiché avere inutili widget rende la nostra pagina troppo pesante e col tempo rischia di far fatica a caricarsi, per questo motivo vi mostrerò come caricare l'immagine scelta via codice HTML. Tranquille non andate in panico è molto più semplice di quanto si possa immaginare!
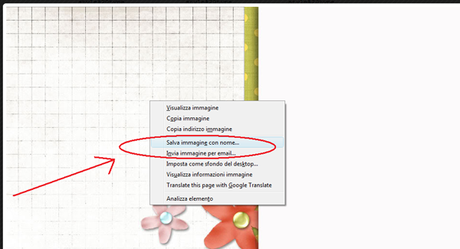
1. Selezioniamo l'immagine che ci interessa e salviamola sul nostro PC.
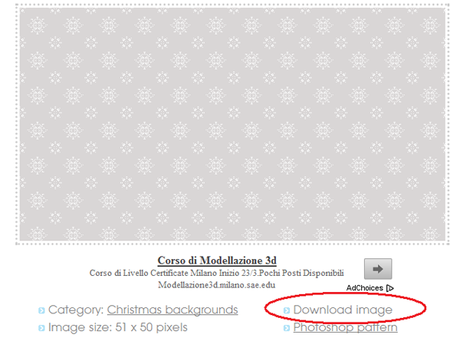
Alcuni siti, come ad esempio Background Lab, permetto il download diretto

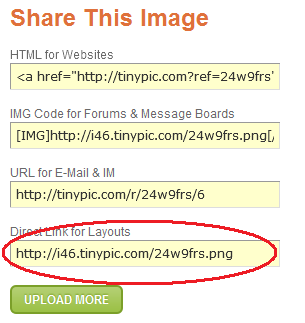
2. Attraverso un sito di hosting come PhotoBucket, Flickr, Image Shack, Tynipic, ecc. pubblichiamo la nostra immagine e ne copiamo il link diretto

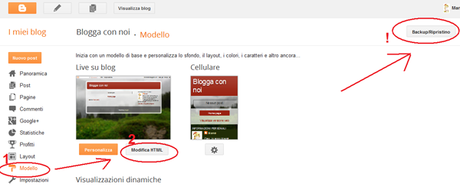
3. Adesso andiamo su Blogger e dal nostro menù scegliamo la cartella MODELLO. Da qui selezioniamo il pulsante MODIFICA HTML.
**Prima di compiere questa operazione ricordate di eseguire il Backup del vostro modello! -Tutorial: Come Fare il Backup {Grazie Giodina!}**
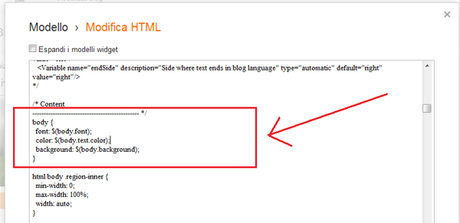
Modello -> Modifica HTML

4. Nella schermata che compare dovremo ricercare questa porzione di codice
body {
font: $(body.font);
color: $(body.text.color);
background: $(body.background);
}
Vi ricordate come cercare una parte di codice? Basta cliccare Ctrl+f direttamente dalla pagina del Modello e cercare body {
**Oppure... leggete dal post di Silvia Un Trucchetto per Cercare nel Modello il Codice che Ci Serve**
body {
font: $(body.font);
color: $(body.text.color);
background: $(body.background);
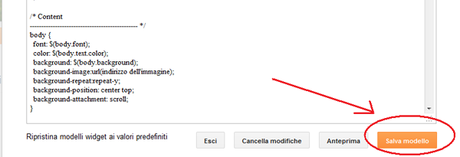
background-image:url(indirizzo dell'immagine);}
La Ripetizione dell'Immagine
Una volta caricata l'immagine sul nostro blog, questa apparirà ripetuta più volte sia in orizzontale che in verticale.
Se volete che la vostra immagine non venga ripetuta aggiungete le seguenti righe di codicebody {
font: $(body.font);
color: $(body.text.color);
background: $(body.background);
background-image:url(indirizzo dell'immagine); background-repeat:no-repeat;}
Se volete che si ripeta solo orizzontalmente allora aggiungete le seguenti righe di codice
body {
font: $(body.font);
color: $(body.text.color);
background: $(body.background);
background-image:url(indirizzo dell'immagine); background-repeat:repeat-x;}
Solo in verticalebody {
font: $(body.font);
color: $(body.text.color);
background: $(body.background);
background-image:url(indirizzo dell'immagine); background-repeat:repeat-y;}
L'immagine caricata verrà visualizzata in alto a sinistra.
Per centrarla o per spostarla dove ci pare aggiungiamo il seguente codice.
Se vogliamo posizionarla in alto al centro
body {
font: $(body.font);
color: $(body.text.color);
background: $(body.background);
background-image:url(indirizzo dell'immagine);
background-repeat:repeat-y;
background-position: center top;}
Il primo valore indica la posizione orizzontale, mentre il secondo la posizione verticale, così se vorremo posizionare l'immagine in alto a sinistra le righe di codice saranno
background-position: center top;e così via. Teniamo ben presente che le "parole" da utilizzare sono per la posizione verticale left, right e center (a sinistra, a destra e al centro) mentre per la posizione orizzontale top, bottom, center (in alto, in basso e al centro).
Lo Scorrimento dell'Immagine
Per avere un effetto fisso dell'immagine, e cioè fare in modo che l'immagine si muova con la pagina stessa aggiungete queste righe di codice
body {
font: $(body.font);
color: $(body.text.color);
background: $(body.background);
background-image:url(indirizzo dell'immagine);
background-repeat:repeat-y;
background-position: center top;
background-attachment: fixed;
}
Se invece volete che l'immagine non scorra con la pagina aggiungete la seguente riga di codice
body {
font: $(body.font);
color: $(body.text.color);
background: $(body.background);
background-image:url(indirizzo dell'immagine);
background-repeat:repeat-y;
background-position: center top;
background-attachment: scroll;}
5. A questo punto salviamo le nostre modifiche selezionando il pulsante SALVA MODELLO.

Con questo post termina la parte che riguarda il background. Voglio innanzitutto ringraziare Alex per aver accettato la mia collaborazione e soprattutto farle i complimenti per aver avuto questa magnifica idea, al termine sono certa che verrà fuori una grande guida per tutte noi blogger, oserei quasi definirla "la bibbia" del bravo blogger!
Voglio incoraggiarvi a non avere paura a mettere le vostre manine sul codice, l' HTML non è un linguaggio di programmazione ma semplicemente un linguaggio di markup ossia un linguaggio che ci permette di definire la struttura della nostra pagina web, in altre parole è la "lingua" che dobbiamo utilizzare per comunicare con il web, per dirgli come vogliamo strutturare la nostra pagina, così come l' XML (formato nel quale viene salvato il nostro modello blogger) è semplicemente un'estensione dell'HTML che ci permette di creare nuovi elementi da introdurre nella nostra pagina (pensiamo ad esempio ai widget/gadget).
Provate, provate e riprovate e alla fine riuscirete a prendere confidenza con il codice della vostra pagina e poi una volta effettuato il backup non avete nulla da temere!Adesso passo a voi la parola, chiedete pure tutto quello che volete, vi risponderò molto volentieri! Alla prossima, Lisa

