 Aptana è un IDE (integrated development environment), un ambiente di sviluppo integrato per la creazione di siti e applicazioni per il Web. È un software rilasciato con licenza open source (GNU General Public License): può essere scaricato gratuitamente e utilizzato liberamente anche per scopi commerciali.
Aptana è un IDE (integrated development environment), un ambiente di sviluppo integrato per la creazione di siti e applicazioni per il Web. È un software rilasciato con licenza open source (GNU General Public License): può essere scaricato gratuitamente e utilizzato liberamente anche per scopi commerciali.Aptana serve a creare semplici siti Internet o applicazioni web complesse. Presenta una qualità e una quantità di funzionalità tali da costituire un'alternativa valida a software commerciali di larga diffusione presso i professionisti del Web, come per esempio Adobe Dreamweaver.
Gli strumenti disponibili attraverso Aptana sono numerosi, molti di essi verranno descritti nel corso di questa trattazione, è però possibile introdurne immediatamente i principali:
* digitare codice HTML, CSS e JavaScript in modo assistito, per la creazione di fogli di stile CSS vengono anche forniti dei suggerimenti dal programma stesso e per il markup HTML sono disponibili tutte le proprietà e gli elementi;
* supporto per l'evidenziazione della sintassi dei codici tramite colorazione;
* auto-completamento del codice in sede di sviluppo per velocizzare la digitazione del listato;
* supporto tramite plug-in per vari linguaggi di sviluppo e programmazione tra cui anche Ruby on Rayls, PHP e Python;
* supporto tramite plug-in per lo sviluppo di applicazioni realizzate per dispositivi mobili come per esempio Apps per iPhone o programmi basati su Nokia WRT;
* possibilità di creare Web application tramite un apposito plug-in per Adobe Air;
* strumenti per la creazione e la gestione di progetti all'interno dei quali sviluppare pagine e applicazioni, include un sistema di visualizzazione per tener traccia delle gerarchie e dei percorsi di file, cartelle e sottocartelle;
* una grande disponibilità di librerie Ajax, tra cui anche il supporto per i framework jQuery, Prototype e Scriptaculous, inoltre sono disponibili plug-in aggiuntive per l'utilizzo di soluzioni basate su Ajax come per esempio MochiKit o MooTools;
* strumenti integrati per il debugging di applicazioni JavaScript grazie all'integrazione di Firedebug con Firefox, la versione Pro di Aptana consente anche di effettuare procedure di debugging su Internet Explorer;
* disponibilità di strumenti per l'interazione con i database relazionali, sia in locale che in remoto;
* supporto completo per il trasferimento di file da locale a remoto e viceversa, l'applicazione potrà essere utilizzata anche come client FTP per l'upload dei propri progetti in Rete o per il download di file in locale;
* "snippets" (frammenti di codice) pronti all'uso per l'inserimento veloce all'interno dei listati;
* grande disponibilità di plug-in per l'estensione delle funzionalità già previste dal core dell'applicazione.
Vediamo come poterlo utilizzare in Ubuntu (la procedura necessita di poche variazioni per essere adattata ad altre distribuzioni).

Tutte le operazioni descritte verranno eseguite impersonando l'utente di root. Per Linux il pacchetto d'installazione (si scarica sempre dalla pagina di download facendo clic su Customize Your Download) del programma è disponibile in formato ".zip" con un peso di poco meno di circa 120 Mb, l'archivio potrà essere scompattato da terminale definendo il percorso di destinazione della cartella contenete i file del programma, ad esempio:
$ sudo unzip Aptana_Studio_Setup_Linux_ x86_2.0.3..zip -d /user/local/
Prima di passare all'installazione dell'applicazione, sarà necessario concludere alcuni brevi passaggi relativi alle dipendenze. Aptana necessita infatti di una piattaforma Linux con installazione dell'ambiente Java, inoltre sarà necessario disporre di XULrunner, un pacchetto di runtime utilizzabile per l'avvio di applicazioni XUL + XPCOM (come per esempio lo stesso browser Firefox), esso mette a disposizione il supporto per l'installazione, l'aggiornamento e la disinstallazione di questo tipo di programmi e fornisce la libreria libxul con cui integrare le tecnologie create dalla Fondazione Mozilla in altre applicazioni.
L'installazione di Java e del plug-in per XULrunner potrà essere effettuata con un unico comando da terminale:
$ sudo apt-get install sun-java6-jre sun-java6-plugin xulrunner
A questo punto non sarà richiesta l'installazione di altre applicazioni, ma prima di utilizzare Aptana sarà necessario creare un piccolo file, da chiamare per esempio runAptana.sh, per permettere l'esecuzione del programma:
#!/bin/bash
export MOZILLA_FIVE_HOME=/usr/lib/xulrunner
/user/local/aptana/AptanaStudio
Si tratta di un semplice file contenente istruzioni da bash che specifica il percorso alla cartella di Aptana. Il percorso presente nella riga 3 dovrà essere modificato con quello scelto in fase di installazione.
Una volta editato e salvato il file, esso dovrà essere reso eseguibile come un comune programma, per far questo basterà impostare il relativo permesso ("x", cioè execution) attraverso il comando chmod:
$ chmod +x runAptana.sh
Fatto questo Aptana potrà essere lanciato con la semplice istruzione seguente da digitare su terminale:
$ ./runAptana.sh
Coloro che desiderano invece creare una voce di menu attraverso la quale lanciare il programma, possono farlo recandosi sul percorso: Sistema / Menu Principale
Qui sarà possibile scegliere il menu dal quale richiamare Aptana, ad esempio Programmazione, effettuata questa selezione bisognerà aggiungere una nuova voce (New item) a cui associare un nome (ad esempio Aptana Studio) e nella quale definire il comando da lanciare indicando come percorso quello al file runAptana.sh, cioè l'eseguibile del programma.

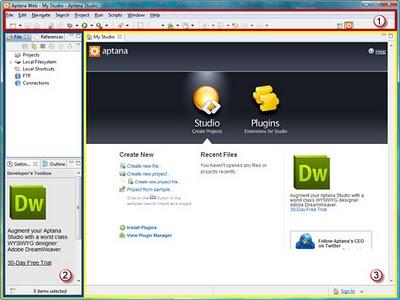
Aptana è un'applicazione molto semplice da utilizzare, ma, essendo estremamente ricca di funzionalità, richiede una certa pratica per poter essere utilizzato al meglio; la sua interfaccia grafica ricorda vagamente quella di altri programmi per la creazione di applicazioni Web, come per esempio Dreamweaver, ed è composta da:
* Un menu orizzontale (1) sia grafico che testuale posto in alto sulla sinistra che integra strumenti per la gestione dei progetti, la configurazione del programma e la modifica delle impostazioni correnti;
* Una barra laterale sulla sinistra (2) che consente di navigare all'interno dei progetti e dei file che li compongono sia in locale che in remoto, all'interno di essa è possibile accedere anche alle referenze dei linguaggi e ad alcuni video tutorials per l'utilizzo del programma;
* Una grande finestra centrale (Aptana Start Page) (3) che permette di creare nuovi progetti, di installare velocemente plug-in e di aprire più schede su cui lavorare in vista codice.
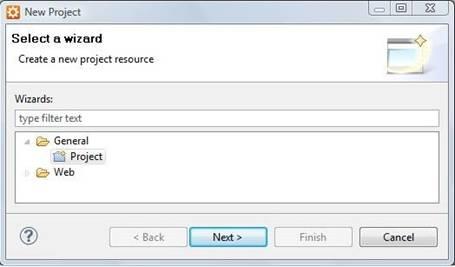
 Un "Progetto" in Aptana può prevedere la creazione di un'applicazione Web o di un sito Internet. Per la creazione di un primo progetto sarà possibile fare clic sul collegamento Create new poject presente sulla Aptana Start Page o recarsi sul percorso File / New / Project… del menu orizzontale in alto; si aprirà una nuova finestra in cui sarà possibile scegliere tra le voci General e Web. Selezioniamo con un doppio clic la prima voce (General) e dopo la voce Project.
Un "Progetto" in Aptana può prevedere la creazione di un'applicazione Web o di un sito Internet. Per la creazione di un primo progetto sarà possibile fare clic sul collegamento Create new poject presente sulla Aptana Start Page o recarsi sul percorso File / New / Project… del menu orizzontale in alto; si aprirà una nuova finestra in cui sarà possibile scegliere tra le voci General e Web. Selezioniamo con un doppio clic la prima voce (General) e dopo la voce Project.La scelta del tipo di progetto.

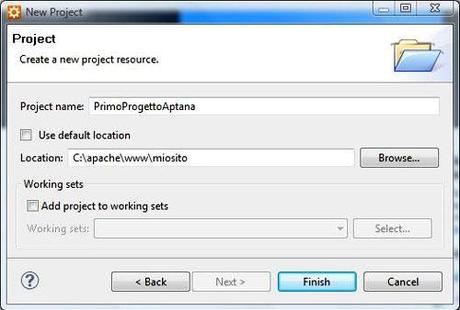
Fatto questo, si potrà procedere con un clic su Next e accedere alla finestra per la definizione delle proprietà del progetto:
Le proprietà del progetto.

Qui dovranno essere indicati:
- Project name: il nome da associare al progetto, che permetterà di distinguerlo dagli altri progetti creati;
- Location: il percorso ai file del progetto, Aptana proporrà un suo percorso predefinito ma sarà possibile definirne uno nuovo sulla base delle proprie esigenze di sviluppo;
- Working sets: permette di definire un progetto come sub-progetto di un progetto creato in precedenza.
Una volta impostate le proprietà relative al progetto, sarà possibile confermare le informazioni passate al programma con il pulsante Finish; a questo punto si potrà accedere in qualunque momento al progetto creato tramite la voce Project del menu laterale del programma.
In Aptana, è possibile aggiungere una pagina ad un progetto con pochi passaggi.
Si immagini di voler creare un semplice documento HTML da aggiungere al progetto generato tramite la procedura descritta nel capitolo precedente, in questo caso:
- si dovrà selezionare innanzitutto il nome del progetto da quelli elencati;
- ci si dovrà quindi recare sul percorso File / New / HTML File del menu orizzontale del programma;
- si aprirà un finestra in cui sarà possibile definire le proprietà del file.
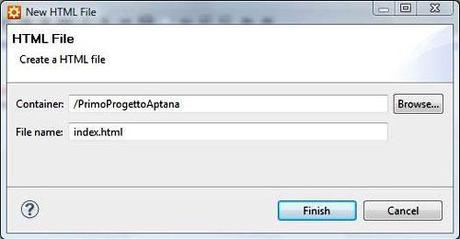
Includere un file HTML nel progetto.

La finestra delle proprietà richiede l'inserimento di due semplici dati:
- Container: permette di relazionare la pagina da creare ad un progetto, in questo modo la pagina sarà sempre disponibile nel momento in cui si deciderà di lavorare al progetto a cui appartiene;
- File name: consente di definire il nome del file che si desidera creare, è molto importante non dimenticare di specificarne l'estensione, in questo caso il programma proporrà in modo predefinito l'estensione ".html".
Una volta definite le proprietà della pagina, basterà fare clic su Finish per cominciare a lavorare su di essa, questa verrà infatti aperta in una nuova scheda nella finestra di sviluppo dell'applicazione.
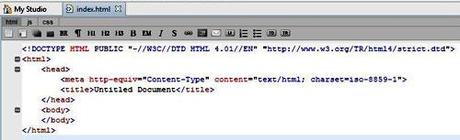
L'editor HTML di Aptana.

Si noti come Aptana sia in grado di inserire autonomamente i principali tag per la delimitazione del markup di una pagina HTML.
Per creare una pagina con Aptana e lavorare sul relativo codice, non è necessario che questa appartenga ad un progetto. Per creare una pagina al di fuori dei progetti esistenti si devono chiudere quelli eventualmente aperti e si deve agire sul percorso: File / New / Untitled HTML File
Successivamente sarà possibile dare un nome alla nuova pagina e scegliere il percorso all'interno del quale salvarla. Le stesse procedure descritte in questo paragrafo possono essere utilizzate per la creazione di file JavaScript o ScriptDoc, fogli di stile CSS, documenti XML e semplici file di testo.
Se ti è piaciuto l'articolo , iscriviti al feed cliccando sull'immagine sottostante per tenerti sempre aggiornato sui nuovi contenuti del blog:

![Jailbreak team Taig aggiorna tool eseguire sblocco anche 8.4! Vediamo insieme guida come eseguirlo! [Aggiornato Vers. 2.2.0]](https://m2.paperblog.com/i/289/2898336/jailbreak-ios-84-il-team-taig-aggiorna-il-too-L-6f7Kho-175x130.png)






