
Tutti gli utenti hanno sempre meno tempo per navigare, chattare, passare del tempo sui social media o per fare tutto cio’ che gli piace su internet, quindi noi dobbiamo sviluppare dei siti, accessibili, usabili, ma sopratutto veloci in fase di caricamento. In rete si possono trovare molti strumenti per aiutarci ad aumentare la velocita’ di caricamento delle pagine web.
Diamo un occhiata a quelli piu’ funzionali e di uso quotidiano.
Site Load Test

E’ uno strumento utilizzato principalmente come validatore, quindi oltre che dirci la velocita’ di caricamento della nostra pagina, ci avverte su eventuali errori e sul modo per correggerli. GLi errori che evidenzia Site Load Test non sono relativi solo ai CSS, ma anche al Javascript e a tutti gli oggetti che la nostra pagina carica.

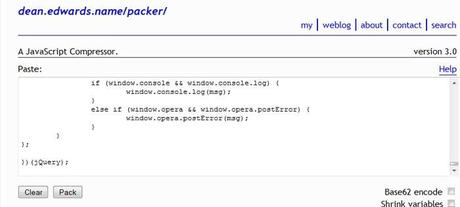
Se abbiamo bisogno di introdurre del codice Javascript, questo e’ lo strumento giusto. Ovviamente non crea il codice per noi, ma ci aiuta a comprimerlo. Bisogna solo caricare il codice nella parte superiore e Packer ce lo rende tutto compresso in quella inferiore. Tutti sappiamo che minore e’ la dimensione del file che carichiamo e maggiore sara’ la sua velocita’, quindi tutti a copiare e incollare.
E’ uno strumento che ci aiuta molto se abbiamo sia CSS che files Javascript da caricare in un’unica pagina; infatti SquishIt raggruppa sia i CSS che i Javascript in un unico file. All’inizio sara’ difficile da usare, ma appena abbiamo capito il funzionamento della sua interfaccia diventera’ sicuramente uno dei nostri migliori amici.
Minify

Questa e’ un’applicazione in PHP5 che ci aiuta con i CSS e Javascript. Verifica tutti i suddetti files, rimuovendo gli spazi bianchi e li esporta con la codifica gzip. E’ facile da usare e riduce le dimensioni del 70%.
JSmin
Javascript Minifier funziona piu’ o meni come Minify, solo che non combina piu’ file insieme. Insomma elimina gli spazi bianchi e i commenti dal codice Javascript. Non rovina il codice e fa si che il caricamento del Javascript sia piu’ veloce. Facile da usare.
Google Closure Compiler
E’ lo strumento di Google per velocizzare, comprimere e rilevare errori nei nostri file Javascript. Molto potente e funziona perfettamente, riordina in modo esemplare il codice delle pagine JS.
YUI Compressor

Questo e’ lo strumento di Yahoo, che lavora sia su CSS che sui Javascript. Lo scopo di questa applicazione e’ di preservare la qualita’ del codice e di modificare solo cio’ che non funziona correttamente.
Con questo abbiamo finito la lista degli strumenti per velocizzare il caricamento delle nostre pagine web. Sono tutti molto facili da usare e riusciremo ad ottimizzare la velocita’ delle nostre pagine; tuttavia, accettate il consiglio, e’ un’idea eccellente usare questi strumenti prima di caricare la versione definitiva del sito.


![WhatsApp Android: aggiunte nuove emoji [DOWNLOAD]](https://m2.paperblog.com/i/289/2897680/whatsapp-per-android-aggiunte-le-nuove-emoji--L-sa8DOg-175x130.png)




