Inoltre, così facendo, non siamo vincolati da quei piccoli limiti che inevitabilmente la procedura pre-impostata dei siti ci impone ma possiamo liberare la fantasia per creare immagini veramente uniche e personali!
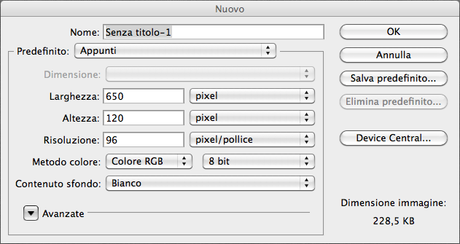
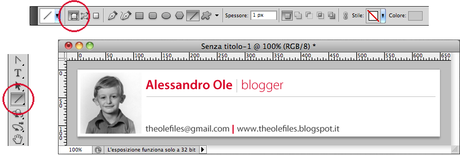
1. Creiamo un nuovo documento (File➜Nuovo) e impostiamo le dimensioni; una firma per le nostre email non dev'essere troppo grande da risultare invasiva, né troppo piccola da non essere notata: 650x120 pixel dovrebbero andare bene. E la risoluzione a 96 pixel/pollice ci garantirà una visualizzazione a monitor ottimale.

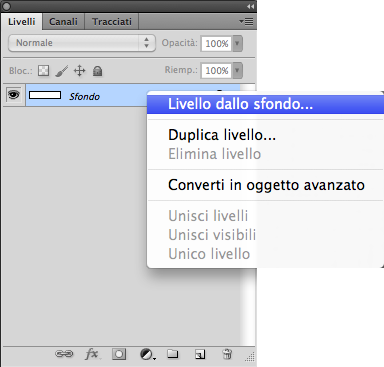
2. "Liberiamo" il livello Sfondo cliccando con il tasto destro del mouse nella palette Livelli e scegliendo Livello dalla sfondo; possiamo dare un nome a questo livello oppure accettare Livello 0! In ogni caso il lucchetto che prima appariva di fianco a Sfondo è scomparso...

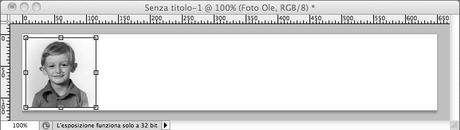
3. Inseriamo una nostra foto (oppure un logo, o un'immagine che vi rappresenta...), la ridimensioniamo se necessario e la posizioniamo a sinistra

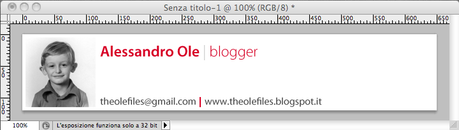
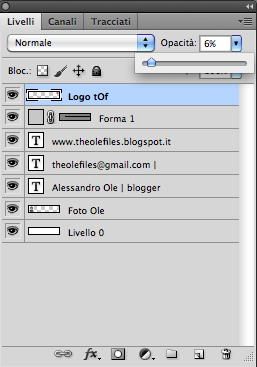
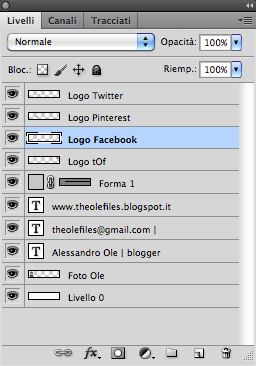
4. Ora inseriamo, con lo strumento Testo, tutte le informazioni che vogliamo trasmettere: nome, ruolo, indirizzo, email, sito, ecc. Potete differenziare con stili e colori diversi le varie parti. Ponete i vari elementi (in questo caso: nome, indirizzo email, pagina web) su livelli separati, vedremo più avanti l'utilità di questa scelta...

5. Per ravvivare la composizione, aggiungiamo qualche piccolo elemento grafico; iniziamo con lo strumento Forma e inseriamo una sottile linea grigia...

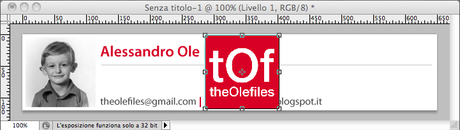
6. Potremmo anche inserire il logo del blog; apriamo il file e lo trasciniamo all'interno del documento...

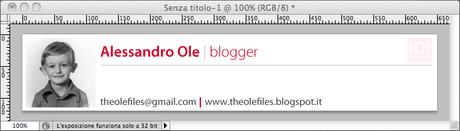
7. Potrebbe essere troppo appariscente, quindi agiamo sulla opacità del livello diminuendola fino al 6%!

8. Ridimensioniamo e lo posizioniamo nell'angolo superiore destro...

9. Non possiamo dimenticare i riferimenti ai più importanti social network! Sul web abbondano le icone e i loghi perciò trovato quello che ci serve e che più ci piace lo inseriamo nel nostro documento; inizio con il simbolo di Facebook!

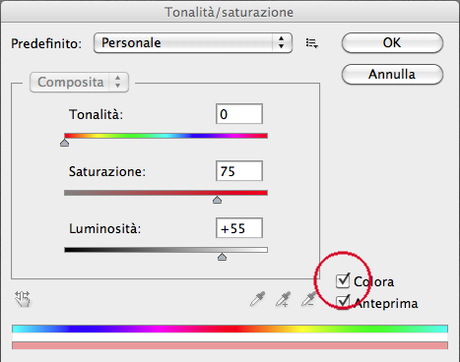
10. Sarebbe carino se fosse in tinta con il resto degli elementi perciò vediamo come colorarlo di rosso; dal menù Immagine➜Regolazione➜Tonalità/saturazione. Avendo cura di selezionare la spunta su Colora, impostiamo i valori come nella figura seguente! Ecco che la nostra icona cambia colore...

11. Ridimensioniamo e posizioniamo sotto il nome; ripetiamo le stesse operazioni per tutti i simboli che vogliamo; io ho inserito il logo di Pinterest e di Twitter
12. La parte grafica possiamo ritenerla terminata! Niente di eccezionale, intendiamoci, ma mi sembra una firma email sufficientemente elegante e discreta... Ora però vogliamo renderla, per quanto possibile, dinamica e interattiva inserendo dei collegamenti alle icone ed ai testi in modo da aprire le pagine corrispondenti... Per fare un esempio pratico, se un vostro amico riceverà un email con la vostra firma come quella appena realizzata e cliccherà sull'icona di Facebook, vogliamo che si apra la vostra pagina Facebook!!!
Photoshop ci mette a disposizione alcuni comandi adatti allo scopo
13. Partiamo proprio creando il collegamento alla pagina Facebook; nella palette Livelli selezioniamo quello che contiene l'icona

14. Dal menù Livello scegliamo il comando Nuova sezione basata sul livello... si creeranno delle linee guida che delimiteranno una porzione della nostra immagine

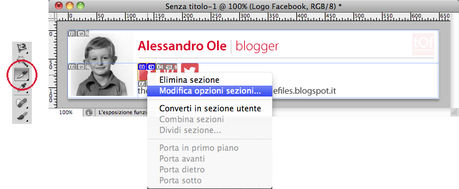
15. Con lo Strumento sezioni, clicchiamo con il tasto destro sopra l'icona di Facebook e scegliamo la voce Modifica opzioni sezioni

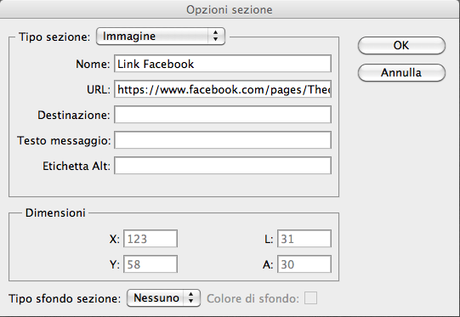
16. Si aprirà una finestra di dialogo in cui inserire in nome della sezione (è sempre meglio identificare i livelli o le sezioni con nomi che chiariscano a cosa si riferiscono...) e, soprattutto, l'Url, cioè l'indirizzo web della pagina che vogliamo si apra! Ricordatevi di riportare l'indirizzo completo, con tanto di http:// iniziale...

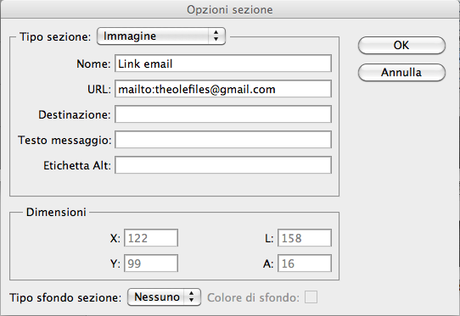
17. Le altre voci le potete lasciare vuote. Ripetete questa operazione anche per gli altri elementi dell'immagine: scegliete il livello, create la sezione, inserite le opzioni... Una piccola variante è richiesta per l'indirizzo email; infatti non dovremo aprire una pagina web bensì un nuovo messaggio di posta.
Quindi nelle Opzioni di sezione, il comando necessario è questo:

18. E' arrivato il momento di salvare il documento; ma oltre al salvataggio classico (da fare, comunque, anche durante la creazione del file per evitare di perdere accidentalmente il nostro lavoro...) dobbiamo registrare anche il file in formato html necessario per l'utilizzo nel nostro programma di posta.
Pertanto scegliamo dal menù File➜Salva per web e dispositivi; si aprirà una finestra dove possiamo impostare i valori di output:

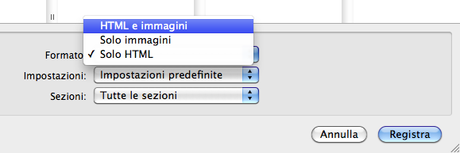
19. Dopo aver cliccato su Salva si aprirà un'ulteriore finestra dove potremo scegliere in quale cartella posizionare i files e, soprattutto, quali tipi di files... Dovremo ordinare a Photoshop di creare sia il codice html, sia le immagini collegate ad esso, selezionando dal menù a tendina HTML e immagini

20. Al termine di questa operazione sul nostro computer avremo un file .html ed una cartella Immagini; dobbiamo procedere con l'inserimento nel nostro programma di posta!
Poiché questa operazione dipende da quale programma abbiamo, vi elenco una serie di post e articoli specifici per i client di posta più famosi ed usati...
Pagina faq di mozilla per il programma Thunderbird
Blog gialloporpora ancora per il programma Thunderbird
Per il programma Mail di Apple
Per Outlook e Windows Mail
Spiegazione e video tutorial per Outlook 2010
Siate creativi!




![Tweak Cydia (iOS LockInfo personalizziamo notifiche sulla Lockscreen aggiorna supportando anche 8.3! [Aggiornato Vers. 8.0.1-6]](https://m22.paperblog.com/i/289/2897010/tweak-cydia-ios-83-lockinfo-8-personalizziamo-L-lnzdLy-175x130.png)

