La settimana scorsa abbiamo seguito il tutorial di Zuccheramente per aggiungere le pagine statiche al nostro blog e abbiamo visto alcuni esempi di blogger italiane che le usano correttamente.
Nel precedente tutorial, ci siamo concentrate sulle pagine vuote nelle quali inserire contenuti e foto come se fossero dei post. Oggi andremo a vedere come le pagine possono sostituire in tutto o in parte le etichette e come modificare l’apparenza del menù andando su Designer Modelli.
Vi ricordo che lo scopo di mostrare le pagine nella home page è quello di fare pulizia nelle colonne laterali e di creare un senso d’ordine nei contenuti. Le pagine devono corrispondere ai temi maggiormente trattati nel nostro blog per metterli immediatamente a disposizione del lettore. Quindi facciamo una scelta su cosa sia veramente importante trasmettere senza esagerare troppo.
Come Scegliere Quali Pagine Mostrare?
Diamo un’occhiata al nostro blog. Quali sono le etichette che contengono più articoli, quali sono i post più popolari e quelli che ricevono il maggior numero di commenti? In base a questo, operiamo una scelta mirata e andiamo a selezionare 4 o 5 argomenti al massimo.
Apriamo un editor di testo come Word e copiamoci dentro gli indirizzi web delle etichette più usate.
Come fare? Andate sulla vostra lista di etichette pubblicate sul blog, cliccate sull’etichetta che vi interessa e copiate l’url dalla barra degli indirizzi.

Esempio preso dal blog di Giodina Con le Lenti Rosa
Una volta che avete tutti gli indirizzi web che vi servono, siete pronte a creare o integrare il menù di pagine.
I miei url che ho usato su C’è Crisi! sono i seguenti:
http://cecrisicecrisi.blogspot.it/p/creativita.html http://cecrisicecrisi.blogspot.it/2012/08/guida-tecnica-blogger.html http://cecrisicecrisi.blogspot.it/2011/12/regali-fai-da-te-e-fatti-mano.html http://cecrisicecrisi.blogspot.it/p/vegan.html http://cecrisicecrisi.blogspot.it/search/label/Mixed%20Media http://cecrisicecrisi.blogspot.it/2011/12/progetti-per-bambini.html
Nel caso del mio blog, ho usato un mix di post, pagine create in precedenza ed etichette.
Per esempio, la pagina Creatività http://cecrisicecrisi.blogspot.it/p/creativita.html é nata come pagina vuota all’interno della quale ho copiato la raccolta di progetti. La pagina Corso di Blogging http://cecrisicecrisi.blogspot.it/2012/08/guida-tecnica-blogger.html era un articolo che ho trasformato in pagina. {vedi Come Trasformare un Post in Pagina}. La pagina intitolata Mixed Media http://cecrisicecrisi.blogspot.it/search/label/Mixed%20Media mostra tutti i post che hanno l’ etichetta Mixed Media.
Oggi ci occupiamo di questo tipo di pagine per mostrare le categorie più popolari nella barra delle pagine statiche.
Come Creare una Pagina Statica
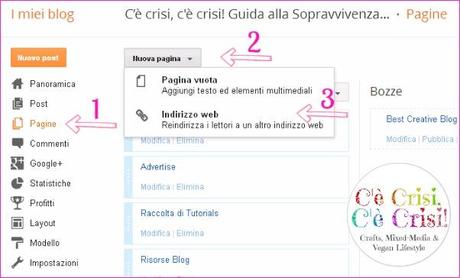
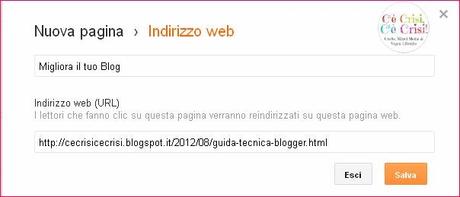
Ora che abbiamo la nostra lista di indirizzi web, non ci resta che creare le pagine una alla volta andando in Bacheca e scegliendo Pagine.Cliccando su Nuova Pagina si apre un menù che ci chiede se vogliamo una Pagina Vuota o un Indirizzo Web.



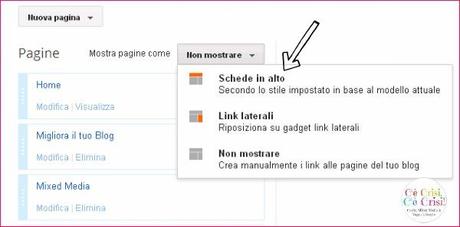
Se andate a vedere sul vostro blog, non appare nulla perché l’impostazione automatica di Blogger è settata su Non Mostrare.
A scopo dimostrativo, ho creato due pagine in un blog di prova Topotest2.
Ora voglio farle apparire nel blog quindi clicco su Non Mostrare per cambiarlo in Schede in Alto.

Ecco il risultato live sul blog

In Topotest2 ho cancellato il gadget dell’intestazione quindi la barra delle pagine appare come prima cosanella pagina mentre a voi dovrebbe comparire sotto all’immagine di intestazione {header}. Ogni menù è diverso e di norma eredita i colori del modello in uso sul nostro blog.
Come Modificare il Menù delle Pagine
Non amo particolarmente le pagine statiche di Blogger tanto è vero che qui sul blog le ho sostituite con un’immagine {barra di navigazione} che a seconda di dove clicchi ti porta a pagine esterne. Invece per incominciare a personalizzare il blog, le pagine di Blogger vanno benissimo.
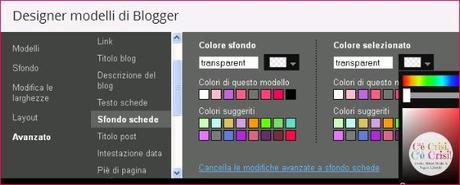
Se non ci piace come appare il nostro menù, possiamo modificarlo andando in Modello/Personalizza/Avanzato.
Da Testo Schede modifichiamo la calligrafia, il carattere usato scegliendolo dal menù, la grandezza e il colore del testo.


Quando ho terminato, clicco Applica al Blog sulla destra della pagina.

Come vedete, le opzioni di personalizzazione offerte da Blogger sono davvero pochine ma possiamo sempre andare ad agire sul codice hmtl per migliorare l’apparenza delle pagine, ridurre la larghezza della barra e centrarla nel blog.
Ecco alcuni tutorial utili a riguardo delle pagine {per domande, contattate direttamentel’autore degli articoli}:
Come personalizzare il Menù delle Pagine Statiche su Blogger {centratura etc.} Modificare la barra dei menù orizzontali {per creare un menù a tendina} Blogger - come creare pagine statiche con singole categorie {pagine statiche sotto forma di menù associate a singole categorie}
Buon lavoro e felice blogging a tutte! Alex


