
Nuova lezione del corso di blogging Migliora il tuo Blog. Oggi vedremo come si fanno i blog divider usando PicMonkey, programma gratuito e di facile utilizzo, come abbiamo già visto quando abbiamo realizzato i banner. Prima di procedere, vi ricordo che tutti i post del corso sono raggruppati nella pagina Blogging.
Cosa sono i blog divider?
I blog divider sono dei bannerini rettangolari che vanno inseriti nelle nostre colonne laterali al posto di usare i nomi dei widget {che vanno invece lasciati bianchi}Perché usare i divisori per blog?
I vantaggi sono numerosi, gli svantaggi ancora non li ho trovati:
- rendono il blog più professionale e ordinato - non pesano sul blog se vengono caricati su Flickr o altro programma esterno - danno un certo colore e struttura alle colonne laterali - donano carattere al nostro blog - possono essere personalizzati per omologarli al design del nostro blog.
Oggi vedremo come fare dei banner rettangolari per organizzare le colonne laterali, come questo set che ho regalato qualche tempo fa {set rosa}.

Già che ci siamo, perché non cogliere l’occasione per cancellare i gadget inutili, che non vengono usati, che non sono rilevanti e che creano solo confusione agli occhi dei lettori?
La parola d’ordine è ‘Keep it Simple’. Lo scopo del divisore è di fare ordine quindi usate un fiore, un cuore, un colore o addirittura nessun ‘abbellimento extra’ ma solo un rettangolo colorato.
Partiamo sempre da un template bianco grande che poi rimpiccioliremo quando arriverà il momento. Come modello di base, potete usare il mio quadrato bianco {download}che trovate anche alla fine del post.
Vediamo come fare
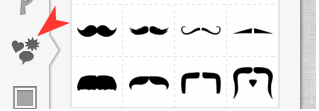
1. Vai su PicMonkey.com, clicca Open e carica un quadrato bianco. 2. Clicca su Overlays e seleziona la categoria. Io ho scelto i baffi.

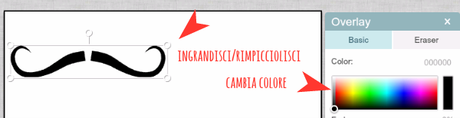
3.Trascina l’immagine che ti interessa sul quadrato bianco e personalizzala usando il menù sulla destra {vedi metodi di base di photo editing}

4.Trasformala in rettangolo. Clicca su Basic Edits e poi su Crop. Seleziona l’aria da salvare usando i pallini ad ogni angolo del rettangolo.
Clicca su Apply per salvare i cambiamenti.

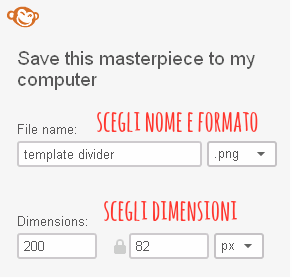
5. Per salvare il divider sul pc, scegli Save dal menù in alto, dagli un nome e cambiane le dimensioni.

Ecco il risultato!

Ho appena creato un divider selezionando un Overlay, nel mio caso un fiorellino fuxia, e ora voglio cambiare il colore dello sfondo. Come fare?

1. Vai su Overlays e seleziona Geometrics dal menù laterale 2. Seleziona il primo rettangolo e trascinalo dentro l’ immagine

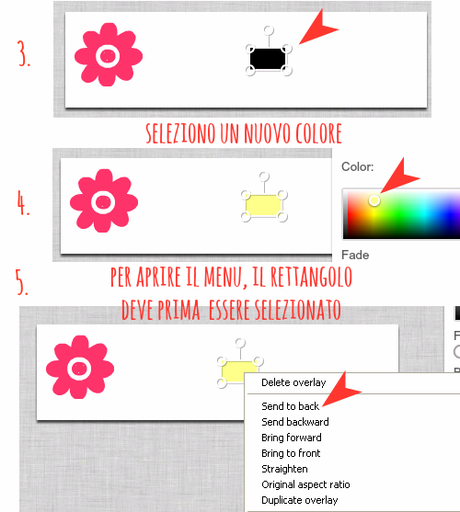
3. Seleziona il rettangolo {puoi anche ingrandirlo un pò se vuoi} 4. Scegli il nuovo colore dello sfondo 5. Clicca col tasto destro sul rettangolo e scegli Send to Back dal menù
Questo comando sposterà il rettangolo giallo sotto allo strato {layer} del fiorellino

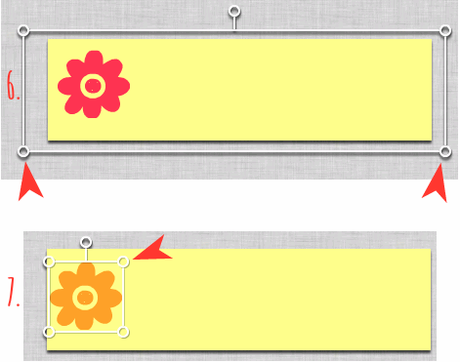
6. Usando i pallini sugli angoli, allarga il rettangolo giallo fino a coprire l’immagine intera
7. *FACOLTATIVO*
Ora puoi selezionare l’Overlay scelto {il mio è il fiorellino fuxia} e
cambiarne colore e dimensione prima di salvarlo col nome.

A me piaceva l’accostamento giallo-marrone quindi ho cambiato colore al fiore. Ecco il risultato. Potete usarlo se volete {download}

Ora che abbiamo un modello {template} per il nostro blog divider non resta che aggiungere il testo. Io userò un banner rosa.

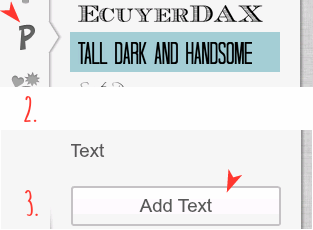
1. Clicca su Open e carica il tuo template su PicMonkey.com 2. Clicca sulla P e seleziona una font cliccandoci sopra 3. Clicca il pulsante Add Text all’inizio del menù

4. Trascina gli angoli del rettangolo fino a coprire perfettamente
l’immagine così da poter centrare il testo

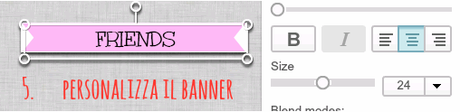
5. Scrivi il testo e modifica i setting,
come grassetto, grandezza lettere e centratura

6. Salva con nome e scarica la tua immagine sul pc
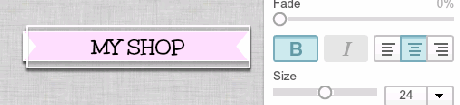
7. Torna su PicMonkey, seleziona il testo cliccandoci sopra
{fino a che non compare lo sfondo celeste}

8. e digita il nuovo testo. Come vedi i setting restano gli stessi della scritta precedente e questo ti farà risparmiare molto tempo!

Salva con nome e ripeti tante volte quanti sono i banner che intendi fare per il tuo blog.
Facile, no? Ora che abbiamo imparato come fare dei blog divider, non ci resta che riordinare le colonne laterali.
Modello di base - Quadrato bianco

Vi consiglio di leggere:
- Come allineare i banner nelle colonne laterali - Consigli per migliorare e ottimizzare il blog - Come fare pulizia nella Home PageCi vediamo venerdì sera per il secondo appuntamento con “Chiedi e Ti Sarà Dato”. Grazie in anticipo se vorrete condividere, pinnare e twittare questo post! Bacioni, Alex









