
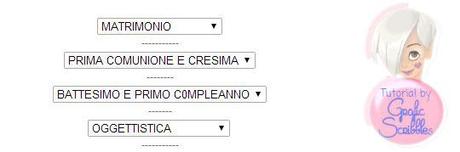
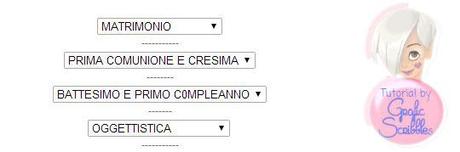
Eleonora del blog Mani di Fata Creazioni, ha adottato un semplice menù a discesa per facilitare la navigazione del blog. In effetti quel menù l'ho fatto io ed al momento che lei ha avuto necessità di aggiungere delle voci ha incontrato qualche piccola difficoltà, quindi lascio un tutorial sperando possa essere d'aiuto a tutti e sperando di essere il più chiara possibile.
- esaminiamo il codice:

- parte circondata in rosso → box 1 (parte evidenziata in azzurro)che nel caso di Eleonora è MATRIMONI
- parte evidenziata in verde → url della prima voce sotto Matrimoni e cioè "inviti e partecipazioni", evidenziato in rosa
- parte sotto la tratteggiatura rossa → box 2 (che rappresenta un nuovo box, quindi possiamo anche dire un nuovo argomento.
- Come fare ad aggiungere elementi?
- Se volete aggiungere una nuova voce, un nuovo elenco dovete creare un nuovo box che avrà quindi un numero consecutivo all'ultimo che avete già messo, per esempio, Eleonora ha messo già 4 box,
 quindi se vuole crearne uno nuovo, questo si chiamerà box 5.
quindi se vuole crearne uno nuovo, questo si chiamerà box 5. - Se invece volete aggiungere una voce ad un elenco già creato basterà inserire nel relativo box una nuova stringa di codice così:
<option value="url del nuovo argomento" />titolo del nuovo argomento
(dove verde e rosa sono riconducibili all'immagine sopra)
Ricapitolando, per creare un menù a tendina il codice è questo:
<form name="box_1" action=" ">...e così avanti fino ad aver inserite tutte le voci che volete.
<select name="menu"
onchange="window.open(box_1.menu.options[menu.selectedIndex].value,'_blank')">
<option value="0" />TITOLO DELLA VOCE PRINCIPALE
<option value="URL DELLA PAGINA" />TITOLO DELLA PAGINA
<option value="TITOLO DELLA VOCE PRINCIPALE NR 2" />TITOLO DELLA PAGINA NR 2
</select><br />
</form>
<form name="box_2" action=" ">
<select name="menu"
onchange="window.open(box_2.menu.options[menu.selectedIndex].value,'_blank')">
<option value="0" />TITOLO DELLA VOCE PRINCIPALE
<option value="URL DELLA PAGINA" />TITOLO DELLA PAGINA
<option value="TITOLO DELLA VOCE PRINCIPALE NR 2" />TITOLO DELLA PAGINA NR 2
</select><br />
</form>
Spero di essere stata chiara ma ritenetevi libere di scrivermi per ogni dubbio.
 quindi se vuole crearne uno nuovo, questo si chiamerà box 5.
quindi se vuole crearne uno nuovo, questo si chiamerà box 5.