Vorreste creare un sito web ma non avete idea di come fare?
Al giorno d’oggi non c’è molto da preoccuparsi, sono tanti i servizi su internet che offrono la possibilità di creare un sito web personale, mettendo a disposizione spazio e risorse per creare siti web con svariate funzionalità in modo facile e intuitivo, naturalmente senza la necessità di dover conoscere i linguaggi HTML, CSS, Javascript, ecc.
Uno di questi servizi online che permette di creare siti web è Wix.

Non occorrono programmi esterni, qui unici requisiti necessari sono il browser, la connessione ad internet e un indirizzo email per poter creare l’account su Wix (oppure un profilo Facebook o Google).
Se poi volete utilizzare immagini personalizzate probabilmente sarà anche utile un programma di fotoritocco.
Qui di seguito vedremo, con dei semplici passaggi, come creare un sito web personalizzato con Wix.
La creazione del sito è semplice ed ogni sezione è accompagnata da una descrizione.
Innanzitutto occorre creare un account su Wix:
bisogna andare sul sito di Wix e cliccare su Inizia ora, si potrà creare un nuovo account oppure collegarsi con il proprio profilo Facebook o Google.
Dopodiché, una volta effettuato l’accesso su Wix, si può iniziare da subito a creare il sito web.
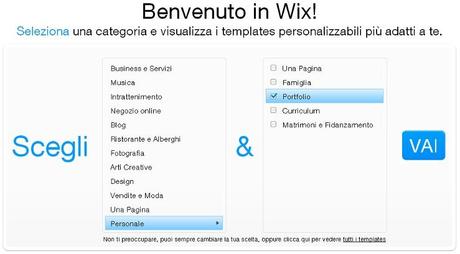
Per iniziare a creare il sito web basta cliccare su Crea un nuovo sito, selezionare la categoria che più si avvicina al tipo di sito web che si vuole creare e cliccare su VAI.

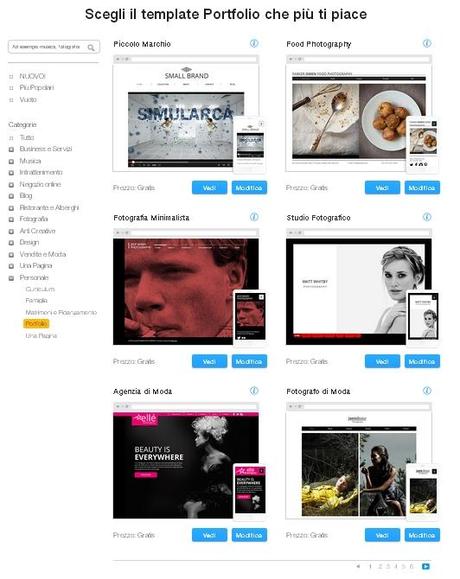
A questo punto sarà possibile scegliere il template che si preferisce (ce ne sono veramente molti!), per vedere l’anteprima del template cliccare su Vedi, altrimenti, se si è già scelto il template da utilizzare, cliccare su Modifica.

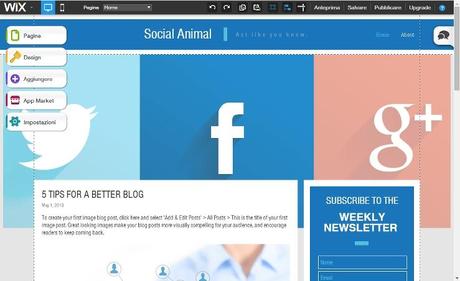
Dopo aver cliccato su Modifica verrà caricato l’editor HTML di Wix, il quale ci permetterà di creare e personalizzare il sito web.
Inizialmente vi verrà proposto il video di presentazione dell’editor HTML che vi illustrerà tutte le funzionalità presenti:
Durante la creazione del sito è possibile visualizzare l’anteprima del sito web che si sta creando, sia in “modalità desktop” che in “modalità mobile”, per vedere meglio come sta procedendo il lavoro di creazione del sito web.
Nell’editor HTML sono presenti dei pulsanti che permettono di gestire le varie funzionalità che mette a disposizione l’editor HTML di Wix:
- Pagine
navigare e gestire le pagine del proprio sito (come profondità di navigazione è possibile al massimo solo con due livelli di profondità). - Design
modificare l‘aspetto del proprio sito (Sfondo, Colori, Font). - Aggiungere
la sezione principale dell’editor, da qui si possono creare/aggiungere tutte le parti del sito (Testo, Immagine, Galleria, Multimedia, Forme e Linee, Tasti e Menù, Componenti del Blog, Negozio Online, Sociale, Apps, Creatore di Liste). - Wix App Market
aggiungere delle “App” per il proprio sito, in pratica basta installare le varie app per ottenere funzionalità o servizi aggiuntivi sul proprio sito, senza troppe complicazioni. - Impostazioni
- Indirizzo Sito
per visualizzare l’indirizzo internet del sito che si sta costruendo. - SEO (Google)
migliorare l’indicizzazione del sito per Google. C’è anche una sezione avanzata per modificare ulteriormente delle impostazioni utili al SEO (è consigliabile usare le impostazioni avanzate solo dopo aver ultimato le modifiche del sito e aver pubblicato il sito), purtroppo non c’è la possibilità di gestire la struttura degli url. - Impostazioni Sociali
scegliere come far uscire le condivisioni del sito su facebook. - Statistiche
collegare il sito a Google Analytics per avere le statistiche delle visite del proprio sito (solo acquistando il pacchetto di Upgrade). - Favicon
impostare l’icona che comparirà sul browser quando si visitano le pagine del sito creato (solo acquistando il pacchetto di Upgrade).
- Indirizzo Sito

L’editor HTML mette a disposizione anche la possibilità di differenziare la visualizzazione del sito web che si vuole creare in base al dispositivo che si utilizza per visualizzare il sito:
- Editor principale, per la visualizzazione su computer.
- Editor mobile, per la visualizzazione su dispositivi mobili.
![Microsoft potrebbe sostituire Windows Phone Android? [RUMOR]](https://m22.paperblog.com/i/289/2897678/microsoft-potrebbe-sostituire-windows-phone-c-L-fT9C0B-175x130.jpeg)



![WhatsApp Android: aggiunte nuove emoji [DOWNLOAD]](https://m2.paperblog.com/i/289/2897680/whatsapp-per-android-aggiunte-le-nuove-emoji--L-sa8DOg-175x130.png)

