
Dopo anni e anni di presenza sul web, oggi Blogger introduce finalmente il gadget "post in evidenza" come se si trattasse di una grande novità. Chi segue questo blog saprà che in questi anni abbiamo sopravvissuto anche senza. Tuttavia, per chi è meno esperto questa soluzione può risultare interessante. Non penso di utilizzarlo a lungo perché ritengo sempre utile rendere cliccabile l'immagine del post (cosa che il plugin non permette di fare). Per cui ecco come dovrebbe figurare un post in evidenza su un blog strutturato come questo:
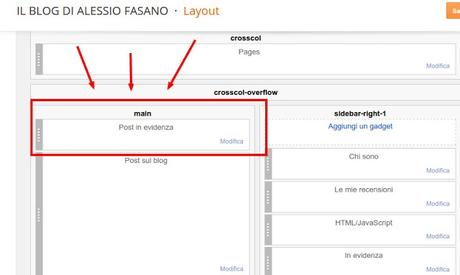
Gadget Post in evidenza posizionato sopra i post del blog:

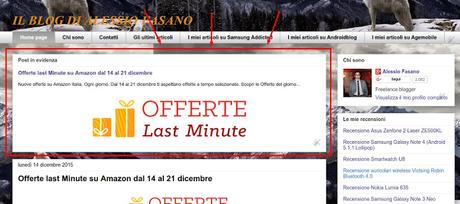
Il risultato che dovreste vedere è questo:

Ovviamente impostare un post in evidenza in questo modo può occupare gran parte dello spazio disponibile nello spazio del "primo scroll". L'enorme foto non cliccabile poi è sicuramente uno spreco di spazio per cui potreste valutare di posizionare il gadget Post in evidenza nella sidebar laterale.
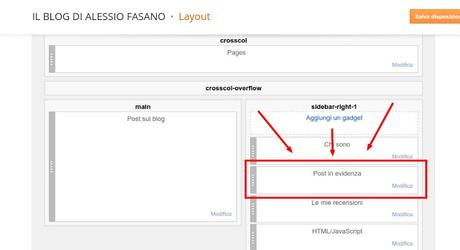
Gadget Post in evidenza posizionato nella sidebar laterale:

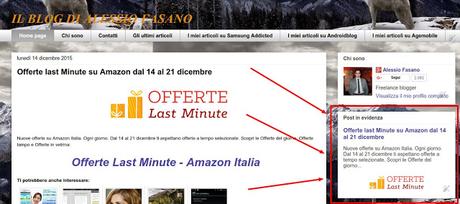
Ovviamente potete posizionare il plugin al primo spazio disponibile nella sidebar così come all'ultimo. Ma perché un post in evidenza sia efficace dovrete fare in modo che esso sia visibile non appena un utente apre il vostro sito web, quindi non avrebbe molto senso posizionarlo troppo in basso. Ecco come dovrebbe apparire il gadget se posizionato in alto nella sidebar:

Potete comunque decidere di non mostrare l'immagine nel gadget se lo preferite.
Per posizionare il gadget ovviamente la procedura è sempre la solita:
aprite Blogger.com - selezionare il blog preferito - Layout - Aggiungi un gadget - Post in evidenza
Per qualsiasi dubbio in merito lasciate un commento qui sotto.
