Questo comporta grandi vantaggi sia per gli utenti che possono diffondere facilmente notizie più o meno rilevanti ed interessanti ai propri contatti, sia ovviamente per il blogger che avrà dalla sua parte un notevole incremento delle visite nel proprio sito.
Condividere su Twitter, Facebook o altri servizi social risulterà un gioco da ragazzi, che sicuramente permetterà anche di avere più visite verso il proprio sito.

Vediamo come inserirlo facilmente nel template di blogger che abbiamo creato per il nostro sito.
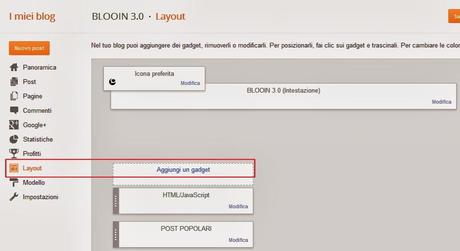
Per prima cosa dopo aver effettuato il login ed essere andati nella sezione relativa al blog di riferimento, dobbiamo recarci su Layout come l'immagine in basso.

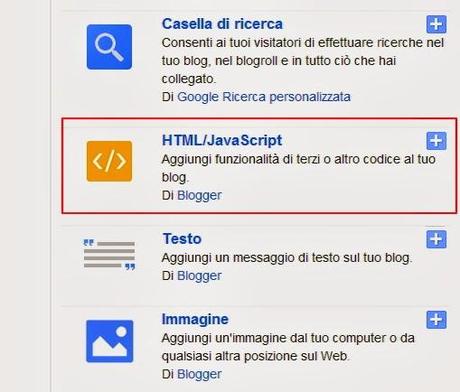
Successivamente in un punto qualunque del modello clicchiamo su Aggiungi un gadget ed incolliamo nella sezione HTML/JAVASCRIPT, il codice posto in basso, dopodiché salviamo il tutto e aggiorniamo la pagina del nostro sito o blog.

Ora nella finestra che ci verrà aperta incolliamo questo codice e salviamo il tutto. Come accennato precedentemente, aggiornando la pagina dovremo vedere sotto ogni post ma non nella homepage questi pulsanti di condivisione.
CODICE:
<span id="st_finder"></span><script type="text/javascript" src="http://w.sharethis.com/widget/stblogger2.js"></script><script type="text/javascript">var switchTo5x= true;stBlogger2.init("http://w.sharethis.com/button/buttons.js",{"facebook":["vcount","Facebook",""],"twitter":["vcount","Tweet",""],"linkedin":["vcount","LinkedIn",""],"googleplus":["vcount","Google ",""],"oknotizie":["vcount","Oknotizie",""],"segnalo":["vcount","Segnalo",""],"email":["vcount","Email",""]}, "62e48086-ee92-4365-af2a-1c1655193eaf");var f = document.getElementById("st_finder");var c = f.parentNode.parentNode.childNodes;for (i=0;i<c.length;i++) { try { c[i].style.display = "none"; } catch(err) {}}</script>Una volta salvato il tutto al di sotto di ogni post avrete un gadget di questo tipo:



![Microsoft potrebbe sostituire Windows Phone Android? [RUMOR]](https://m22.paperblog.com/i/289/2897678/microsoft-potrebbe-sostituire-windows-phone-c-L-fT9C0B-175x130.jpeg)

