<b:include data='top' name='status-message'/>subito sotto si incolla questo codice<b:if cond='data:blog.pageType != "archive"'>
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div id='MsgEtichetta'>
<img src='https://lh4.googleusercontent.com/-6i7l_0KxjMA/TfxZ2E-jxrI/AAAAAAAAThQ/7lbwLKLY9Ig/musica.png' style='float: left; border:0; margin: 0px 5px 10px 0px;'/>
… Testo da visualizzare nel rettangolo di benvenuto … </div>
</b:if>
</b:if>
</b:if>
</b:if>dove i parametri da personalizzare sono
- L'URL della immagine da caricare precedentemente su Picasa colorato di rosso
- La posizione della immagine in funzione del layout (sinistra, distanze dai bordi)
- Il testo da inserire e visualizzare nel rettangolo di introduzione colorato di blu
#MsgEtichetta {
background:#FDBCB7; /* Colore dello sfondo */
color:#003366; /* Colore del testo */
border: double 3px #940F04; /* Bordo del rettangolo */
padding:15px;
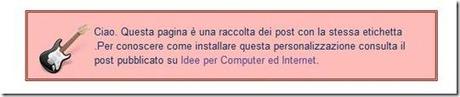
margin:4px 4px 15px 4px; }dove in questo caso i parametri da personalizzare sono il colore del testo, il colore dello sfondo, la distanza interna(padding) e quella esterna (margin). Il primo numero indica la distanza verso l'altro mentre gli altri fissano le distanze nelle altre tre direzioni in senso orario. Volendo si può anche inserire un bordo per abbellire il riquadro. Consultate il post sullostile dei bordi per modificarlo secondo le vostre esigenze. Si salva il modello. Se si apre una qualunque pagina di etichetta, nella parte iniziale si vedrà un messaggio simile a questo screenshot
 Il testo inserito nella prima parte del codice può essere formattato a piacere con grassetto, corsivo, link e altre immagini. Questo riquadro sarà visibile solo nelle pagine delle etichette e non sarà visibile nei post, nelle pagine statiche, in home page e nelle pagine di archivio.
Il testo inserito nella prima parte del codice può essere formattato a piacere con grassetto, corsivo, link e altre immagini. Questo riquadro sarà visibile solo nelle pagine delle etichette e non sarà visibile nei post, nelle pagine statiche, in home page e nelle pagine di archivio.
![Google Drive: creare mettere online vostro primo sito [Guida]](https://m21.paperblog.com/i/288/2882379/google-drive-creare-e-mettere-online-il-vostr-L-zb8ZMk-175x130.jpeg)




