 Rendere il proprio sito WordPress più social è fondamentale e il plugin Smart Layer by Addthis ci viene in aiuto, rendendolo più intelligente aumentandone le visite, il coinvolgimento degli utenti ed i guadagni.
Rendere il proprio sito WordPress più social è fondamentale e il plugin Smart Layer by Addthis ci viene in aiuto, rendendolo più intelligente aumentandone le visite, il coinvolgimento degli utenti ed i guadagni.
Probabilmente conoscete già varie barre fluttuanti che permettono di condividere i contenuti del vostro sito facilmente e Smart Layer fa proprio questo con un look moderno ed accattivante, ma senza interferire sul layout del vostro sito perché si tratta di uno strato sovrapposto. Inoltre, oltre ad aggiungere la barra laterale, al fondo della pagina troveremo una selezione di articoli correlati selezionati tra i più letti del sito.
Come se tutte queste funzionalità non bastassero è predisposto anche per i dispositivi mobili, per i quali è prevista una comoda barra al fondo delle pagine attraverso la quale bastano due soli tocchi per condividere la pagina desiderata attraverso le decine di social network disponibili.
Requisiti
Di seguito i requisiti di cui avete bisogno per installate il plugin Smart Layer:
- WordPress 3.3 o superiore (al momento è compatibile fino alla versione 3.8.3)
- Cinque minuti da dedicare alla configurazione
Installazione
L’installazione è assolutamente banale, basterà :
- Accedere alla pagina http://www.tuosito.com/wp-admin/plugin-install.php del vostro sito WordPress
- Quindi cerchiamo il plug-in “Smart Layers by AddThis”
- Installiamolo cliccando sul link “Installa adesso”
Una volta completata con successo l’installazione possiamo procedere con la configurazione.
Configurazione
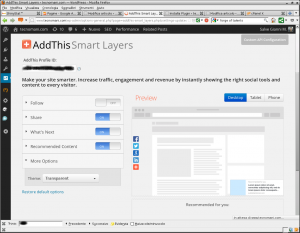
Possiamo configurare Smart Layer in due modi, infatti è disponibile una comoda pagina di configurazione dalla quale abilitare solo le funzionalità di cui abbiamo bisogno attraverso dei comodi “interruttori”. Accedendo alla pagina www.tuosito.com/wp-admin/options-general.php?page=addthis-smart_layers.php vi troverete di fronte a questa interfaccia molto semplice da usare:
Come potete notare dallo screenshot sopra, abbiamo a disposizione le seguenti funzionalità :
- Follow: questa funzione è disabilitata come impostazione predefinita, ma se il vostro tema non ha nessuna funzione del genere già integrata vi aiuterà ad avere nuovi follower su Google+, Facebook, Twitter, ecc… Vi basterà inserire gli indirizzi delle vostre pagine sui vari social network
- Share: la funzione principale di questo plugin che genera una barrà fluttuante a sinistra (o a destra) di ogni pagina del vostro sito
- What’s Next: propone un articolo correlato al lettore
- Recommended Content: Aggiunge al fondo delle pagine degli articoli i post correlati, dando maggiore visibilità alle pagine più viste
- More: Quin potrai selezionare un tema diverso per Smart Layer (quello di default è trasparente, quindi è la soluzione più semplice da integrare con qualsiasi sito)
La cosa bella è che anche non conoscendo una parola di inglese è facile capire la funzione di ogni opzione perché passando con il cursore del mouse sopra le varie funzioni l’anteprima si animerà facendo “vibrare” la porzione di pagine che state configurando.
Purtroppo, questa interfaccia non ci dà accesso ad alcune impostazioni, secondo me basilari, come la possibilità di scegliere i social network da esporre sulla barra laterale e siamo costretti a tenerci quelli predefiniti a meno di non passare alla configurazione avanzata.
Configurazione avanzata
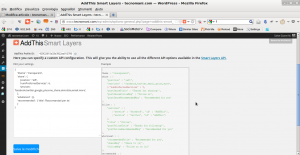
Basterà cliccare su “Custom API Configuration” per accedere alla modalità di configurazione testuale : dalle stelle alle stalle!  Ma niente paura, vediamo come fare.
Ma niente paura, vediamo come fare.
Ecco l’interfaccia avanzata:

Intanto, come avrete probabilmente notato, la configurazione che avete già fatto in modalità grafica è stata mantenuta, solo che viene riportata in modo testuale appunto.Basterà modificare solo quello che vogliamo nel testo contenuto tra le parentesi graffe {}:
Per cambiare il tema dovrete aggiungere (o modificare ) la seguente stringa di testo :
theme : ‘transparent’,
Per configurare la barra dovrete aggiungere (o modificare ) la seguente stringa di testo :
share : {
‘position’ : ‘left’, //Imposta la posizione: left per sinistra e right per destra
‘services’ : ‘facebook,twitter,email,print,more’,//Serve a scegliere i social network da mostrare nella barra. Qui trovi l’elenco completo.
‘numPreferredServices’ : 5,//Numero di social network che si vogliono mostrare
‘postShareTitle’ : ‘Thanks for sharing!’,//Opzionale: serve per impostare un titolo per il messaggio di ringraziamento che segue ogni condivisione
‘postShareFollowMsg’ : ‘Follow us’,//Opzionale: serve per impostare un messaggio di ringraziamento che segue ogni condivisione
‘postShareRecommendedMsg’ : ‘Recommended for you’//Imposta un titolo per un messaggio di ringraziomento contenete un messaggio promozionale indicante un articolo correlato dopo ogni condivisione
},
Per la funzione follow dovrete aggiungere (o modificare ) la seguente stringa di testo :
follow : {
‘services’ : [ {'service' : 'facebook', 'id' : 'AddThis'}, {'service' : 'twitter', 'id' : 'AddThis'} ],//Al posto di “AddThis” inserite gli id relativi ai vari social
‘title’ : ‘Follow’,//Per cambiare il titoto della funzione follow, magari in “Seguici”
‘postFollowTitle’ : ‘Thanks for following!’,//Imposta il titolo del messaggio di ringraziamento che segue ogni follow
‘postFollowRecommendedMsg’ : ‘Recommended for you’ },//Se volete che il messaggio di ringraziamento dopo ogni follow contenga la proposta di un articolo correlato potrai impostare il titolo della finestra
Per cambiare il titolo della funzione Recommended Content dovrete modificare la seguente stringa di testo :
recommended : {
‘title’ : ‘Recommended for you’
},
Per modificare le impostazioni relative all’aspetto sui dispositivi mobili dovrete aggiungere (o modificare ) la seguente stringa di testo :
mobile : {
‘buttonBarPosition’ : ‘top’,//Imposta la posizione della barra di condivisione visualizzata sui dipositivi mobili: “top” per posizionarla in alto e “bottom” per metterla in basso
‘buttonBarTheme’ : ‘transparent’//Cambia il tema per i dispositivi mobili: trasparente è l’impostazione predefinita
}
Così abbiamo visto, riga per riga le varie impostazioni riportate nell’esempio contenuto nella pagina di configurazione avanzata, ma potete trovare maggiori informazioni su tutte le impostazioni sulla pagina di supporto ufficiale.
Se invece avete bisogno di un elenco completo delle descrizioni dei vari social network, per poter personalizzare la barra, potete trovare qui l’elenco completo.
Ecco la mia configurazione attuale:
{
‘theme’ : ‘transparent’,
‘share’ : {
‘position’ : ‘left’,
‘numPreferredServices’ : 6,
‘services’ : ‘facebook,twitter,google_plusone_share,oknotizie,email,more’,
},
‘whatsnext’ : {},
‘recommended’ : { ‘title’: ‘Raccomandati per te:’
}
}
Conclusioni
Il team di Addthis sta lavorando molto bene e ha creato degli strumenti per gli sviluppatori web innovativi e potenti che possono aiutare a rendere più social i propri siti a 360°, infatti Smart Layer è solo la punta dell’iceberg, vi consiglio di approfondire le potenzialità delle API disponibili sul sito ufficiale. Tecnomani.com ci ritornerà sicuramente.
È tutto, spero che questo plug-in piaccia a voi quanto è piaciuto a me.
L’articolo ti è piaciuto? Condividilo con chi vuoi attraverso il tuo social network preferito usando la barra a sinistra.
Hai provato plugin migliori? Hai bisogno di aiuto? Condividi con noi la tua esperienza lasciando un commento!


![WhatsApp Android: aggiunte nuove emoji [DOWNLOAD]](https://m2.paperblog.com/i/289/2897680/whatsapp-per-android-aggiunte-le-nuove-emoji--L-sa8DOg-175x130.png)
