Tra i lettori del blog ci sono quelli che consultano i contenuti ma che non interagiscono mai e poi ci sono altri che invece commentano assiduamente i nostri post. I commenti come ho già avuto modo di specificare più volte rappresentano sempre un arricchimento per l'articolo in cui vengono pubblicati. Inoltre se un vecchio post continua a ricevere commenti significa che è ancora attuale e questo fa in modo che anche i motori di ricerca lo classifichino come tale lasciandolo per più tempo ben posizionato nei risultati delle ricerche.
Per gratificare i commentatori più assidui su Wordpress ci sono appositi plugin mentre per Blogger sono state trovate alcune soluzioni interessanti. Ricordo per esempio il gadget che mostra gli username dei Top Commentatori in una nuvola con le dimensioni del nome in proporzione al numero dei commenti.

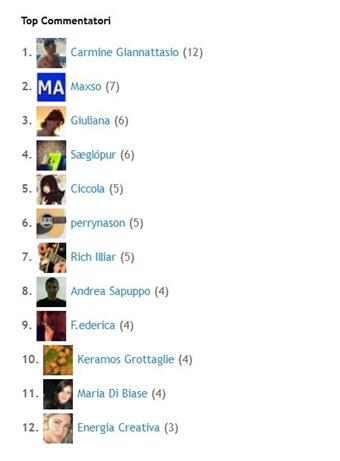
In questo post vado a illustrare un widget che oltre al nome mostri anche l'avatar del commentatore insieme al link verso il suo profilo di Blogger che naturalmente avrà il redirect verso quello di Google+ nel caso si fossero unificati. Sono possibili diverse personalizzazioni che vedremo in seguito. Non c'è da modificare il modello e non occorre configurare un Pipe di Yahoo.

Si va su Layout > Aggiungi un gadget > Base > HTML/Javascript e si incolla questo codice
<style type="text/css">
.top-commentatori-line {margin: 4px 1px;}
.top-commentatori-line .profile-name-link {padding-left:1px;}
.top-commentatori-avatar {vertical-align:middle;}
</style>
<script type="text/javascript">
var Num_Commentatori = 10; //Numero di commentatori
var Min_Commenti = 1; // Numero minimo di commenti
var Num_Giorni = 0; // Commenti per numero di giorni (es. 30), 0 per tutti
var Escludimi = true; // true: per escludere i nostri commenti altrimenti false
var Escludi_Utenti = ["Anonymous", "parsifal32"]; // Escludere nomi di commentatori
var Mass_Lung_Username = 30; // Non taglia gli username da 0 a 4 caratteri
var txtTopLine = '<b>[#].</b> [image] [user] ([count])';
var TestoNoCommenti = 'Non ci sono ancora Top Commentatori.';
var Sost_Anonymous = ''; // lasciarlo vuoto o mettere Anonimo
var DimAvatar = 32; // dimensioni avatar
var RitAvatar = true; // ritaglio avatar altrimenti false
var Avatar_Default = "https://lh5.googleusercontent.com/-q_lMY2A1B2g/UTRt9tLaWfI/AAAAAAAAgqQ/Nv2yyYuo5-U/s"+DimAvatar+"/avatar2.png";
var urlAnoAvatar = 'http://www.gravatar.com/avatar/c45bf4a36d768827e07fdb10d0d24f9d=mm&s=' + DimAvatar;
var URLProfilo = ''; // Lascia vuoto o metti URL del profilo
var URL_Avatar = ''; // Lascia vuoto o URL immagine
if(!Array.indexOf) {
Array.prototype.indexOf=function(obj) {
for(var i=0;i<this.length;i++) if(this[i]==obj) return i;
return -1;
}}
function replaceTopCmtVars(text, item, position)
{
if(!item || !item.author) return text;
var author = item.author;
var authorUri = "";
if(author.uri & author.uri.$t != "")
authorUri = author.uri.$t;
var avaimg = urlAnoAvatar;
var bloggerprofile = "http://www.blogger.com/profile/";
if(author.gd$image & author.gd$image.src & authorUri.substr(0,bloggerprofile.length) == bloggerprofile)
avaimg = author.gd$image.src;
else {
var parseurl = document.createElement('a');
if(authorUri != "") {
parseurl.href = authorUri;
avaimg = 'http://www.google.com/s2/favicons?domain=' + parseurl.hostname;
}
}
if(URLProfilo != "" & authorUri == URLProfilo & URL_Avatar != "")
avaimg = URL_Avatar;
if(avaimg == "https://lh6.googleusercontent.com/-1W5J_soMWEE/UTRzoKVNM2I/AAAAAAAAgqg/8CVSZxI855c/s16/blogger-immagine.gif" & Avatar_Default != "")
avaimg = Avatar_Default;
var newsize="s"+DimAvatar;
avaimg = avaimg.replace(/\/s\d\d+-c\//, "/"+newsize+"-c/");
if(RitAvatar) newsize+="-c";
avaimg = avaimg.replace(/\/s\d\d+(-c){0,1}\//, "/"+newsize+"/");
var authorName = author.name.$t;
if(authorName == 'Anonymous' & Sost_Anonymous != '' & avaimg == urlAnoAvatar)
authorName = Sost_Anonymous;
var imgcode = '<img class="top-commentatori-avatar" height="'+DimAvatar+'" width="'+DimAvatar+'" title="'+authorName+'" src="'+avaimg+'" />';
if(authorUri!="") imgcode = '<a href="'+authorUri+'">'+imgcode+'</a>';
if(Mass_Lung_Username > 3 & authorName.length > Mass_Lung_Username)
authorName = authorName.substr(0, Mass_Lung_Username-3) + "...";
var authorcode = authorName;
if(authorUri!="") authorcode = '<a class="profile-name-link" href="'+authorUri+'">'+authorcode+'</a>';
text = text.replace('[user]', authorcode);
text = text.replace('[image]', imgcode);
text = text.replace('[#]', position);
text = text.replace('[count]', item.count);
return text;
}
var topcommenters = {};
var ndxbase = 1;
function showTopCommenters(json) {
var one_day=1000*60*60*24;
var today = new Date();
if(URLProfilo == "") {
var elements = document.getElementsByTagName("*");
var expr = /(^| )profile-link( |$)/;
for(var i=0 ; i<elements.length ; i++)
if(expr.test(elements[i].className)) {
URLProfilo = elements[i].href;
break;
}
}
if(json & json.feed & json.feed.entry & json.feed.entry.length) for(var i = 0 ; i < json.feed.entry.length ; i++ ) {
var entry = json.feed.entry[i]; if(entry.author[0].name.$t=="Ernesto Tirinnanzi") continue;
if(Num_Giorni > 0) {
var datePart = entry.published.$t.match(/\d+/g); // assume ISO 8601
var cmtDate = new Date(datePart[0],datePart[1]-1,datePart[2],datePart[3],datePart[4],datePart[5]);
//Per calcolare la differenza tra due date e convertirla in giorni
var days = Math.ceil((today.getTime()-cmtDate.getTime())/(one_day));
if(days > Num_Giorni) break;
}
var authorUri = "";
if(entry.author[0].uri & entry.author[0].uri.$t != "")
authorUri = entry.author[0].uri.$t;
if(Escludimi & authorUri != "" & authorUri == URLProfilo)
continue;
var authorName = entry.author[0].name.$t;
if(Escludi_Utenti.indexOf(authorName) != -1)
continue;
var hash=entry.author[0].name.$t + "-" + authorUri;
if(topcommenters[hash])
topcommenters[hash].count++;
else {
var commenter = new Object();
commenter.author = entry.author[0];
commenter.count = 1;
topcommenters[hash] = commenter;
}
}
if(json & json.feed & json.feed.entry & json.feed.entry.length & json.feed.entry.length == 200) {
ndxbase += 200;
document.write('<script type="text/javascript" src="http://'+window.location.hostname+'/feeds/comments/default?redirect=false&max-results=200&start-index='+ndxbase+'&alt=json-in-script&callback=showTopCommenters"></'+'script>');
return;
}
var tuplear = [];
for(var key in topcommenters) tuplear.push([key, topcommenters[key]]);
tuplear.sort(function(a, b) {
if(b[1].count-a[1].count)
return b[1].count-a[1].count;
return (a[1].author.name.$t.toLowerCase() < b[1].author.name.$t.toLowerCase()) ? -1 : 1;
});
var realcount = 0;
for(var i = 0; i < Num_Commentatori & i < tuplear.length ; i++) {
var item = tuplear[i][1];
if(item.count < Min_Commenti)
break;
document.write('<di'+'v class="top-commentatori-line">');
document.write(replaceTopCmtVars(txtTopLine, item, realcount+1));
document.write('</d'+'iv>');
realcount++;
}
if(!realcount)
document.write(TestoNoCommenti);
}
document.write('<script type="text/javascript" src="http://'+window.location.hostname+'/feeds/comments/default?redirect=false&max-results=200&alt=json-in-script&callback=showTopCommenters"></'+'script>');
</script>
Si salva e si posiziona nella sidebar. Le personalizzazioni più importanti riguardano:
-
Il numero di commentatori da mostrare
-
Il numero minimo di commenti per ogni singolo commentatore
-
Impostare l'intervallo di tempo in giorni per considerare i commenti. Se per esempio si mette 50 verranno presi in considerazione i commenti degli ultimi 50 giorni. Nel caso si vogliano considerare tutti i commenti si digita 0 in questo campo come messo di default
-
Nella penultima riga e non solo è impostato 200 come numero di elementi dei feed e quindi di commenti da prendere in considerazione. Quindi si può impostare il gadget sia per periodo di tempo sia per numero di commenti da considerare.
-
Si possono escludere i commenti dell'autore del sito su Escludimi = true;
-
Se avete commentatori un po' troppo invadenti si possono escludere i loro username inserendoli in Escludi_Utenti tra virgolette e separati da virgole
-
Su Mass_Lung_Username = 30; si può impostare il numero massimo di caratteri per utente
-
DimAvatar = 32; e RitAvatar = true; per le dimensioni e il ritaglio dell'avatar
-
DimAvatar serve anche per settare le dimensioni tramite l'URL dell'Avatar e del Gravatar
-
Impostare l'immagine di default del profilo colorato di viola se non ci fosse.
Concludo ricordando che per non appesantire troppo la pagina è bene non aumentare oltre 200 il numero di feed da cui estrarre i Top Commentatori e nel caso avessimo molti articoli e commenti è bene impostare un numero di giorni non eccessivo per non troppo diminuire la velocità di caricamento che ricordo essere un fattore di ranking.