Gli utenti di Blogger possono scegliere tra molte famiglie di caratteri e le possono scegliere diverse per il testo della pagina, il titolo e la descrizione del blog, il testo delle schede, il titolo del post e il titolo dei gadget.
Basta andare su Modello > Personalizza > Avanzato e selezionare l'elemento relativo.
Dopo ciascuna modifica e dopo averne vista l'anteprima nella parte bassa, bisogna cliccare su Applica al blog in alto a destra per accettare le modifiche.
I font a disposizione sono veramente moltissimi. All'inizio del menù a discesa vengono proposti quelli più comuni vale a dire Arial, Courier, Georgia, Impact, Times New Roman, Trebuchet e Verdana.

Se si desidera creare un blog che abbia dei caratteri veramente originali e scaricati da internet si può utilizzare @font-face che pone però delle difficoltà con alcuni browser segnatamente Firefox.
Si può anche decidere di usare i Google Web Fonts che sono facilmente installabili su qualsiasi modello di Blogger (non ho testato quelli a Visualizzazione Dinamica che fanno un po' storia a sé). Attualmente nel portale Google Web Fonts sono disponibili la bellezza di 554 famiglie di caratteri.
Sulla sinistra c'è una colonna in cui fare delle ricerche filtrando i risultati a seconda delle categorie (Serif, Sans Serif, Display, Handwriting), del Tickness (Spessore), della Slant (Inclinazione) e della Larghezza. Per ciascun carattere se ne può visionare l'aspetto in una frase (sentence), in un paragrafo o in un poster. Si va su Add to Collection per aggiungere quel tipo di font alla nostra collezione

Le famiglie di font aggiunte possono essere rimosse andando su Remove from Collection. Per la loro installazione in Blogger o su qualsiasi altra piattaforma si va su Use in basso a destra come mostrato nello screenshot. Alcuni caratteri possono essere disponibili in più stili e sulla parte destra viene mostrata una specie di tachimetro con l'impatto dei caratteri scelti nella velocità di caricamento della pagina

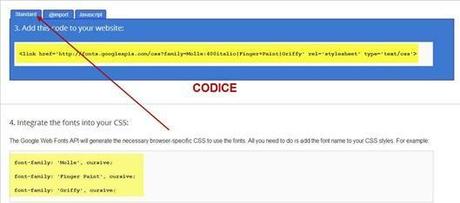
Scorrendo la pagina verso il basso selezioniamo la scheda Standard e visualizzeremo il codice da incollare nella pagina in cui vogliamo utilizzare i nuovi caratteri.

Si avrà un codice che potrebbe essere simile a questo e che contiene tre nuove famiglie di font
<link href='http://fonts.googleapis.com/css?family=Molle:400italic|Finger+Paint|Griffy' rel='stylesheet' type='text/css'/>
Si va su Modello > Modifica HTML > Procedi e si cerca la riga </head> . Vi si incolla tale codice subito sopra. Si salva il modello. In questo modo i font saranno caricati ma non saranno ancora visibili. Se Blogger non salvasse il template basterà aggiungere una slash ( / )alla parte finale del codice come mostrato nell'esempio.
Nella parte bassa dello screenshot precedente sono evidenziate di giallo le righe da usare per la personalizzazione dei CSS. Nel mio esempio sono
font-family: 'Molle', cursive;
font-family: 'Finger Paint', cursive;
font-family: 'Griffy', cursive;
Se vogliamo usare il carattere Molle per il Nome del blog andiamo nuovamente su Modello > Modifica HTML e, subito sopra a ]]></b:skin>, incolliamo il codice
.Header h1 {
font-family: 'Molle', cursive !important;
}
Ho aggiunto il tag !important per dare priorità a questo CSS rispetto agli altri presenti nel template. Se avete un modello più vecchio al posto di .Header h1 ci potrebbe essere .header h1 ma non essendo case sensitive dovrebbe funzionare ugualmente.
Se volessimo usare il carattere Finger Paint per il titolo dei widget, sempre sopra a ]]></b:skin>, incolleremo questo nuovo codice
.widget h2 {
font-family: 'Finger Paint', cursive !important;
}
dopo aver salvato il modello ecco come saranno i titoli dei gadget e i font della data

Come ultimo esempio vediamo come modificare i caratteri dei post. Il codice da incollare sempre nella stessa posizione stavolta è il seguente
.post-body {
font-family: 'Griffy', cursive !important;
}
che produce questo effetto

Certo non piacerà a tutti ma ho scelto volutamente dei font piuttosto originali. Nel caso voleste personalizzare altri elementi del blog basterà andare su Modello > Modifica HTML > Procedi e espandere i modelli widget.
Pigiando su F3 si potranno conoscere tutte le occorrenze di font-family. Sarà quindi possibile sostituire il nome del font con uno di quelli che sono stati caricati con Google Web Fonts.
Se ti è piaciuto l'articolo , iscriviti al feed cliccando sull'immagine sottostante per tenerti sempre aggiornato sui nuovi contenuti del blog:

![WhatsApp Android: aggiunte nuove emoji [DOWNLOAD]](https://m2.paperblog.com/i/289/2897680/whatsapp-per-android-aggiunte-le-nuove-emoji--L-sa8DOg-175x130.png)





