
Il web mobile non e’ una moda ma una realta’ in forte crescita. Quindi bisogna iniziare a progettare dei siti mobile friendly. L’approccio al design mobile e’ un po’ diverso da quello del web a schermo pieno. Ecco qui delle considerazioni da tenere presenti per lo sviluppo di un sito mobile:
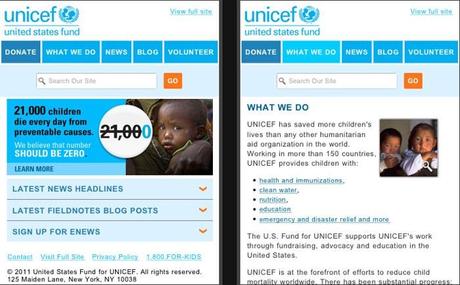
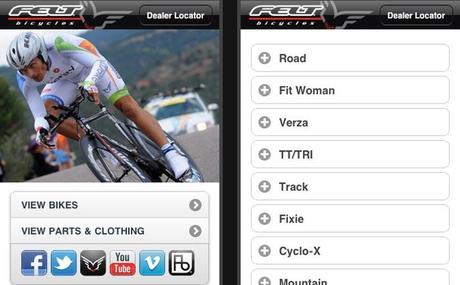
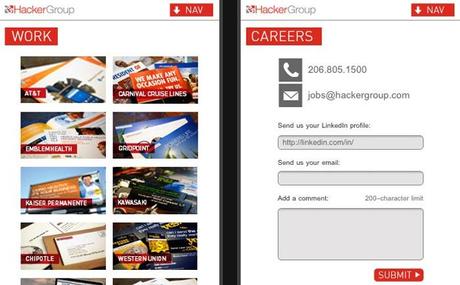
NAVIGAZIONE CHIARA

Il menu’ di navigazione deve risultare visivamente cliccabile. Le voci del menu’ devono essere chiare e apparire come pulsanti o voci di un elenco che fanno capire subito all’utente il loro scopo e dove lo porteranno. Le etichette nel mobile hanno un significato ancora piu’ importante e fondamentale; se abbiamo un percorso con pochi clic, invece di etichettare il pulsante con la voce della pagina precedente, scriviamoci “indietro”, oppure utilizziamo delle frecce che rendono tutto piu’ semplice ed immediato. Quindi manteniamo le etichette semplici e pertinenti. In un sito mobile, consiglio di usare delle icone, ottimo metodo di comunicazione semplice e diretta. Sostituendo il testo con le icone si rende il nostro design migliore nell’aspetto visivo. Insomma la navigazione mobile e’ un’esperienza divertente per l’utente, con l’uso delle icone la miglioriamo e se combiniamo etichette chiare ed icone identifichiamo un percorso chiaro di navigazione e diamo un significato piu’ profondo all’avventura dell’utente.
FOCALIZZARE IL CONTENUTO

Non basta eliminare del contenuto per rendere un sito mobile piu’ semplice e veloce. La conversione da un sito web al mobile, non deve perdere il contenuto dello stesso, ma bisogna semplicemente riordinarlo, per non far perdere delle parti importanti del nostro testo all’utente. Come si fa a riordinare il contenuto? Semplice si puo’ dividere in blocchi o piccoli paragrafi, o meglio interropiamo i grandi blocchi di testo con delle citazioni o introducendo degli elementi di design che non fanno perdere la concentrazione, ma focalizzano l’attenzione dell’utente sul concetto che vogliamo esprimere. Insomma, nel web mobile come per tutti i siti web, i contenuti sono fondamentali, ma siccome ragioniamo in dimensioni piu’ piccole dello schermo bisogna dividerli in piccoli “morsi”. L’esperienza dell’utente non perde di efficacia, ma risulta molto piacevole. Rafforziamo il nostro testo con elementi visivi.
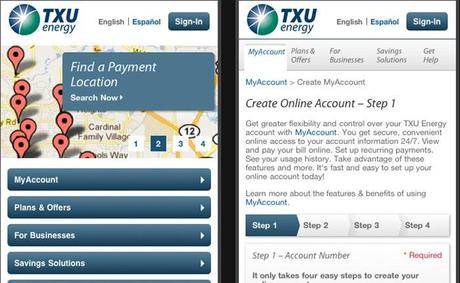
EVIDENZIARE LE AZIONI DELL’UTENTE

Bisogna fornire dei feedback alle azioni dell’utente. Mi spiego meglio, quando clicchiamo su una voce di menu’ o su un tasto o una icona dobbiamo ricevere un feedback dal dispositvo per capire che abbiamo veramente cliccato. Nel mobile questo aspetto e’ importantissimo! Quindi per evidenziare tutte le azioni dell’utente, dobbiamo ricordarci:
Usare un colore diverso per le aree selezionate;
usare la tecnica jQuery FadeIn FadeOut al tocco dell’utente;
usare bordi e sfumature per i pulsanti cliccabili;
usare differenti colori dei tasti al loro cambiamento di stato.
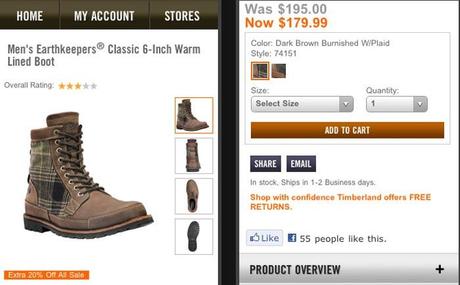
BRAND OGNIPRESENTE

La presenza di un logo che identifichi un sito web e’ fondamentale a prescindere che si parli di web mobile. Ma nel mobile ha un valore aggiunto: nei browser mobile non e’ presente la barra del’ URL nella parte superiore che presenta il titolo del sito e la favicon. Introducendo la brand in tutte le pagine del sito mobile, si ricorda all’utente dove si trova. L’assenza del titolo e della barra degli indirizzi sui dispositivi mobili rende il nostro logo ancora piu’ importante.
ABBONDANZA DI SPAZI BIANCHI

Non facciamoci ingannare dalla dimensione dei piccoli schermi, abbiamo bisogno di spazi bianchi. Lo spazio bianco e’ un elemento fondamentale per il design di ogni progetto, e nel mobile design assume maggiore importanza, infatti per essere efficace, leggibile e utilizzabile tutti gli elementi grafici (menu, etichette, icone, testi…) devono essere separati in modo chiaro ed essere inquadrati perfettamente.
Alla prossima!

