 Cooliris è un componente aggiuntivo, per Firefox, in grado di mostrare i contenuti di alcuni siti Web in un modo nuovo e assolutamente sorprendente come un album 3D (e non solo).
Cooliris è un componente aggiuntivo, per Firefox, in grado di mostrare i contenuti di alcuni siti Web in un modo nuovo e assolutamente sorprendente come un album 3D (e non solo).Se ad esempio andiamo in Google immagini e clicchiamo sull’icona di Cooliris (a forma di quadratini in alto a destra) o nell’angolo in basso a sinistra di ogni immagine, lo schermo si oscura e istantaneamente tutti i contenuti multimediali vengono visualizzati in full screen e con una stupefacente grafica 3D, alla maniera di un album fotografico. Possiamo muoverci trascinando col mouse ed agire sullo zoom con la rotellina.
Cooliris è una popolarissima “browser extension” che dona al programma con cui “vi gustate la rete” la possibilità di navigare tramite le immagini: esse funzionano proprio come l’introduzione di un articolo di cui viene però proposto solo il titolo.
Ecco Alcuni dei siti supportati:
Google Images, Facebook, YouTube, Flickr, Amazon, MySpace, Picasa, Yahoo, DeviantArt, Photobucket e molti altri.

Cooliris non è ancora disponibile (per Linux) nel sito ufficiale dei componenti aggiuntivi per Firefox. In attesa che venga rilasciata la versione definitiva, ecco come potere installare la versione beta, perfettamente funzionante.
1 - Andare nel sito ufficiale di Cooliris: sito ufficiale Cooliris
2 - Troverete un bottone giallo con scritto: Free Download . Fate click su di esso
3 - Verrà chiesto il permesso di installare Cooliris: fate click su Permetti (in alto a destra)
4 - Si apre una finestra, aspettate qualche secondo e poi fate click su: Installa adesso
5 - Terminato il processo verrà chiesto: Riavvia Firefox
Dopo avere caricato le vostre foto o i vostri filmati, siete pronti a procedere con Cooliris.
A - Caricare foto e/o filmati nel web.
Per prima cosa, se non lo siete già, dovete registrarvi (avere un account) in YouTube (per creare il vostro canale video), o in Picasa Web Album (servizio di Google per caricare le vostre foto), o in Flickr (sempre per caricare foto) o in Facebook. Sono tutti servizio gratuiti, serve solo una semplice registrazione. Ecco alcune guide su come fare.
B – Creare l’album 3D con Cooliris.
Dopo avere caricato le vostre foto o i vostri filmati, siete pronti a procedere con Cooliris.
1 – Il contenuto dell’album.
Andate alla pagina di Cooliris Express e vi apparirà questa schermata:

Nella zona 1 (numero in giallo) scegliete da dove caricare i filmati o le immagini (Flickr, Picasa, YouTube, ecc..).
Nella zona 2 (numero in giallo) scegliete se volete caricare un album o altro. "da un canale" (From a channell) se voglio caricare filati da YouTube per esempio, "da un album specifico" (from a specific album) se ho delle fotografie in Picasa. Subito sotto dovete indicare i riferimenti. Nel caso di YouTube (trattato nell'esempio) basta digitare il nome del canale. Nel caso di Picasa dovete inserire l'indirizzo (URL) dell'album. Per Flickr basta solo inserire l'username.
Tornado all'esempio, basta fare click sul nome del canale YouTube. Per le foto, invece, faremo click su Picasa, Flickr, ecc. A questo punto i filmati (o le foto) verranno caricati nella zona 3 (numero in giallo) di destra.
2 – Personalizzare l’album.
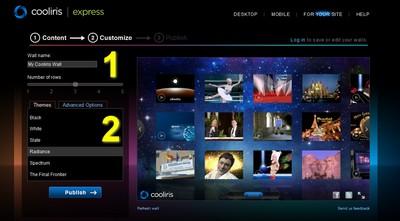
Fate click sul bottone Customize ed otterrete la schermata indicata a continuazione.
Nella zona 1 (numero in giallo) potete dare un nome all'album e scegliete in quante righe debbono essere visualizzate le miniature.
Nella zona 2 (numero in giallo) potete scegliere l'immagine di sottofondo dell'album.
Facendo clik su Advanced Option (Opzioni Avanzate), avete la possibilità di scegliere sia un colore personalizzato che delle immagini vostre per il sottofondo dell'album. Nella stessa sezione potete anche personalizzare i pulsanti di controllo dell'album. Avete finito, adesso l'album è pronto.

C – Come utilizzare l’album 3D con Cooliris.
1 - Login.
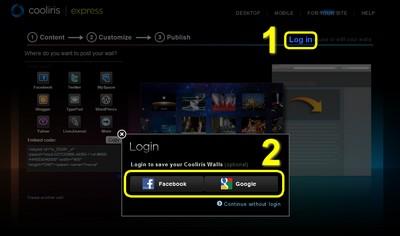
Fate click sul bottone Publish. Otterrete la schermata simile a questa:

Per salvare l'album è necessario effettuare il Login. Se avete un account Facebook o Google, potere entrare direttamente con un click.
2 - Pubblicazione dell'album.
Dopo il Login avrete la schermata finale:

Inserimento automatico - Nella zona 1 (numero in giallo) potete fare click per la pubblicazione diretta sia in Facebook, Twitter, ecc.., sia nel blog (Blogger, WordPress, ecc..). Conviene utilizzare solo il bottone relativo al servizio con cui si è fatto il login (Facebbok o Google), altrimenti dovremo fornire username e password del blog (io lo sconsiglio).
Inserimento manuale - Possiamo pubblicare l'album senza dovere fornire i nostri dati, infatti nella zona 2 (numero in giallo) potete fare click sul bottone Copy (copia). A questo punto aprite un editore di testi (il Blocco Note di Windows oppure Gedit di Ubuntu) ed incollate il codice (salvate per conservarlo). Potete inserire il codice, direttamente, nel vostro sito o Blog e verrà visualizzato l'album 3D come gli esempi di inizio pagina.
Utilizzazione da computer - Se, dopo avere incollato il codice nell'editore di testo lo salvate come file html, avrete un file che si avvierà con un doppio click. Faccio un esempio. Incollate il codice, prelevato dalla zona 2, nel Blocco Note, non usate Word o OpenOffice in quanto formattano il testo e non funzionerebbe. Quindi File / Salva con nome.
Salvate col nome Album.html (importante dopo il nome, che può essere a vostro piacimento, è aggiungere .hml). Otterrete un file html, doppio click su di esso e si aprirà il Browser (Firefox, Internet Explorer, Chrome, ecc..) che mostrerà l'album 3D. Facendo click sulla doppia freccia nell'angolo in basso a destra dell'album, lo stesso verrà visualizzato a tutta pagina.
Personalizzazione dell'album - Ma se non vi piace la pagina in quanto su sfondo bianco col l'album il alto a sinistra, possiamo modificare il file html secondo le nostre preferenze. Sappiate che un file .html si può aprire e modificare col Blocco Note di Windows o Gedit di Ubuntu. Quindi aprite il file html e:
Prima del codice incollate queste righe:
<html>
<body bgcolor="#000000">
<div align="center">
Dopo il codice incollate queste righe:
</div>
</body>
</html>
In pratica il codice, prelevato da Cooliris, deve stare nel mezzo, ossia tra le prime tre righe soprastanti e le seconde tre righe. Salvate il file con l'icona del Salva, in alto a sinistra. Avviando il file (doppio click) avrete l'album centrato e su sfondo nero. Se vole un colore diverso, modificate il codice della seconda riga <body bgcolor="#000000">. Il valore da inserire dentro le virgolette (l'ho evidenziato in blu), lo trovate in queste pagine: Tabelle e codici colore - Facendo click su Prossima, in basso a destra avrete altri colori.
Se poi l'album vi sembra troppo piccolo, potete sempre cambiare anche le dimensioni. Aprite il file html (Blocco Note di Windows o Gedit di Ubuntu) e cercate:
width="400" height="248"
Sarà presente due volte. Trovateli entrambi e cambiate i numeri (il primo è la larghezza il secondo l'altezza). Ad esempio:
width="800" height="496"
Potete aiutarvi con Modifica / Trova. Assicuratevi di avere cambiato per due volte il valore 400 e per due volte il valore 248. Salvate e lanciate l'album che sarà più grande. Ovviamente potete avere un file per ogni album o potete inserire più album nello stesso file.
fonte: Istituto Majorana
Se ti è piaciuto l'articolo , iscriviti al feed cliccando sull'immagine sottostante per tenerti sempre aggiornato sui nuovi contenuti del blog:





