
In questo mini tutorial parleremo di come creare dei bottoni in stile iPhone con Adobe Fireworks.
Apriamo Adobe Fireworks e apriamo un nuovo documento con le sguenti caratteristiche:
550px x 398px come dimensioni
colore di background:#333333
dpi:100
Prendiamo lo strumento rettangolo e al centro selezioniamo un rettangolo con la larghezza pari a quella del nostro documento.
Applichiamo il seguente gradient:

Questo sara’ il risultato fino qui:

Adesso prendiamo lo strumento rettangolo arrotondato e disegnamo il rettangolo nella striscia che abbiamo appena creato.
Applichiamo al rettangolo un gradient:

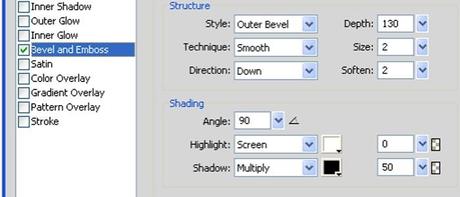
Una volta applicato il gradient, usiamo gli strumenti di Photoshop e applichiamo gli stili come nella figura seguente:

A questo punto dovremmo avere una cosa del genere nel nostro documento.

All’interno del bottone dobbiamo andare a scrivere il titolo dello stesso. Prendiamo lo strumento testo, come font usiamo il Franklin Gothic Medium e scriviamo.
Applichiamo al testo un effetto Photoshop di bevel and emboss, come segue:

Ecco il risultato.

Una volta creato il primo bottone possiamo usare come scorciatoia la copia del livello per costruire tutti i bottoni che vogliamo.

Grazie all’uso di Fireworks abbiamo creato dei bottoni stile iPhone molto belli ed eleganti in un tempo abbastanza breve.

![Jailbreak team Taig aggiorna tool eseguire sblocco anche 8.4! Vediamo insieme guida come eseguirlo! [Aggiornato Vers. 2.2.0]](https://m2.paperblog.com/i/289/2898336/jailbreak-ios-84-il-team-taig-aggiorna-il-too-L-6f7Kho-175x130.png)





