
Buon mercoledì con il tutorial
Oggi parleremo come creare una galleria di immagini con descrizione in una pagina statica. Avere una galleria di immagini può servire a molteplici scopi come raggruppare tutti gli articoli del nostro blog con etichette DIY,di cucina,di scrap,o di qualsiasi altra cosa in una sola pagina. Anche l´occhio vuole la sua parte!
Quindi andiamo a creare oggi una raccolta di immagini link e descrizione.
Siete pronti è più facile di quanto si pensi. Innanzitutto occorre creare una pagina statica.Ci serviranno delle foto di grandezza 110x90px foto piccole,ma che rendono l´idea del nostro lavoro che vogliamo far vedere nella nostra galleria-raccolta.
Nella nostra pagina in modalità HTML andiamo ad incollare questo codice:
Questo codice serve per formare 4 foto quindi possiamo incollarlo fino all´infinito per avere una bella griglia.
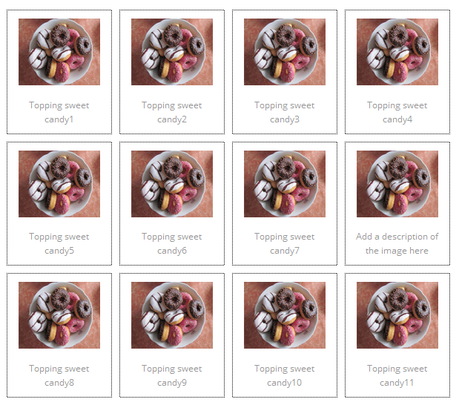
Nella mia immagine qua sotto ho incollato ad esempio il codice per ben tre volte per avere dodici foto insieme,tutte della stessa dimensione con cornice e descrizione.

Le parti in rosso
URL_BLOG | dobbiamo inserire il nostro link di riferimento dell´immagine
URL_PHOTO:JPG | url della foto magari attraverso tinypic
Descrizione dell´immagine | le tue dolci parole...
Adesso andiamo a vedere cosa possiamo cambiare a nostro piacimento la parte in blu border: 1px dotted #000000; (il contorno della nostra immagine io ho voluto dotted per avere un contorno a puntini ma possiamo cambiare con
none | hidden | dotted | dashed | solid |
possiamo cambiare anche la dimensione 1px e il colore #000000 tabella colori
io ho detto tutto,non vi resta che mettervi al lavoro,magari potete linkare sotto questo post le vostre deliziose gallerie per vedere i vostri lavori che saranno senza dubbio favolosi.
bon travail!

