
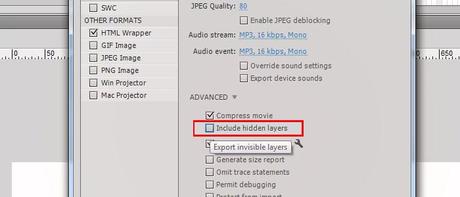
Lo stile con cui affronteremo questo passaggio cruciale è tanto semplice quanto efficace, tuttavia presenta alcuni elementi ostici che andremo a vedere nel dettaglio. Apriamo il fla che contiene il nostro volto, completo di dettagli e chioma, e creiamo un nuovo livello sopra il livello “bocca“: chiamiamolo “lettere“. Copiamo (Ctrl+C) il simbolo contenuto nel livello “bocca” all’interno del livello “lettere” (Ctrl+V), così da avere un esempio di partenza, e scorporiamolo (Ctrl+B). Ora, blocchiamo tutti i livelli fuorchè il livello lettere. Andiamo su File/Impostazioni di pubblicazione e spuntiamo la casella Includi livelli nascosti.

In questo modo, quando andremo a pubblicare il filmato con Ctrl+Invio, i livelli che abbiamo nascosto clickando sull’occhio non compariranno. Aggiungiamo con F5 settanta frames alla timeline. Ora, clickando col tasto destro sulla forma della bocca sul livello lettere, trasformiamolo in Simbolo, selezionando dal menù a tendina Grafico; chiamiamo il simbolo semplicemente “a“.

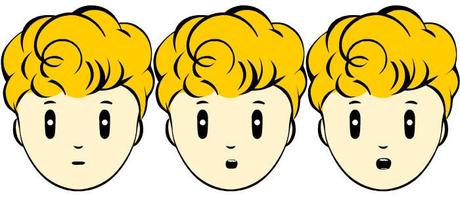
Entriamo col doppio click all’interno del simbolo e disegnamo la nostra prima vocale. Il concetto è semplice: dobbiamo rendere con 3 frame il movimento di una bocca che dice “a“. A seconda della pazienza che avete, il movimento può essere più o meno preciso e naturalistico. Potete procurarvi uno specchio e osservarvi mentre pronunciate la lettera, o addirittura fotografarvi e ricopiare il risultato. Partite quindi dal movimento della bocca da ferma, e proseguite disegnando il passaggio intermedio, fino a raggiungere lo stadio finale. Ecco il mio esempio.

Ho aggiunto i denti con pochi tocchi del pennello bianco, ma in alcune lettere (come la “L“) potrebbe essere utile disegnare anche la lingua con del rosso primario.
Andate sulla libreria (Ctrl+L) e create col tasto destro una nuova cartella, chiamata “lettere“. Trascinatevi all’interno la lettera “a“.
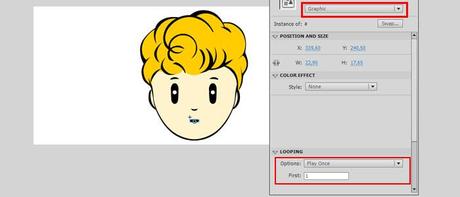
Il movimento della prima lettera dura solo 3 frame. Ora dobbiamo impostarne le proprietà di visualizzazione sulla timeline: torniamo sulla scena principale e clickiamo col mouse sinistro sul simbolo della lettera, e premiamo Ctrl+F3 per aprire il pannello delle proprietà. Essendo questo Simbolo un Grafico, possiamo decidere, dal menù a tendina in basso nel pannello, se farlo andare in loop (ripetizione infinita), se avviarlo una sola volta e stoppandolo alla fine dei 3 frames, o se fermarlo su un frame singolo a nostra scelta. Scegliamo di avviarlo una sola volta, e facciamolo partire dal frame 1.

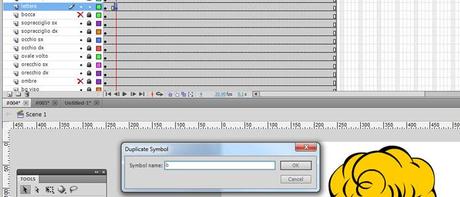
Premendo Invio all’inizio della timeline possiamo vedere il risultato. Come potrete immaginare, ora dobbiamo armarici di pazienza e disegnare tutto l’alfabeto! Dopo i 3 frame relativi alla lettera “a“, premiamo F6 per aggiungere un Frame chiave sul livello “lettere“. Clickiamo col destro sul simbolo del nuovo frame chiave, sullo stage, e duplichiamolo chiamandolo “b“. Entriamo al suo interno e disegnamo il labiale della lettera “b“.

Quando avremo finito di disegnare tutte le lettere, e ci vorrà un po di lavoro, avremo una libreria che contiene l’intero alfabeto: a questo punto, importiamo (File/Importa su libreria) il file audio in formato mp3che intendiamo sincronizzare col labiale su un livello denominato audio. Trasciniamolo dalla libreria all’interno dello stage.

Per sincronizzare l’audio, trascinate quindi le lettere nel loro livello, una dopo l’altra a formare il testo. Se per esempio dovete sincronizzare la parola “buongiorno“, trascinate sul livello “lettere” la b”, la “u”, la “o”, la “n” e così via fino a formare la frase, inpostando il susseguirsi delle lettere ogni 3 frame. Se l’audio è troppo veloce per il vostro labiale, riducete le lettere a due frame, lasciando solo il primo e l’ultimo frame all’interno del simbolo, o diminuite il frame rate (che al momento è impostato a 25): l’importante è creare la varietà nei movimenti della bocca.
Vi lascio con l’esempio in swf dell’intero alfabeto animato.

Nel prossimo tutorial vedremo i movimenti di occhi e sopracciglia per creare le espressioni.
Alla prossima!

