
In quest’articolo accenneremo a uno strumento molto importante nella costruzione di un cartoon, lo strumento Osso. Nell’ultimo tutorial avevamo animato occhi e sopracciglia per rendere espressivo il nostro personaggio: apriamo dunque il file .fla e iniziamo clickando in un’area al di fuori dello stage e premendo Ctrl+F3. Dal pannello delle proprietà, cambiamo la dimensione dello stage a 700×700 pixels. Puntando sul primo frame in basso a sinistra sulla timeline e tenendo premuto Shift, puntiamo sull’ultimo frame in alto a destra sulla timeline, selezionandola così per intero. Tasto destro sulla selezione della timeline, e scegliamo Copia frames. Ora tenendo premuto Shift, sempre con l’intera timeline selezionata, premiamo F5 per cancellare tutti i frames. Su un livello qualunque, tracciamo un segno qualsiasi (ad esempio col pennello) sullo stage, possibilmente al centro del layout. Clickiamoci sopra col tasto destro del mouse e trasformiamolo in un simbolo, che chiameremo Kid. Entriamo dentro il simbolo col doppio click sinistro del mouse, andiamo sul primo frame e clickiamo col tasto destro del mouse. Scegliamo Incolla frames. Come possiamo vedere l’intera timeline è stata riprodotta all’interno del simbolo. Torniamo sulla Main scene (dal piccolo ciak in alto a sinistra sotto la timeline) e riduciamo la dimensione del volto con lo strumento Trasformazione libera, proporzionandolo allo stage come da immagine seguente.

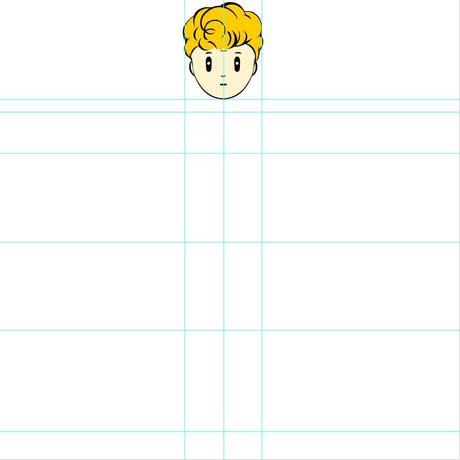
Sotto il livello bg viso, creiamo un nuovo livello e chiamiamolo struttura. Ora mostriamo le griglie, e trasciniamo le linee guida esattamente come da immagine seguente:

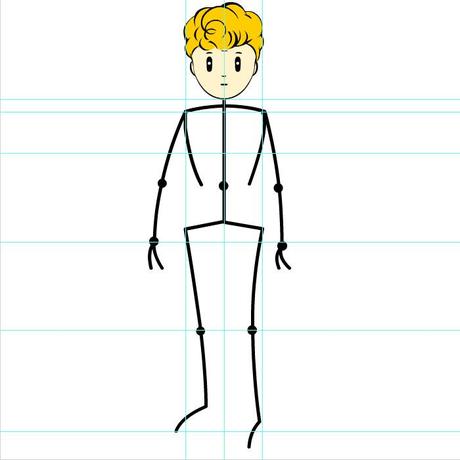
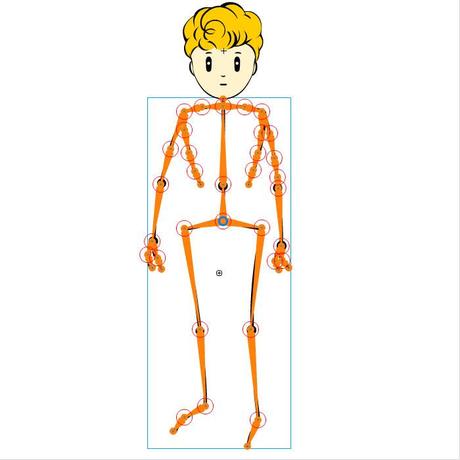
Con lo strumento Linea, colore nero, spessore 10 (settato dal pannello aperto con Ctrl+F3), disegnamo lo schema dello scheletro come da immagine seguente. Aggiungiamo i cerchi con lo strumento Ovale (Shift+O), riempimento nero e nessuna traccia. Per arrotondare le linee, basta prendere lo strumento Selezione e avvicinarlo ai bordi della linea che si intende alterare: quando compare la sezione di perimetro di cerchio a fianco del puntatore/freccia, si può trascinare la linea tenendo clickato il tasto sinistro del mouse.

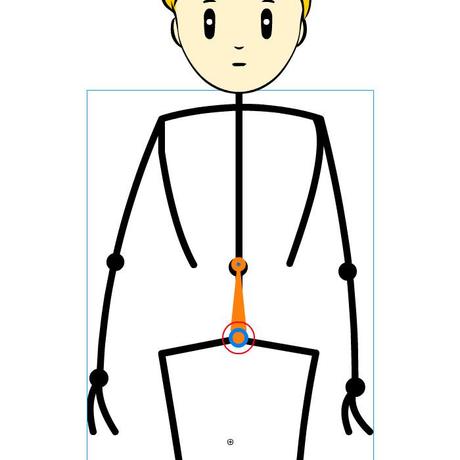
Una volta terminato il disegno selezioniamolo per intero, andiamo su Modifica/Forma/Converti linee in riempimenti: ciò è necessario poichè lo strumento Osso non interagisce con le linee. Ora facciamo una copia del livello struttura, che bloccheremo e renderemo invisibile dal pannello livelli (clickando l’occhio e il lucchetto). Chiamiamo il nuovo livello armatura. Ora selezioniamo dal pannello Strumenti lo strumento Osso (Shift+M). Iniziamo clickando al centro del bacino sullo scheletro, e trasciniamo tenendo clickato dal primo cerchio che è stato generato verso il cerchio al centro sotto la gabbia toracica.

Completiamo l’armatura posizionando cerchi su tutto il tracciato: le linee curve necessitano di più cerchi per essere agganciate al meglio durante la fase di animazione.

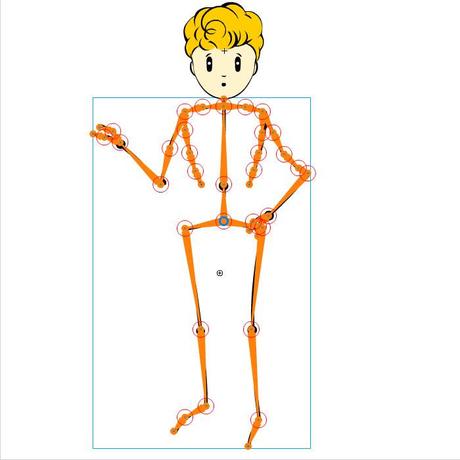
Non resta che prendere lo strumento Selezione dal pannello Strumenti, posizionandoci sull’ultimo frame della timeline (frame 60, come da tutorial precedente), sempre sul livello armatura. Clickiamo su uno dei cerchi sparsi per lo scheletro, ad esempio sul gomito del braccio destro. Trasciniamo tenendo premuto il tasto sinistro del mouse: tutta la struttura si adatta allo spostamento del perno. Spostiamo anche il braccio sinistro, poggiando la mano su un fianco. Testiamo il filmato (Ctrl+Invio) per prendere nota di come si comporta l’interpolazione, andando dallo scheletro in posizione statica alla nuova posizione.

Su questo principio baseremo i movimenti del corpo nei tutorials successivi. Nel prossimo, inizieremo il lungo processo per il disegno della struttura fisica del personaggio.
Alla prossima!

