

Testo animato con Photoshop
Oggi con questo tutorial vogliamo apprendere come costruire un testo animato con il nostro Photoshop. Tutorial molto semplice e veloce che ci permette di creare degli effetti carini.

Iniziamo subito!
Questo sara’ il nostro risultato:

Apriamo un nuovo documento in Photoshop con queste misure 1000 X 300 px. Impostiamo come colore in primo piano #000000 e come background il colore # 00ae0f. Selezioniamo lo strumento gradiente lineare e otteniamo una cosa del genere:

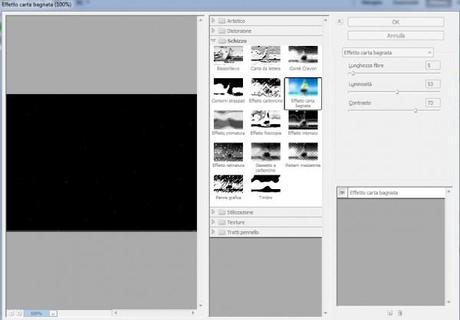
Adesso su questo livello, applichiamo un filtro, andiamo su Filtro->Schizzo->Effetto carta bagnata e inseriamo questi valori:
Lunghezza fibre: 5
Luminosita’: 53
Contrasto: 73

Ottenendo questo risultato:

Adesso andiamo a selezionare lo strumento testo, impostiamo il colore su #00b75a e 170pt di grandezza, e scriviamo il nostro testo.

Uniamo i due livelli e chiamiamo il livello unico Original. Adesso duplichiamo questo livello con CTRL+J e diamo il nome a questo nuovo livello 1. Sul livello 1 applichiamo Filtro->Schizzo->Effetto Carta Bagnata:
Lunghezza fibre: 50
Luminosita’: 0
Contrasto: 73
e otterremo questo per il nostro livello 1:

Duplichiamo di nuovo il nostro livello Original, sempre con CTRL+J, e diamo il nome a questo nuovo livello 2.
Su questo livello applichiamo Filtro->Schizzo->Effetto Carta Bagnata:
Lunghezza fibre: 50
Luminosita’: 20
Contrasto: 73
e otterremo questo per il nostro livello 2:

Duplichiamo di nuovo il nostro livello Original, sempre con CTRL+J, e diamo il nome a questo nuovo livello 3.
Su questo livello applichiamo Filtro->Schizzo->Effetto Carta Bagnata:
Lunghezza fibre: 50
Luminosita’: 30
Contrasto: 73
e otterremo questo per il nostro livello 3:

Duplichiamo di nuovo il nostro livello Original, sempre con CTRL+J, e diamo il nome a questo nuovo livello 4.
Su questo livello applichiamo Filtro->Schizzo->Effetto Carta Bagnata:
Lunghezza fibre: 50
Luminosita’: 40
Contrasto: 73
e otterremo questo per il nostro livello 4:

Duplichiamo di nuovo il nostro livello Original, sempre con CTRL+J, e diamo il nome a questo nuovo livello 5.
Su questo livello applichiamo Filtro->Schizzo->Effetto Carta Bagnata:
Lunghezza fibre: 50
Luminosita’: 50
Contrasto: 73
e otterremo questo per il nostro livello 5:

Duplichiamo di nuovo il nostro livello Original, sempre con CTRL+J, e diamo il nome a questo nuovo livello 6.
Su questo livello applichiamo Filtro->Schizzo->Effetto Carta Bagnata:
Lunghezza fibre: 40
Luminosita’: 50
Contrasto: 73
e otterremo questo per il nostro livello 6:

Duplichiamo di nuovo il nostro livello Original, sempre con CTRL+J, e diamo il nome a questo nuovo livello 7.
Su questo livello applichiamo Filtro->Schizzo->Effetto Carta Bagnata:
Lunghezza fibre: 30
Luminosita’: 50
Contrasto: 73
e otterremo questo per il nostro livello 7:

Duplichiamo di nuovo il nostro livello Original, sempre con CTRL+J, e diamo il nome a questo nuovo livello 8.
Su questo livello applichiamo Filtro->Schizzo->Effetto Carta Bagnata:
Lunghezza fibre: 20
Luminosita’: 50
Contrasto: 73
e otterremo questo per il nostro livello 8:

Duplichiamo di nuovo il nostro livello Original, sempre con CTRL+J, e diamo il nome a questo nuovo livello 9.
Su questo livello applichiamo Filtro->Schizzo->Effetto Carta Bagnata:
Lunghezza fibre: 10
Luminosita’: 50
Contrasto: 73
e otterremo questo per il nostro livello 9:

Adesso duplichiamo il livello Original e senza applicare nessun filtro, rinominiamo il livello duplicato con 10. Inseriamo il livello 10 sopra a tutti gli altri livelli. Il livello 10 apparira’ cosi’:

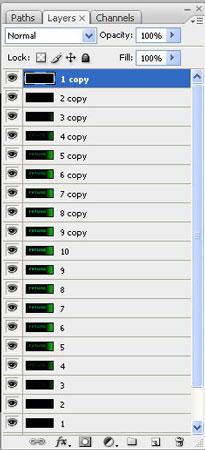
Nascondiamo il livello Original e copiamo i livelli da 1 a 10. Una volta fatta la copia di questi livelli li dobbiamo disporre nel seguente ordine:

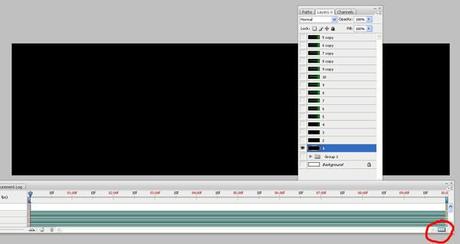
Togliamo la visibilita’ a tutti i livelli tranne che al livello 1, selezioniamo dal top menu’ Finestra->Animazione. Clicchiamo sul bottone in basso a destra che ci fa trasformare la timeline in frame che costituiscono l’animazione:

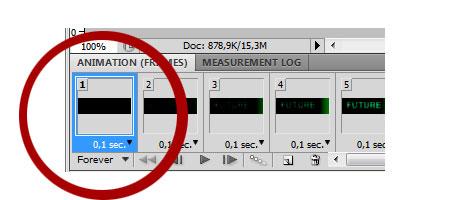
Impostiamo il ritardo a 0,1 sec

Procediamo nella stessa maniera introducendo tutti i nostri livelli utilizzando come ritardo sempre 0,1 sec, tranne che per il livello 10 dove impostiamo il ritardo a 0,2 sec.

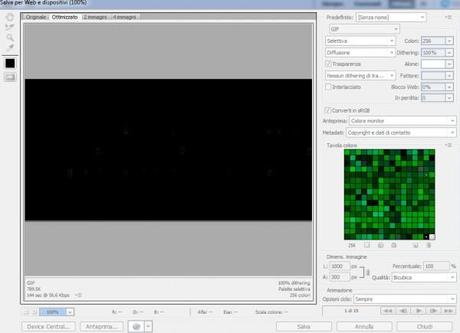
A questo punto il tutorial e’ finito. Prestiamo attenzione al salvataggio. Selezioniamo File->Salva per Web e dispositivi, scegliamo GIF e l’opzione del ciclo della animazione.

Il gioco e’ fatto, ecco il risultato del nostro tutorial:

Alla prossima!


