
Come creare una semplice signature per i forum?
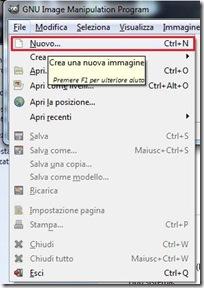
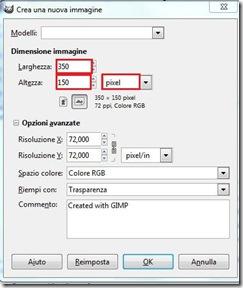
1. Creiamo un file di grandezza 350 x 150 con lo sfondo trasparente.


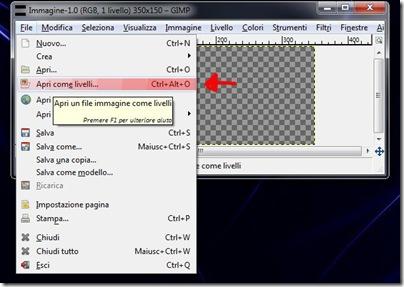
2. Prendiamo il nostro render, il quale possiamo sceglierlo in PlanetRenders (immagine di un oggetto, personaggio ritagliato con lo sfondo trasparente ecc..). Quindi lo apriamo con Gimp. File –> Apri come livelli

Dopo questa operazione nella finestra dei livelli ci comparirà un livello in più contenente il render.

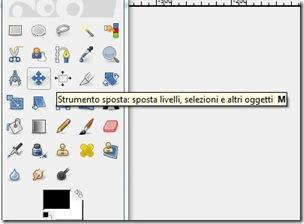
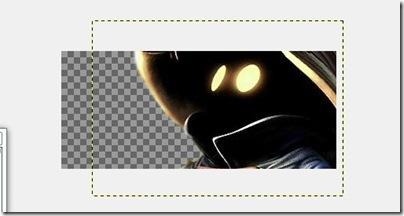
4. Con lo strumento "sposta" muoviamo il nostro render a nostro piacere nella signature.

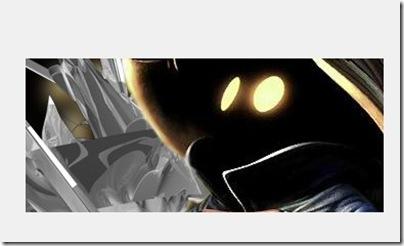
Ottenendo una cosa del genere:

5. poi andiamo su modifica –> copia il visibile.
6. Creiamo un nuovo livello.

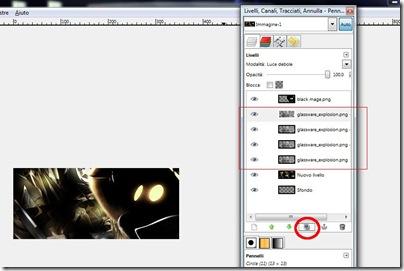
7. Su questo livello incolliamo più di qualche volta il render, e lo spostiamo fino a coprire tutto lo sfondo, vedi immagine:

questo ci servirà per creare lo sfondo.
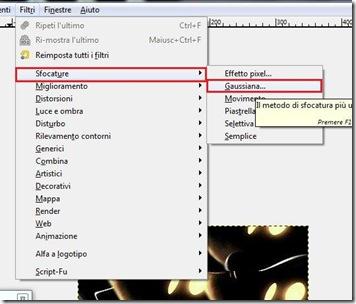
8. Per migliorare l'effetto dello sfondo andiamo in Filtri-->sfocature-->Gaussiana.

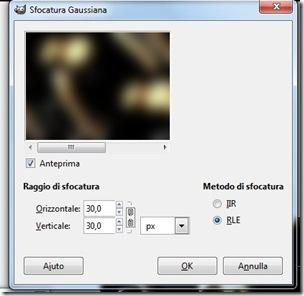
Impostiamo il raggio di sfocatura a 30 o di più in base ai nostri gusti.

Clicchiamo ok.
Il nostro effetto risulterà questo:

9. Per dare un volto, ancora migliore allo sfondo della nostra immagine possiamo scaricare un C4D e lo inseriamo nello stesso modo come il render (File –> Apri come livello).
Il livello del nostro C4D lo spostiamo sotto il render originale.

Adesso dobbiamo fare Colori-->Desaturazione senza apportare nessuna modifica e ci apparirà in questo modo:

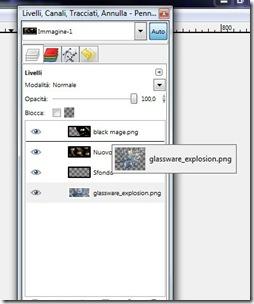
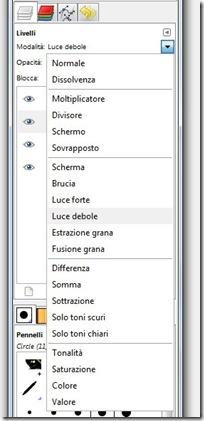
Non e ancora un granché dato che dobbiamo ancora applicare qualche modifica. Quindi andiamo nella finestra dei livelli, selezioniamo il C4D e nel menù a tendina scegliamo una modalità, come in figura:

Io per esempio ho usato luce debole dopodiché ho creato la copia del C4D più volte per ottenere questo tipo di effetto:

10. Creiamo un nuovo livello sempre con la trasparenza.

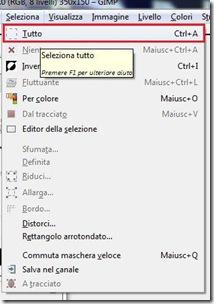
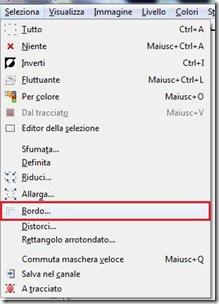
Clicchiamo su seleziona ->tutto

poi di nuovo seleziona -> Bordo

e lo impostiamo grandezza 2-3 px se vogliamo anche con la sfumatura.
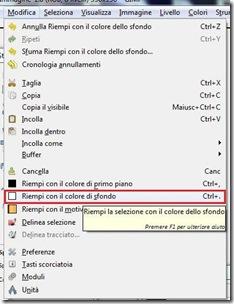
Dopo aver fatto questo andiamo su Modifica –> Riempi con il colore (che poi dipende da voi il colore).

E togliamo la selezione (Seleziona ->Niente).
Questo è il lavoro finito:

Altri miei lavori creati in Gimp:



Che ne pensate?
Ti è piaciuto il mio articolo? Inserisci qui il tuo indirizzo e-mail e ricevi costantemente i miei aggiornamenti. Grazie by Davide
servizio offerto da FeedBurner

