
Oggi vediamo insieme come usare l’effetto distorsione per dare un effetto 3D alle nostre creazioni, naturalmente con Adobe Photoshop.
Quindi creiamo un nuovo documento, io ho usato una dimensione 700X300px. Come background usiamo il noto colore bianco ospedale #FFFFFF. Apriamo un nuovo livello chiamato rettangoli e iniziamo a creare le nostre 4 linee:

Anche se potete usare i colori che volete, io ho usato da sinistra verso destra: #9ff229,#f2e510,#f2a010 e #f24510.
Una volta che abbiamo tutti e quattro i nostri rettangoli, duplichiamo il livello e attacchiamolo sotto al livello precedente. In questa maniera.

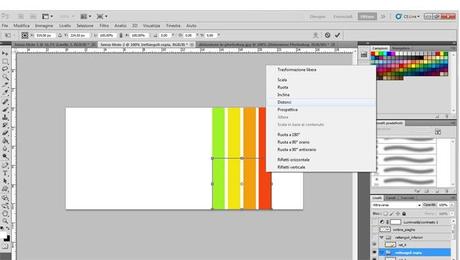
Adesso sul livello duplicato premiamo CTRL+T, ovvero trasformazione libera, e di seguito il tasto destro; si apre il seguente menu’, dove scegliamo lo strumento distorci:

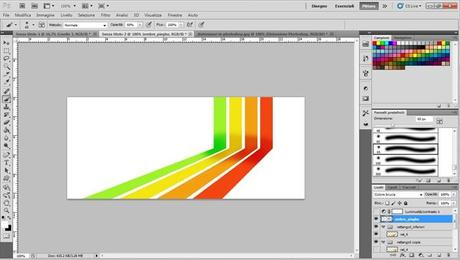
Trasciniamo tenendo premuto il tasto MAIUSC la base del livello duplicato verso sinistra, come di seguito:

Adesso l’effetto distorsione e’ fatto, ma vogliamo dare un tocco di profondita’ o no?
Creiamo un nuovo livello, col tasto destro scegliamo come metodo di fusione l’opzione: colore brucia.
Adesso selezioniamo un pennello rotondo di una grandezza intorno ai 65px, opacita’ 60% e come base di colore #414141. Andiamo ad applicarlo sulla piega della nostra immagine come nella figura di seguito.

Ed ecco l’effetto finale:

Facile? Adesso lo strumento distorsione non dovrebbe avere piu’ segreti.
Alla prossima!

