Le idee sono alla base, nella maggior parte dei casi, dello sviluppo di un prodotto creativo, e possono essere prese a spunto da chiunque, perchè si trovano ovunque nel web, basta solo arrivarci per primo!Ricordo le parole di un mio docente universitario, il designer Ferdi Giardini, che disse: "Le idee sono come frutti appesi ad un albero che tutti possono cogliere, basta solo coglierle per primi!".
In un post precedente, parlavo di tutorial che si possono trovare sul web, quindi spunti ed idee free, che potrebbero dare linfa vitale alla nostra creatività.
Oggi ho deciso di recensire alcune risorse gratis trovate sul web e che possono essere "oro" per chi, come me, lavora nel mondo della comunicazione!
#Placeit
 Uno dei principali problemi dei web designer è far vedere ai clienti l'anteprima del loro sito sui nuovi device, smartphone e tablet.Su placeit.breezi.com , vi sara concesso di visualizzare il layout di un sito che avete realizzato sopra 48 diversi tipi di tablet , pc o smartphone, compresi iPad e iPhone.Il sistema è molto semplice: sulla pagina compare in alto l'elenco di immagini che potrete scegliere per inserire il vostro layout. Una volta scelto, questo comparirà in "grande" nella parte inferiore della pagina, con le indicazioni sui formati da inserire. Una volta impostata l'immagine secondo il suggerimento, attraverso il drag&drop vedrete il vostro sito sull'immagine. L'immagine può esssere salvata sul vostro computer e il risultato è che potrete far vedere al vostro cliente come verrà visualizzato il sito che avete realizzato per lui.
Uno dei principali problemi dei web designer è far vedere ai clienti l'anteprima del loro sito sui nuovi device, smartphone e tablet.Su placeit.breezi.com , vi sara concesso di visualizzare il layout di un sito che avete realizzato sopra 48 diversi tipi di tablet , pc o smartphone, compresi iPad e iPhone.Il sistema è molto semplice: sulla pagina compare in alto l'elenco di immagini che potrete scegliere per inserire il vostro layout. Una volta scelto, questo comparirà in "grande" nella parte inferiore della pagina, con le indicazioni sui formati da inserire. Una volta impostata l'immagine secondo il suggerimento, attraverso il drag&drop vedrete il vostro sito sull'immagine. L'immagine può esssere salvata sul vostro computer e il risultato è che potrete far vedere al vostro cliente come verrà visualizzato il sito che avete realizzato per lui.#LoremPixel
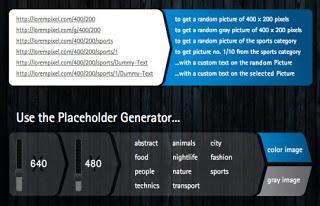
Un altro sito interessante è lorempixel.com che permette di generare immagini placeholder per i siti. Un immagine placeholder è un immagine che generalmente, quando presentiamo le bozze di un sito, ci permette di mettere al posto delle immagini che il cliente (un giorno o l'altro) ci fornirà, un rettangolo grigio che riporta le dimensioni dell'immagine che il cliente, prima o poi, ci fornirà!Personalmente, quando realizzo un layout per la mia agenzia, E-deaimage, mi piace sempre inserire, anche se il cliente non le fornisce, delle immagini di "repertorio" per dare l'idea al cliente di come il sito risulterà da un punto di vista di immagine.La "figata" di lorempixel.com è che sarà direttamente il sito a generare, una volta inserite le dimensioni,l'immagine placeholder non grigia, ma con una foto vera e propria a colori o in bianco e nero, in modo completamente free (tolte le immagini di grandi dimensioni, per le quali il sito chiede "design mention").
Un immagine placeholder è un immagine che generalmente, quando presentiamo le bozze di un sito, ci permette di mettere al posto delle immagini che il cliente (un giorno o l'altro) ci fornirà, un rettangolo grigio che riporta le dimensioni dell'immagine che il cliente, prima o poi, ci fornirà!Personalmente, quando realizzo un layout per la mia agenzia, E-deaimage, mi piace sempre inserire, anche se il cliente non le fornisce, delle immagini di "repertorio" per dare l'idea al cliente di come il sito risulterà da un punto di vista di immagine.La "figata" di lorempixel.com è che sarà direttamente il sito a generare, una volta inserite le dimensioni,l'immagine placeholder non grigia, ma con una foto vera e propria a colori o in bianco e nero, in modo completamente free (tolte le immagini di grandi dimensioni, per le quali il sito chiede "design mention").#Favicon, questa sconosciuta
L'ultima risorsa di cui voglio parlarvi sono i generatori di favicon.La favicon è quella piccolissima immagine, solitamente di un logo pertinente a ciò che il sito tratta e che si può vedere a sinistra dell'url, nella barra degli indirizzi di un browser.
Esisitono molti generatori di favicon online e la parola chiave da cercare è ovviamente "favicon generator"!
Molto semplice da usare è tools.dynamicdrive.com, : carico l'immagine che deve diventare favicon, e una volta caricata clicco "create icon". Il generatore vi ridarà un file dall'estensione .ico. Una volta caricato sul vostro sito, dovrete poi inserire, nel codice, una stringa, suggerita dal generatore stesso, che vi permetterà di visualizzare la vostra favicon.
Abbiamo inoltre chiesto ai lettori sui vari Social Networks , di segnalare le risorse più utilizzate:Ecco i risultati!
Tiziano ci suggerisce Holoicons se volete inserire nei vostri siti internet le icone degli smartphone Android, PHPvcard un semplice e costumizzabile form in PHP che invia via mail i dati già predisposti per essere aggiunti sulla tua rubrica e StickyNotes per creare in HTML e CSS dei post-it trascinabili sullo schermo e implementabili al tuo sito internet.
Gian Angelo invece ci propone PencilEvolus , tool simile a PlaceIt che permette di creare le bozze dei tuoi siti in pochi semplici click.
E voi cosa utilizzate? Scrivetelo nei commenti, sui nostri social o alla casella [email protected] , i più bei tool verranno pian piano pubblicati!
Al prossimo appuntamento con molte altre risorse grafiche gratis!
_________________________________________________________________________________
I remember the words of one of my lecturer, the italian designer Ferdi Giardini, who said:
"Ideas are like fruit hanging from a tree that everyone can grasp, you just need to catch them first."
In a previous post, I deal with tutorials and free tips for our creativity.
Today I decided to review some free resources found on the web and can be "gold" for those who, like me, working in the world of communication!
# Placeit
One of the main problems of web designers is show a preview of the website on new devices, such as smartphones and tablets.
On placeit.breezi.com, you will be allowed to view the layout of a site that you have made over 48 different types of tablet, PC or smartphone, including iPad and iPhone.
The system is very simple:at the top of the page appears a list of images that you can choose to enter your layout. Once chosen, it will appear at the bottom of the page, with informations about the format inserted. Once you set the image, you can drag & drop the image you want to see in your website. The image can be saved on your computer and the result is that you will be able to show your client how the website will be.
# LoremPixel
Another interesting site is lorempixel.com wich generates placeholder images for websites.
A placeholder is an image that generally , when we present the proofs of a site, it allows us to put in place of the images that the customer (someday) will provide to us. Is a gray rectangle of the dimensions of the image the customer, sooner or later, we will provide!
Personally, when I make a layout for my agency, E-deaimage, i like to supply, even if the customer does not provide, images of "repertoire" to give the idea to the client how the site will be from the point of view of image.
The "cool" to lorempixel.com is that it will directly generate the website, once put in the dimensions, the image placeholder is not gray, but with a real photo in color or black and white, completely free ( removed the large images, for which the site asks "design mention").
# Favicon, this unknown
The last resource I want to talk to are generators are favicon.
The favicon is the small image, usually a logo that you can see on the left of the URL in the address bar of a browser.
There will be many favicon generators online and the search keyword is obviously "favicon generator"!
Very simple to use is tools.dynamicdrive.com,:You can load an image to become favicon, and once loaded click "create icon". The generator will give you a file extension. Ico. Once loaded on your site, then you will have to fill in the code, a string, suggested by the generator, which allows you to view your favicon.
We also asked our readers on Social Networks, to report the most used resources:
Here you are!
Tiziano suggests Holoicons if you want to insert Android icons on your website, PHPvcard a simple form in PHP that sends data via e-mail ready to be added on your address book and StickyNotes for create cool HTML and CSS post-it notes draggable on the screen and implemented on your website.
Gian Angelo reports PencilEvolus, a similar PlaceIt tool that allows you to create mockups of your sites in a few simple clicks.
And what do you use? Write it in the comments, on our social networks or at [email protected] , the most beautiful tool will be published!
See you with the next appointment with many other graphic resources for free!

![Training Factor[Y]](https://m2.paperblog.com/i/289/2891749/training-factory-L-bO6qvA-175x130.png)



