
Vediamo oggi come creare un effetto tipico di molti banner pubblicitari, spesso applicato a testi o pulsanti, che attirano facilmente l’attenzione identificando gli elementi attivi in un filmato Flash.
Creiamo un nuovo file .fla, con stage di dimensioni 700×300 pixel. Qui potete scaricare il font free Tokyo Soft che ho utilizzato nell’esempio.
Apriamo ora i righelli (Ctrl+Alt+Shift+R), e creiamo con lo strumento Rettangolo (R) un bel rettangolo bianco verticale come da immagine.

Trasciniamo le linee guida dai righelli per delimitarne il perimetro. Con lo strumento Selezione (il primo in alto a sinistra nel box strumenti), rendiamo obliqua la forma spostandone verso sinistra gli angoli superiori.

Duplichiamo ora la forma ottenuta (seleziona e Ctrl+C), e incolliamola (Ctrl+V), per poi spostarla a fianco del suo originale, come da immagine.

Selezioniamo ora entrambe le forme e trasformiamole in un simbolo Movie Clip. Selezioniamolo con un singolo click e premiamo Ctrl+F3. Dalla finestra delle proprietà apriamo il menù Filtri. In basso a sinistra si trova il piccolo pulsante con tutte le opzioni a disposizione: selezioniamo quindi Blur (Sfocatura), settando X e Y sui 10 px, qualità High.

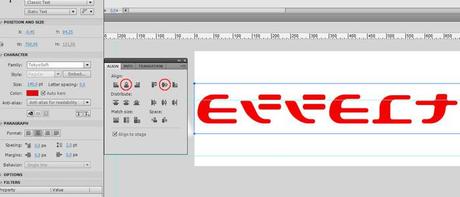
Centriamo verticalmente il nostro Clip dal box Allinea (Alt+K), spuntando il box Allinea allo stage e clickando il penultimo pulsante in alto a destra (evidenziato nell’immagine sotto).

Mettiamo ora da parte il Movie Clip e passiamo al testo cui verrà applicato l’effetto. Creiamo un nuovo livello che nomineremo bg (o background). Con lo strumento Font selezioniamo il nostro font preferito: se avete installato il Tokyo Soft, portatelo a dimensione 140 pt, e impostate il colore (io ho usato #f30000). Come ulteriore opzione potete usare l’Anti-alias per leggibilità, selezionandolo dall’apposito menù a tendina. Centrate ora la vostra scritta (io ho scritto “EFFECT“) sia verticalmente che centralmente dal box Allinea.

Scorporiamo ora il testo selezionandolo e premendo due volte Ctrl+B; trasformiamolo in Movie Clip e aggiungiamo il filtro Glow (Bagliore), settando X e Y sui 2 px, qualità High, Strenght 200 %, colore #330000.

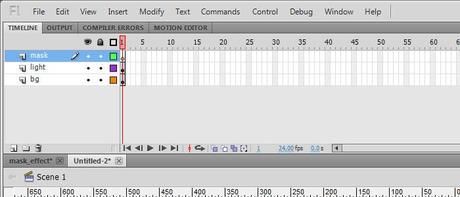
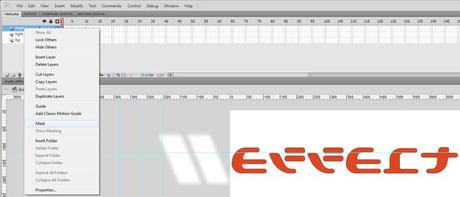
Creiamo ora un ulteriore livello che chiameremo mask. Disponiamo ora i livelli secondo quest’ordine: mask il primo in alto, la forma obliqua (che chiameremo light) al centro e bg in basso.

Copiamo ora il Movie Clip posizionato su bg sul livello mask, incollandolo in posizione (Ctrl+Shift+V). Da qui scorporiamolo (Ctrl+B), rendendolo una forma senza effetti. Non resta che trasformare il livello in maschera, clickando col tasto destro sul nome del livello e selezionando Mask.

Ora il livello light ci apparirà come “mascherato“, pertanto risulterà invisibile.
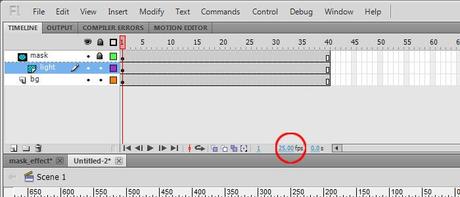
Aumentiamo il numero di frame (F5 selezionando tutti i frame) sulla nostra timeline, fino ad almeno 40 frame, e settiamo a 25 fps la velocità del filmato.

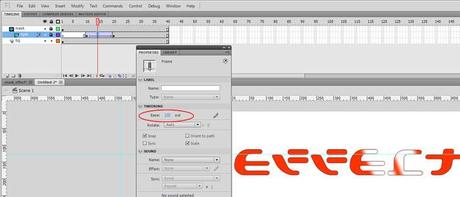
Ora impostiamo due frame chiave sul livello light con in tasto F6: il primo sul frame 10 e il secondo sul frame 20. Inseriamo, clickando col tasto destro tra i due frame, un’interpolazione di movimento. Impostiamo ora la decelerazione (Ease) dalla finestra delle proprietà, settandola su 100 out.

Per finire, sblocchiamo il livello light clickando sul relativo lucchetto nella barra dei livelli. Trasciniamo dunque la forma che si trova sul frame 20, fino a farla arrivare ai bordi dello stage.

Ctrl+Invio per verificare la riuscita dell’esperimento. Nel download trovate l’esempio e il font.

Alla prossima!
![WWDC15, Apple saccheggia concorrenza [Editoriale]](https://m2.paperblog.com/i/287/2871894/wwdc15-apple-saccheggia-la-concorrenza-editor-L-bZv3GT-175x130.png)




