
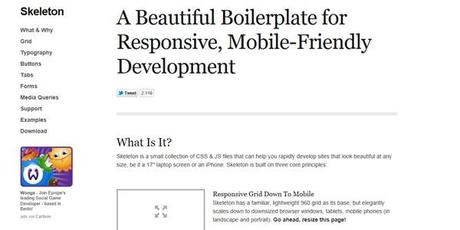
Responsive web design significa layout che si adatta allo strumento di visualizzazione dell’utente. Oggi i nostri clienti raggiungono le nostre pagine web da dispositivi diversi, tablet, smartphone, netbook e molto altro; quindi il web designer deve conoscere queste nuove tendenze ed adattare il suo design alle esigenze degli utenti. I siti a larghezza fissa sono ormai un ricordo lontano, il resposive design risolve il problema di riadattare il layout alle dimensione dello schermo del dispositivo su cui viene visualizzato il nostro sito. Oggi le grosse aziende hanno abbracciato il resposive web design, sviluppando progetti usabili e fruibili da qualsiasi piattaforma. Insieme a questa nuova idea di web design viene anche inserita una nuova tendenza, nello sviluppo di pagine web, che e’ il minimalismo.
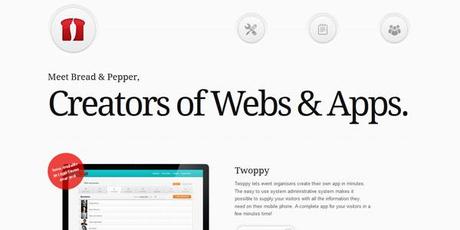
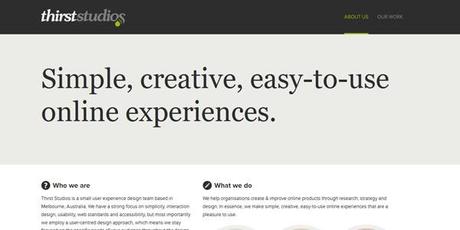
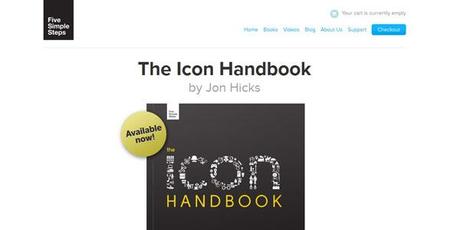
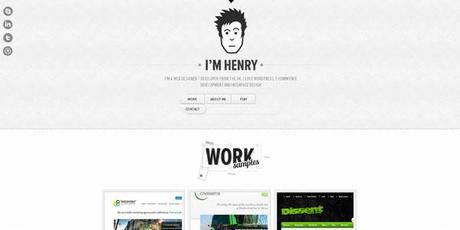
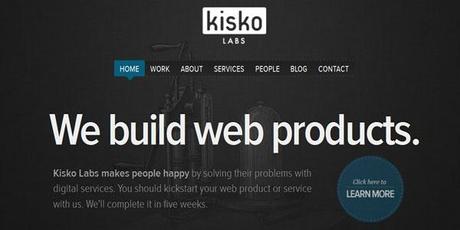
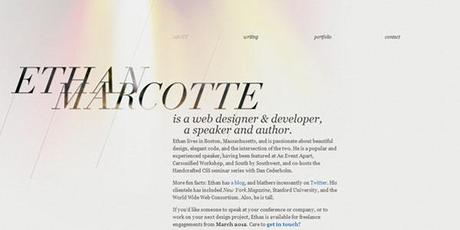
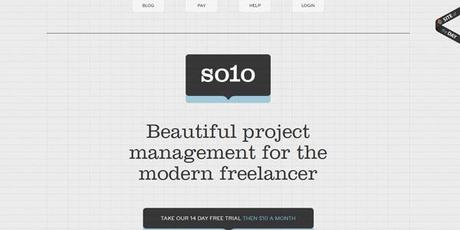
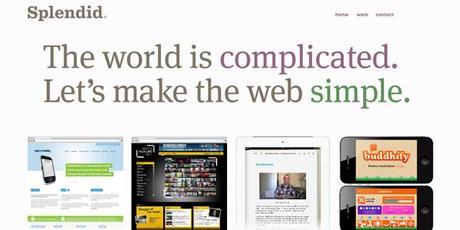
Per la ricerca di nuove ispirazioni abbiamo raccolto alcuni esempi di minimal e responsive design. Tutti questi siti inseriti nella nostra raccolta hanno un aspetto fantastico sia su uno smartphone che su un monitor di grandi dimensioni. Provate voi stessi a visitarli da un tablet o smatphone e vedrete come si adattano a tutti i formati con un design semplice, pulito e diretto.