Ripensare un sito web da più di 100 milioni di utenti unici al mese è una bella sfida. Se poi il sito in questione è quello del Guardian, uno dei più prestigiosi e influenti quotidiani del pianeta, allora l’operazione si carica anche di una grande responsabilità: l’attesa generale che la vocazione all’innovazione, un marchio del quotidiano britannico, venga confermata.
Chi ha lavorato alla riorganizzazione del sito web quella sfida l’ha vinta abbondantemente. Sia dal punto di vista generale (gerarchia, facilità di navigazione, struttura, flessibilità), sia per capacità innovativa: con le soluzioni introdotte dal restyling del Guardian (partito ufficialmente il 28 gennaio) ci si dovranno confrontare un poco tutti coloro che nel mondo dei media e delle news ci lavorano.

Ma vediamo in ordine cosa imparare dalla proposta del Guardian.
1 — Abbattere i muri. In tempi in cui il taglio dei costi nelle redazioni sembra essere la principale strategia di sopravvivenza per molte aziende editoriali, il Guardian ha avuto il coraggio di investire su un team di designers, di giornalisti, di user-experience architects, di product managers, di sviluppatori e di ingegneri cui affidare il proprio restyling attraverso un lavoro fianco a fianco. E questa è la prima lezione alla quale guardare con interesse: l’informazione distribuita attraverso piattaforme digitali oggi ha a disposizione strumenti potenti e complessi che possono essere governati e sfruttati in pieno solo attraverso un lavoro di equipe. Giornalisti, designer, programmatori e ingegneri devono lavorare insieme. Certe barriere tra settori del medesimo giornale, certi muri che ancora si incontrano in molte redazioni sono anacronistici e rappresentano una zavorra per chi ha veramente voglia e necessità di affrontare la riorganizzazione imposta dalla rivoluzione digitale. Gli ingegneri devono comprendere le necessità dei giornalisti, i giornalisti devono far propri gli strumenti forniti da chi programma software e i grafici lavorare alla sintesi del tutto.
2 — Un team interno. E’ bene ricordare che il team che ha lavorato al nuovo Guardian è tutto interno al quotidiano. La qualità professionale generale di un giornale è — a maggior ragione in tempi di drammatiche trasformazioni - il primo mattone sul quale costruire la propria sopravvivenza. Non solo, ma il gruppo di lavoro ha avuto ben 18 mesi di tempo per preparare l’architettura del nuovo sito, studiarne l’organizzazione e verificare le proposte e i suggerimenti inviati attraverso una mole immensa di feedback (180.000 dichiara il Guardian) da parte dai lettori di tutto il mondo che in qualche modo avevano avuto accesso alla versione Beta. Quanti editori in Italia avrebbero avuto il coraggio, la forza economica e la struttura generale per affrontare una scommessa di questa portata?
3 - Tre colonne bye bye! Nel nuovo sito del Guardian tutto è estremamente logico, razionale, calibrato secondo logiche riconoscibili e a misura di lettore. Cade definitivamente l’impaginazione a tre colonne verticali che ha contraddistinto, impoverito e drammaticamente irrigidito la distribuzione delle notizie via piattaforme digitali. Quella limitazione esisteva sin dagli albori delle prime versioni dei siti di News Online, ma oggi è caduta. E’ vero che la tecnologia e la necessità di produzione impongono limiti creativi, ma è anche vero che la tecnologia può essere amichevole proprio con chi si occupa di informazione aiutandolo a liberarsi dei lacci dell’ovvietà. Mi sembra una bella notizia.
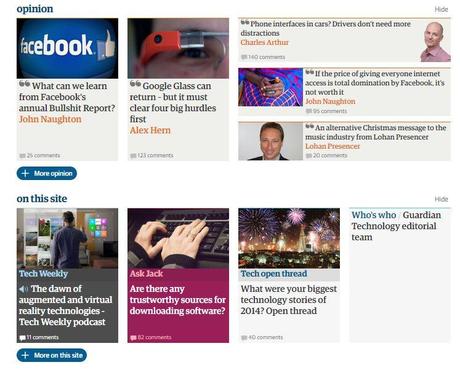
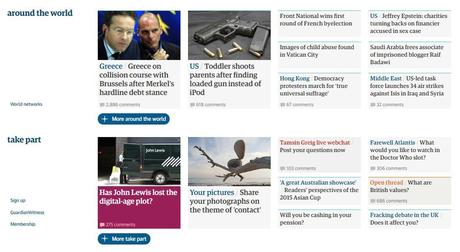
4 — La fine allo schematismo Nella home page del nuovo Guardian non troviamo la tradizionale organizzazione editoriale. Politica, Esteri, Economia sopravvivono ma solo come tag per cercare le notizie all’interno del sito. Il linguaggio scelto invece sembra decisamente più comprensibile per i lettori. L’offerta delle news viene organizzata attraverso blocchi orizzontali riconoscibili attraverso chiavi come “Headlines” in apertura, poi “Highlights” e ancora “Sport”, “Opinion”, “In Brief”, In Depth” e via dicendo, fino alla classica galleria multimediale che chiude il sito. I vantaggi sono molti: un bel reportage su Kobane potrà apparire nella sezione “Approfondimenti”, così come la copertura del Super Bowl può tranquillamente diventare il racconto più rilevante del “Primo Piano”. Una volta scrollata di dosso la prigionia della sequenza tradizionale imposta dalla carta, si guadagna una flessibilità incredibile. E’ un bene sia per chi organizza la gerarchia delle news, sia per chi le informazioni è costretto a cercarsele. Essere “user friendly” significa anche trovare parole giuste e comprensibili
Tecnicamente il disegno del sito è modulare, disegnato come quando si usano i mattoncini del Lego: semplificando un poco, tre richiamini piccoli se messi uno sopra l’altro corrispondono all’altezza di un richiamo medio. Due o tre richiami medi allineati in fila rappresentano l’equivalente di un richiamo grande, magari con foto. In questo modo la logica e la gestione dei mattoncini risulta molto semplice. Costruire una pagina web del nuovo Guardian non sembra operazione complessa. E sfogliare il sito è un piacere.
5 — Gerarchia in technicolor. L’uso intensivo di fondi colorati per organizzare la gerarchia delle news e attirare l’attenzione non è certo una novità né per online, né per le edizioni cartacee dei giornali. La logica proposta dal Guardian è semplice: rosso vino e rosso per i primi due livelli di lettura (molto rilevante, rilevante), un grigio riposante per le altre notizie e per i tag al piede degli articoli. Il nero resta esclusivo per tutto ciò che è foto o multimedia e il marrone terra per le guide e recensioni. Il blu della testata ha compiti istituzionali come le testatine delle sezioni della home, i bottoni di “+ more…” o per le parole chiave di un titolo. Stupisce come, rispetto a altre testate che pure hanno dato ampio rilievo a colori forti (Usa Today, tanto per fare un esempio di alto livello), al Guardian abbiano saputo governare un mix cromatico ampio ma sfuggendo con intelligenza dall’ovvietà del “blu = politica”, “verde = sport” e via dicendo.
6 — Personalità tipografica. Tra i motivi più frustranti per un designer che doveva affrontare l’adattamento web di un prodotto editoriale c’erano, fino a non molti anni fa, le limitazioni relative ai caratteri tipografici. La tipografia è il primo elemento distintivo sia per i giornali che per le riviste. Doversi limitare a font che ogni browser e ogni computer avrebbe sicuramente caricato era motivo di nevrosi. Oggi anche quel muro tecnologico è caduto e è possibile programmare un sito inserendo la stringa relativa ai codici dei caratteri studiati e usati per la versione stampata. Il Guardian per il passaggio da broadsheet (letteralmente “lenzuolo”, ossia grande) al formato berliner (2005) ha commissionato ai designer Paul Barnes e Christian Schwarz lo studio di un carattere chiamato Guardian Egyptian. Dopo qualche anno di esclusiva per il Guardian, oggi quel font è liberamente in commercio. Da tempo il Guardian era riuscito a usare le proprie font nella versione online ma il nuovo restyling rende ancor di più giustizia alla bellezza del carattere in tutta la ricchezza degli stili disponibili. Sontuoso nella testata, elegante e vibrante quando usato nei titoli, estremamente riposante e leggibile come corpo dei testi, è uno dei caratteri più belli dell’ultimo decennio tra tutti quelli pensati per il mercato editoriale.
Insomma, quella del nuovo Guardian è una una operazione di grande impatto. Lo si percepisce appena si apre la home e i motivi di novità sono tantissimi. Forse nessuna delle soluzioni adottate è particolarmente nuova. Non è una novità il fatto che il sito sia “responsive”, quindi in html 5, per adattarsi agli schermi da desk di ogni dimensione e a ogni supporto digitale. Così come non è una novità la capacità mantenere il sito “leggero” nonostante l’uso abbondante di immagini e di contenuti multimediali, e non è una novità nemmeno lo sviluppo orizzontale in alternativa allo scrolling verticale delle tre colonne. Semmai la vera sorpresa è il modo con il quale si sono sistematizzate tante soluzioni intelligenti, tutte insieme e tutte per rendere migliore l’esperienza di navigazione.
Ma la lezione più interessante che ci ha offerto il Guardian è forse un’altra. In un mercato, quello dei giornali, in cui in fondo si rischia l’appiattimento sui medesimi titoli e in un mondo, quello editoriale, in cui ci si copia nelle soluzioni strategiche perché nessuno ha più voglia di perder soldi e nessuno ha idea di come guadagnarne, forse l’unico cammino da percorrere è quello di mostrare con intelligenza la propria personalità, il proprio essere unici e differenti. La strada che salverà i giornali dalla crisi dell’editoria e dal drammatico passaggio verso il digitale inevitabilmente porta in quella direzione.