
fonte: dal web
In questo articolo vedremo come gestire in un layout complesso un tree panel ExtJs con PHP. Il tree panel è un componente ExtJs che ci permette di gestire una categorizzazione di elementi attraverso l’utilizzo di un albero: l’albero è molto comodo per gestire grandi quatità di dati, perchè essendo una struttura gerarchica risulta chiara e semplice da utilizzare per l’utente finale.
Un “layout complesso” è un layout che combina insieme diverse strutture, in modo da creare delle interfacce più ricche di informazioni e che, interagendo tra loro, permettono di usufruire delle informazioni in maniera più chiara e diretta. Prima di iniziare ad analizzare il codice, cerchiamo di focalizzare quanto vogliamo ottenere. Il risultato finale di questo tutorial è disponibile al seguente indirizzo.
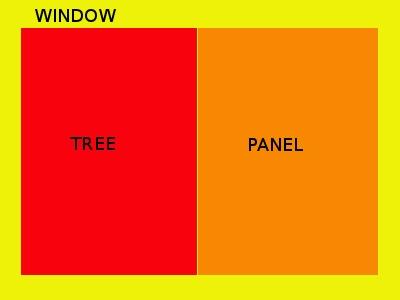
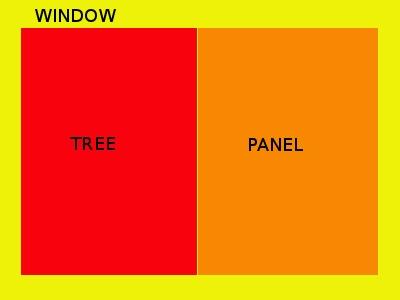
La figura di seguito (fig. 1) mostra la struttra dell’esempio. Il layout è composto da un componente Window che contiene altri due componenti: un TreePanel e un Panel. Ovviamente ci sono diverse configurazioni possibilli per comporre layout di questo tipo, soprattutto quando si può disporre di un framework potente come Sencha ExtJs.

- fig. 1
Quello che vogliamo ottenere è di far interagire il TreePanel con il Panel: a particolari eventi scatenati nel TreePanel deve corrispondere un feedback nel Panel: nel nostro esempio vogliamo che all’evento “click sul nodo dell’albero” corrisponda la visualizzazione nel Panel del percorso del nodo cliccato (in breve visualizzeremo nel Panel il path del nodo cliccato).
Il primo passo che dobbiamo fare è chiaramente preparare il nostro ambiente. Per lavorare con Sencha ExtJs tutto quello che dobbiamo fare è scaricare il framework e inserirlo nella nostra pagina:
<link rel="stylesheet" type="text/css" href="ext-all.css" />
<link rel="stylesheet" type="text/css" href="resources/css/ext-all.css" />
<script type="text/javascript" src="ext-base.js"></script>
<script type="text/javascript" src="ext-all.js"></script>
Nella pratica non abbiamo fatto altro che caricare i fogli di stile e il codice del framework necessario al funzionamento di Sencha ExtJs. A questo punto siamo pronti ad iniziare il lavoro vero e proprio; partiamo dal TreePanel, che è il cuore di questa struttura:
var Tree = Ext.tree;
var tree = new Tree.TreePanel({
id: 'tree',
useArrows: true,
autoScroll: true,
animate: true,
enableDD: true,
containerScroll: true,
border: false,
width: 190,
height: 380,
dataUrl: 'http://www.marcolecce.com/blog/Esempi/esempio10/get-nodes.php',
root: {
nodeType: 'async',
text: 'Ext JS Tree',
draggable: false,
id: 'items'
},
listeners : {
'click' : function (node, e ) {
var data = new Object();
data.path = node.getPath();
Ext.getCmp('dati').tpl.overwrite(Ext.getCmp('data_panel').body, data);
}
}
});
tree.getRootNode().expand();
Alla riga 2 creiamo una variabile “tree” dove salveremo l’istanza di un oggetto TreePanel: dalla riga 3 alla riga 18 invece impostiamo alcune configurazione che determinano il comportamento del TreePanel. Alla riga 3 ad esempio impostiamo l’identificatore del TreePanel: questo è chiaramente un elemento fondamentale, perchè ci permette di richiamare ovunque nella pagina questo oggetto, semplificando notevolmente le interazioni con esso.
Un punto davvero importante è la riga 12, dove impostiamo i dati che verranno visualizzati nell’albero. Abbiamo diverse strade che possiamo seguire per impostare i dati da visualizzare nel tree, ad esempio possiamo sceglierne il formato (XML, JSON, ecc.): a seconda di cosa dobbiamo implementare e della tecnologia server side utilizzata può essere comodo utilizzare un formato piuttosto che un altro, nel nostro caso il protocollo JSON è perfetto (e lo sarà nella maggior parte dei casi lavorando con Sencha ExtJs, perchè di semplice lettura, leggero e molto performante).
Ma come dobbiamo organizzare ed inviare i dati al TreePanel affinchè questo li possa visualizzare correttamente? Vediamo il cuore della comunicazione tra Sencha ExtJs e PHP. Nella riga 12 comunichiamo al TreePanel che dovrà caricarsi i dati al seguente indirizzo:
http://www.marcolecce.com/blog/Esempi/esempio10/get-nodes.php
Sarà compito di “get-nodes.php” comunicare i dati al TreePanel in modo che questo possa “capirli” e rappresentarli correttamente. Il punto fondamentale è che “get-nodes.php” deve restituire una stringa JSON al tree, ma come questa stringa viene generata non influisce sulla visualizzazione o sul funzionamento del meccanismo. Questo vuol dire che i dati possono essere prelevati da una base di dati, da un fogli di testo, o da qualsiasi altra sorgente, tutto ciò che è davvero necessario è che rispettino il protocollo JSON.
Vediamo il codice del file PHP “get-node.php” :
$result = array();
array_push( $result, array(
'text' => "nodo 1", 'id' => "nodo1", 'cls' => "folder",
'children' => array( array('text'=> "nodo 2", 'id' => "nodo2", 'leaf' => true) )
));
array_push( $result, array(
'text' => "nodo 3", 'id' => "nodo3", 'cls' => "folder",
'children' => array( array('text'=> "nodo 5", 'id' => "nodo5", 'leaf' => true) )
));
array_push( $result, array(
'text' => "nodo 4", 'id' => "nodo4", 'leaf' => true
));
echo json_encode($result);
Per semplificare l’esempio ho organizzato i dati in una struttura statica, composta da array di array, e ho utilizzato la funzione “json_encode()” di PHP per trasformare la struttura statica in stringa JSON, in modo che l’albero possa “capire” e leggere la struttura che abbiamo configurato. Ora che abbiamo la nostra struttura di dati da rappresentare, ci rimane l’ultimo passaggio, quello per creare l’interazione tra il TreePanel e il Panel.
Il codice del Panel dove visualizzeremo il percorso del nodo dell’albero è il seguente:
var tpl = new Ext.XTemplate(
'<tpl for=".">',
'<div>',
'<div>{path}</div>',
'</div>',
'</tpl>',
'<div class="x-clear"></div>'
);
//PANEL
var data_panel = new Ext.Panel({
id: 'data_panel',
width: 295,
height: 380,
border: false,
html : "<h2>Path del nodo</h2>",
items: [
{
xtype: 'dataview',
id: 'dati',
tpl: tpl
}
]
});
La variabile “tpl” (righe 1-8) contiene il template HTML per la visualizzazione delle informazioni, template che assegniamo all’oggetto dataview “dati” (righe 18-22), a sua volta contenuto nel panel.
Il codice che gestisce l’evento del click del nodo dell’albero e quindi l’interazione tra il TreePanel e il Panel si trova nel sorgente del Tree nelle righe 19 -27 che per comodità riporto di seguito:
listeners : {
'click' : function (node, e ) {
var data = new Object();
data.path = node.getPath();
Ext.getCmp('dati').tpl.overwrite(Ext.getCmp('data_panel').body, data);
}
}
In questo codice vediamo come impostare e gestire gli eventi con Sencha ExtJs, attraverso la configurazione dei “listeners”. In questo caso impostiamo la gestione dell’evento ‘click’ sul node dell’albero. Quando un nodo viene cliccato viene eseguito il blocco di codice compreso tra le righe 4-6, ovvero:
- viene creato un oggetto (data)
- attraverso il metodo “getPath()” richiamato sull’oggetto “node” otteniamo il path del nodo e lo salviamo nell’attributo “path” dell’oggetto “data” creato al punto 1
- sovrascriviamo il template dell’oggetto dataview visto poc’anzi con il path del nodo cliccato.
Importante: l’attributo “path” dell’oggetto “data” si chiama proprio come il placeholder “{path}” impostato nel template (riga 4).
Per vedere l’esempio completo potete andare al seguente indirizzo: questo è solo un esempio delle potenzialità di Sencha ExtJs, che permette con poche righe di codice di costruire layout complessi ed interfacce davvero interessanti.

![Google Drive: creare mettere online vostro primo sito [Guida]](https://m21.paperblog.com/i/288/2882379/google-drive-creare-e-mettere-online-il-vostr-L-zb8ZMk-175x130.jpeg)





